餐厅点餐系统详细设计与系统实现
餐厅点餐系统详细设计与系统实现
一.主要业务逻辑设计
1.登陆操作
package com.ibooking.action;
import com.ibooking.action.base.*;
import com.ibooking.util.*;
import com.opensymphony.xwork2.ActionContext;
public class LoginProcessAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String userName;
private String userPasswd;
@Override
public String execute() {
ActionContext ctx = ActionContext.getContext();
if (daoService.validatePasswd(userName, userPasswd)) {
String userAuth = daoService.getUserAuthByName(userName);
//save the user info
ctx.getSession().put(WebConstant.LOGIN_USER, userName);
ctx.getSession().put(WebConstant.LOGIN_AUTH, userAuth);
fillTitle();
return fillIndexPage();
}else {
failReason = getText("loginFailure");
return RET_FAIL;
}
}
}
2.登出操作
package com.ibooking.action;
import com.ibooking.action.base.*;
import com.ibooking.util.*;
import com.opensymphony.xwork2.ActionContext;
public class LogoutProcessAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
public String execute() {
ActionContext ctx = ActionContext.getContext();
String userName = (String)ctx.getSession().get(WebConstant.LOGIN_USER);
if (!userName.isEmpty()) {
//clear the user info
ctx.getSession().put(WebConstant.LOGIN_USER, null);
ctx.getSession().put(WebConstant.LOGIN_AUTH, null);
ctx.getSession().clear();
fillTitle();
return fillIndexPage();
}else {
return RET_FAIL;
}
}
}
3.点餐操作
3.1添加菜品
package com.ibooking.action;
import com.ibooking.action.base.*;
public class OrderDetailPageEnterAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private int orderId;
@Override
public String execute() {
fillTitle();
return fillOrderDetailPage(orderId);
}
}
3.2订单提交
package com.ibooking.action;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import com.ibooking.action.base.*;
import com.ibooking.util.WebConstant;
import com.opensymphony.xwork2.ActionContext;
