SpringMVC整合Tiles框架
SpringMVC整合Tiles框架
Tiles组件
tiles-iconfig.xml
Tiles是一个JSP布局框架。
Tiles框架为创建Web页面提供了一种模板机制,它能将网页的布局和内容分离。它用模板定义网页布局,每个页面模板都是一个简单的 JSP 页,它定义了一些由占位符组成的外形,以放置内容。执行时,Tiles 将会用相应的内容来替换占位符,因此,创建整个页面即形成布局。Tiles框架是建立在JSP的include指令基础上的,但它提供了比JSP的include指令更强大的功能。Tiles框架具有如下特性:
1. 创建可重用的模板
2. 动态构建和装载页面
3. 定义可重用的Tiles组件
4. 支持国际化。
接下来就介绍Tiles框架的基本使用。
<tiles-definitions>标签内主要的子节点就是<definition>标签,这个标签属性如下:
|
属性 |
|
|
|
|
|
名称 |
是否必须 |
值必须 |
值类型 |
说明 |
|
name |
true |
true |
java.lang.String |
指定将要创建的一个definition bean的访问名称。这个必须有的。 |
|
template |
false |
true |
java.lang.String |
哪一个文件是模板文件,这个模板文件后面会介绍。 |
|
role |
false |
true |
java.lang.String |
如果配置了这个值的话,需要role的值相等,这个definition才被有效访问,这个功能我没有深究,也不推荐使用,建议大家建立自己更完善的权限控制管理。当然欢迎朋友们完善role应用的示例,tiles自带role的示例,有兴趣的人去读一下就明白了。 |
|
extends |
false |
true |
java.lang.String |
继承哪一个definition,值是你要继承的definition的name的值。高使用率的属性。 |
|
preparer |
false |
true |
java.lang.String |
呵,我没使用,如果你要使用的话,要写一个实现他的Prepare接口的类,作用就是在展现你定义的页面前会先执行你的prepare。 |
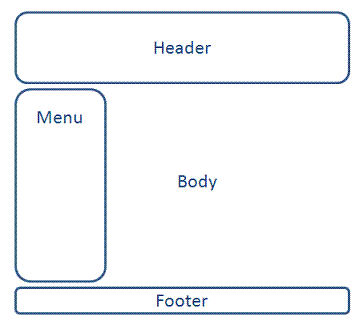
应用程序布局
我们的目标是我们Spring3HelloWorld应用程序添加页眉,页脚和菜单。以下将是相同的布局。
所需JAR包
上述表中突出显示的jar文件要添加新的Tiles集成项目。
在Spring mvc 中配置Tiles框架
要配置Tiles,在spring-servlet.xml中配置一个TilesConfig的<bean>。打开spring-servlet.xml,并添加下面的代码<beans></beans>标记之间。
WEB-INF/spring-servlet.xml:
1 <bean id="viewResolver"
2 class="org.springframework.web.servlet.view.UrlBasedViewResolver">
3 <property name="viewClass">
4 <value>
5 org.springframework.web.servlet.view.tiles2.TilesView
6 </value>
7 </property>
8 </bean>
9 <bean id="tilesConfigurer"
10 class="org.springframework.web.servlet.view.tiles2.TilesConfigurer">
11 <property name="definitions">
12 <list>
13 <value>/WEB-INF/tiles.xml</value>
14 </list>
15 </property>
16 </bean>
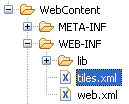
通过上面定义的参数.在WEB-INF中写一个tiles的配置文件"tiles.xml"这个xml为我们的web项目定义Tiles
WEB-INF/tiles.xml:
1 <?xml version="1.0" encoding="UTF-8" ?>
2 <!DOCTYPE tiles-definitions PUBLIC
3 "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
4 "http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
5 <tiles-definitions>
6 <definition name="base.definition"
7 template="/WEB-INF/jsp/layout.jsp">
8 <put-attribute name="title" value="" />
9 <put-attribute name="header" value="/WEB-INF/jsp/header.jsp" />
10 <put-attribute name="menu" value="/WEB-INF/jsp/menu.jsp" />
11 <put-attribute name="body" value="" />
12 <put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp" />
13 </definition>
14
15 <definition name="contact" extends="base.definition">
16 <put-attribute name="title" value="Contact Manager" />
17 <put-attribute name="body" value="/WEB-INF/jsp/contact.jsp" />
18 </definition>
19
20 </tiles-definitions>
在这里,我们有tiles.xml定义模板base.definition。该布局包含的属性,如头,标题,主体,菜单和页脚。然后扩展和布局的新关联页面。我们覆盖默认的布局改变Body和Title的内容。
创建我们的JSP文件
我们写一个layout.jsp作为我们web项目的布局页面然后引入相应的页面
WEB-INF/jsp/layout.jsp
1 <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
3 "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title><tiles:insertAttribute name="title" ignore="true" /></title>
8 </head>
9 <body>
10 <table border="1" cellpadding="2" cellspacing="2" align="center">
11 <tr>
12 <td height="30" colspan="2"><tiles:insertAttribute name="header" />
13 </td>
14 </tr>
15 <tr>
16 <td height="250"><tiles:insertAttribute name="menu" /></td>
17 <td width="350"><tiles:insertAttribute name="body" /></td>
18 </tr>
19 <tr>
20 <td height="30" colspan="2"><tiles:insertAttribute name="footer" />
21 </td>
22 </tr>
23 </table>
24 </body>
25 </html>
WEB-INF/jsp/header.jsp
26 <h1>Header</h1>
WEB-INF/jsp/menu.jsp
27 <span style="font-size: 14px;"><p>Menu</p></span>
WEB-INF/jsp/footer.jsp
<span style="font-size: 14px;"><p>Copyright <code class="xml plain">©</code>Zemo.com</p></span>
所有工作准备就绪部署就行了








 浙公网安备 33010602011771号
浙公网安备 33010602011771号