public class MenuSubmitAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String menuName;
private String menuPrice;
private InputStream inputStream;
@Override
public String execute() throws UnsupportedEncodingException {
ActionContext ctx = ActionContext.getContext();
String userName = (String)ctx.getSession().get(WebConstant.LOGIN_USER);
int amount = daoService.changeShoppingAmount(userName, menuName, menuPrice, true);
if (amount == WebConstant.INVALID_VALUE) {
amount = 0;
}
String result = String.valueOf(amount);
inputStream = new ByteArrayInputStream(result.getBytes("UTF-8"));
return RET_SUCC;
}
4.顾客菜单修改操作
package com.ibooking.action;
import java.io.UnsupportedEncodingException;
import com.ibooking.action.base.*;
public class OrderListChangeAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String opt;
private int orderId;
@Override
public String execute() throws UnsupportedEncodingException {
//analysis and process the opt param
if (opt.equals("orderDel")){
daoService.deleteOrderTrans(orderId);
}
return fillOrderListPage();
}
5.管理员修改菜单
package com.ibooking.action.manager;
import java.io.UnsupportedEncodingException;
import com.ibooking.action.base.*;
public class ManMenuChangeAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String opt;
private int id;
private String name;
private Integer price;
private String pic;
private Integer type;
@Override
public String execute() throws UnsupportedEncodingException {
//analysis and process the opt param
if (opt.equals("menuAdd")){
daoService.insertMenu(name, price, pic, type);
}else if (opt.equals("menuMod")){
daoService.updateMenuById(id, name, price, pic, type);
}else if (opt.equals("menuDel")){
daoService.deleteMenu(id);
}
return fillManMenuPage();
}
}
6.管理员对用户管理
package com.ibooking.action.manager;
import java.io.UnsupportedEncodingException;
import com.ibooking.action.base.*;
public class ManUserChangeAction extends BaseAction {
/**
*
*/
private static final long serialVersionUID = 1L;
private String opt;
private int id;
private String user;
private String passwd;
private String auth;
private String tel;
private String addr;
@Override
public String execute() throws UnsupportedEncodingException {
//analysis and process the opt param
if (opt.equals("userAdd")){
daoService.insertUser(user, passwd, auth, tel, addr);
}else if (opt.equals("userMod")){
daoService.updateUserById(id, user, passwd, auth, tel, addr);
}else if (opt.equals("userDel")){
daoService.deleteUser(id);
}
return fillManUserPage();
}
}
二.表现层设计与实现
1.登陆及注册界面
<%@page contentType = "text/html; charset = utf-8"%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<%-- the header --%>
<%@ include file="/WEB-INF/jsp/header.jsp" %>
<title><s:text name="loginTitle" /></title>
</head>
<body>
<%-- the navbar --%>
<%@ include file="/WEB-INF/jsp/navbar.jsp" %>
<%-- the content --%>
<div class="container">
<form method="post" id="ib_login_form" action="loginProcess" role="form">
<div class="form-group">
<label id="ib_login_label" for="ib_login_user_input">
<s:text name="loginInput" />
</label>
<input type="text" id="ib_login_user_input" name="userName" class="form-control input-lg" placeholder="<s:text name="loginUserName" />" />
<div class="ib_login_error_div">
<s:fielderror fieldName="userName"/>
</div>
<input type="password" id="ib_login_passwd_input" name="userPasswd" class="form-control input-lg" placeholder="<s:text name="loginUserPasswd" />" />
<div class="ib_login_error_div">
<s:fielderror fieldName="userPasswd"/>
<s:property value="failReason" escape="false"/>
</div>
</div>
<button id="ib_login_submit_btn" type="submit" class="btn btn-primary btn-lg">
<s:text name="loginSubmit" />
</button>
<a id="ib_login_reg_btn" href="regPageEnter" class="btn btn-primary btn-lg" role="button">
<s:text name="loginReg" />
</a>
</form>
</div>
<%-- the javascript --%>
<script type="text/javascript">
$("#ib_login_submit_btn").click(
function() {
if ($("#ib_login_user_input").val() == "" || $("#ib_login_passwd_input").val() == "") {
alert("<s:text name="loginInputIsNull" />");
return false;
}
}
)
</script>
</body>
</html>
界面图:


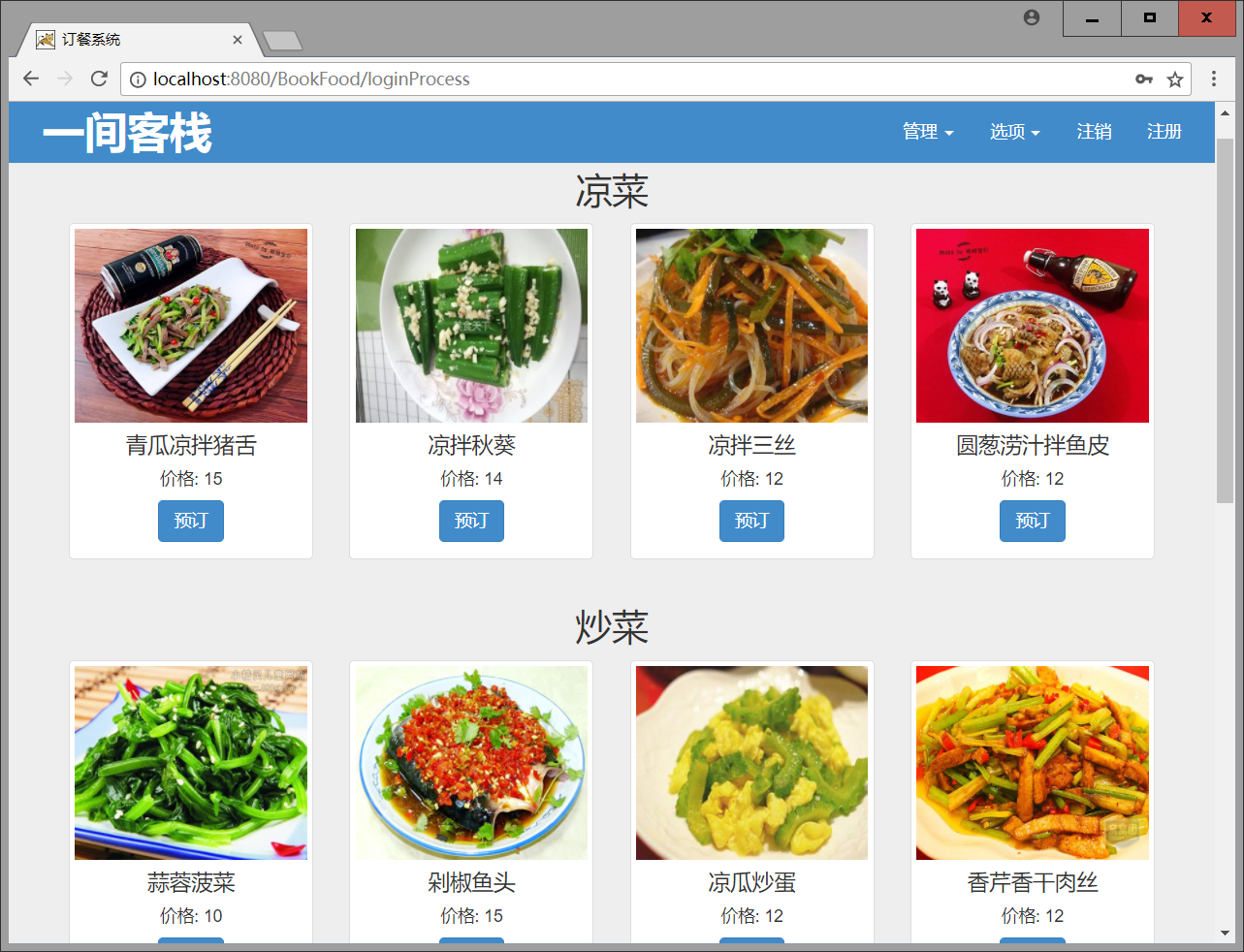
2.菜单主页面
<%@page contentType = "text/html; charset = utf-8"%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<%-- the header --%>
<%@ include file="/WEB-INF/jsp/header.jsp" %>
<title><s:text name="indexTitle" /></title>
</head>
<body>
<%-- the navbar --%>
<%@ include file="/WEB-INF/jsp/navbar.jsp" %>
<div id="ib_idx_content_div">
<s:iterator value="lstMenuTypeBean" id="bean">
<div class="row">
<h2 class="ib_idx_caption_h"><s:property value="#bean.name" /></h2>
<s:iterator value="#bean.lst" id="bean2">
<div class="col-md-3">
<div class="thumbnail">
<img src="<s:property value="#bean2.addr" />">
<h4 class="ib_idx_caption_h"><s:property value="#bean2.name" /></h4>
<h5 class="ib_idx_caption_h">
<s:text name="indexPrice" />: <s:property value="#bean2.price" />
</h5>
<p class="ib_idx_caption_h">
<button class="btn btn-primary"
menuName='<s:property value="#bean2.name" />'
menuPrice='<s:property value="#bean2.price" />'>
<s:text name="indexSubmitBtn" /> <span class="badge"><s:property value="#bean2.amount" /></span>
</button>
</p>
</div>
</div>
</s:iterator>
</div>
</s:iterator>
<%-- the pagination --%>
<%@ include file="/WEB-INF/jsp/pagination.jsp" %>
</div>
<%-- the javascript --%>
<script type="text/javascript">
function fnSubmitBtn(data, code, request) {
//exclude the error page
var menuAmount = data.match(/<!DOCTYPE html>/);
if (menuAmount == null) {
var menuName = this.data.match(/menuName=(.+)&/);
if (menuName != null && menuName[1] != null) {
$("button").each(function() {
if ($(this).attr("menuName") == menuName[1]) {
$(this).children("span").text(data);
}
});
}
}
}
$("button").click(
function() {
<s:if test="#session.loginUser==null">
alert("please login!");
window.location.href = 'loginPageEnter';
return;
</s:if>
var ajaxUrl = "menuSubmit";
var ajaxData = "menuName=" + $(this).attr("menuName") + "&" + "menuPrice=" + $(this).attr("menuPrice");
jQuery.ajax({
type: "POST",
url: ajaxUrl,
data: ajaxData,
dataType: "html",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: fnSubmitBtn
});
}
)
</script>
</body>
</html>
界面图:

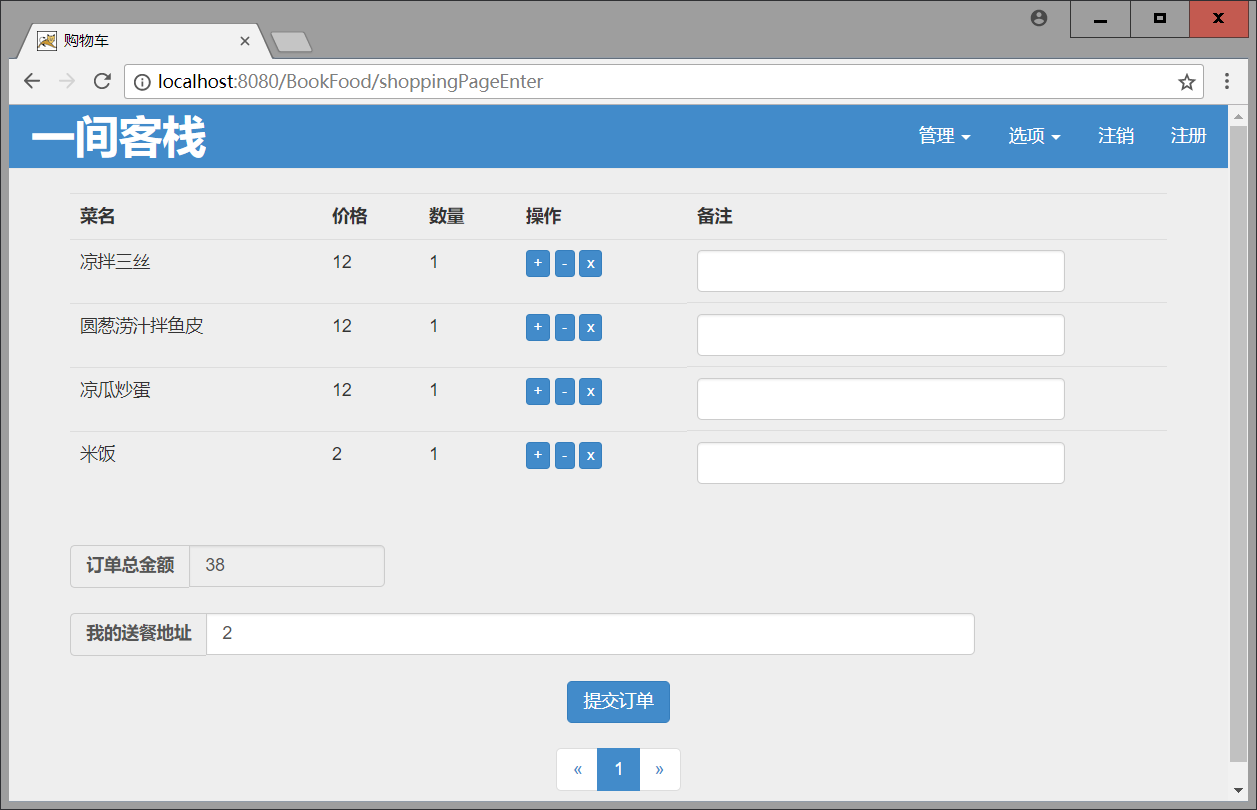
3.用户订单修改
<%@page contentType = "text/html; charset = utf-8"%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<%-- the header --%>
<%@ include file="/WEB-INF/jsp/header.jsp" %>
<title><s:text name="orderlistTitle" /></title>
</head>
<body>
<%-- the navbar --%>
<%@ include file="/WEB-INF/jsp/navbar.jsp" %>
<div id="ib_orderlist_content_div">
<%@ include file="/WEB-INF/jsp/orderlist_content.jsp" %>
</div>
<%-- the javascript --%>
<script type="text/javascript">
function fnChangeFinish(data, code, request) {
if (code == "success") {
$("#ib_orderlist_content_div").html(data);
}
}
function onBtnDelClick(data) {
var ajaxUrl = "orderListChange";
jQuery.ajax({
type: "POST",
url: ajaxUrl,
data: data,
dataType: "html",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: fnChangeFinish
});
}
</script>
</body>
</html>
界面图:

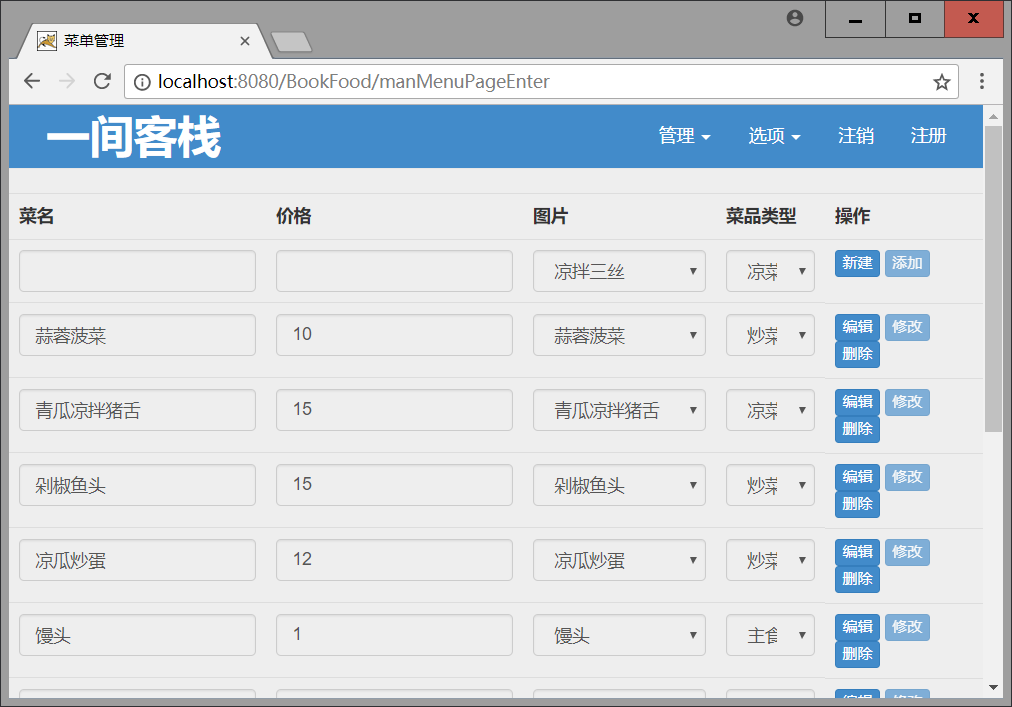
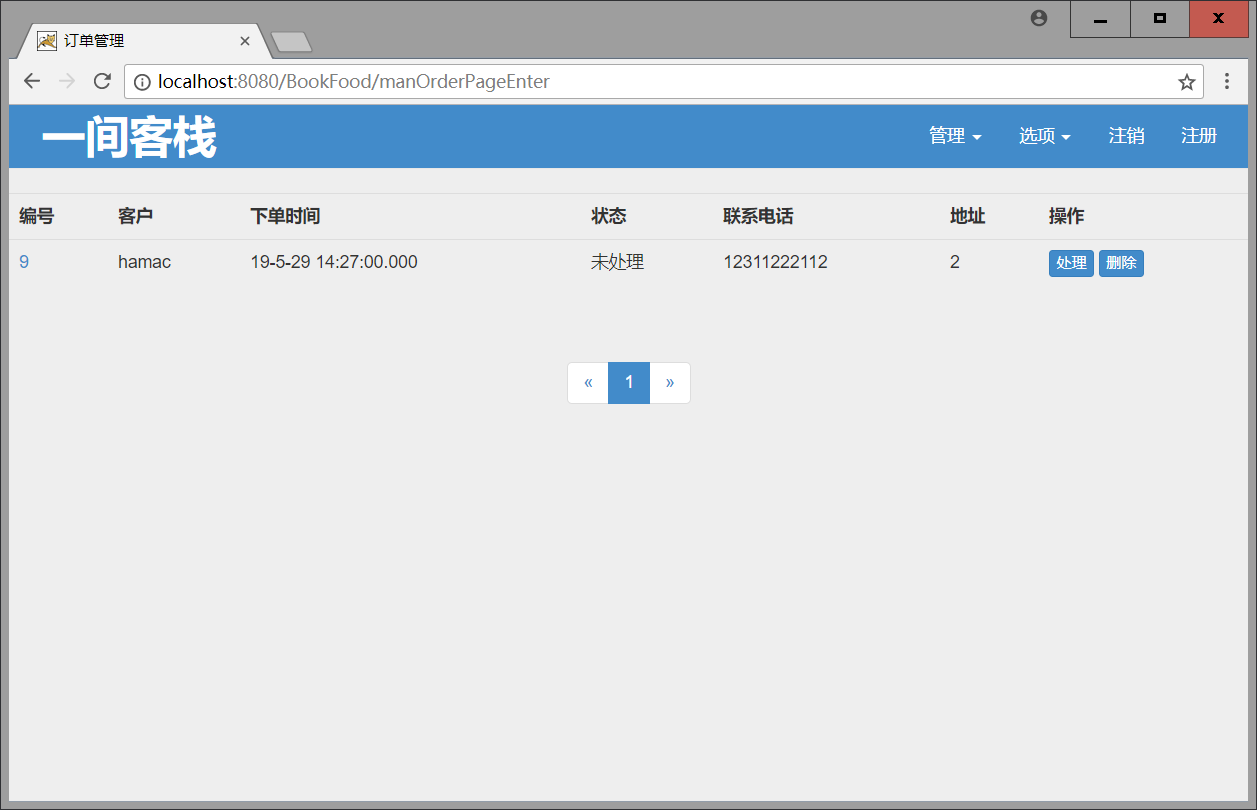
4.管理员菜单修改及客户订单处理
<%@page contentType = "text/html; charset = utf-8"%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<%-- the header --%>
<%@ include file="/WEB-INF/jsp/header.jsp" %>
<title><s:text name="manMenuTitle" /></title>
</head>
<body>
<%-- the navbar --%>
<%@ include file="/WEB-INF/jsp/navbar.jsp" %>
<div id="ib_man_menu_content_div">
<%@ include file="/WEB-INF/jsp/manager/man_menu_content.jsp" %>
</div>
<%-- the javascript --%>
<script type="text/javascript">
function onBtnNewClick() {
var status = $("#ib_man_menu_new_btn").attr("status");
if (status == "new") {
$("#ib_man_menu_new_name_input").removeAttr("readOnly");
$("#ib_man_menu_new_price_input").removeAttr("readOnly");
$("#ib_man_menu_new_pic_select").removeAttr("disabled");
$("#ib_man_menu_new_type_select").removeAttr("disabled");
$("#ib_man_menu_add_btn").removeAttr("disabled");
$("#ib_man_menu_new_btn").attr("status", "cancel");
$("#ib_man_menu_new_btn").text("<s:text name="manMenuCancelBtn" />");
}else if (status == "cancel") {
$("#ib_man_menu_new_name_input").attr("readOnly", "true");
$("#ib_man_menu_new_price_input").attr("readOnly", "true");
$("#ib_man_menu_new_pic_select").attr("disabled", "disabled");
$("#ib_man_menu_new_type_select").attr("disabled", "disabled");
$("#ib_man_menu_add_btn").attr("disabled", "disabled");
$("#ib_man_menu_new_btn").attr("status", "new");
$("#ib_man_menu_new_btn").text("<s:text name="manMenuNewBtn" />");
}
}
function fnChangeFinish(data, code, request) {
if (code == "success") {
$("#ib_man_menu_content_div").html(data);
}
}
function onBtnAddClick(data) {
var ajaxUrl = "manMenuChange";
data = data +
"&name=" + $("#ib_man_menu_new_name_input").val() +
"&price=" + $("#ib_man_menu_new_price_input").val() +
"&pic=" + $("#ib_man_menu_new_pic_select").val() +
"&type=" + $("#ib_man_menu_new_type_select").val();
jQuery.ajax({
type: "POST",
url: ajaxUrl,
data: data,
dataType: "html",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: fnChangeFinish
});
}
function onBtnEditClick(data) {
$(".ib_man_menu_id_label").each(function() {
if ($(this).text() == data) {
var name_input = $(this).next();
var price_input = $(this).parent().next().children();
var pic_select = price_input.parent().next().children();
var type_select = pic_select.parent().next().children()
var edit_btn = type_select.parent().next().children("#ib_man_menu_edit_btn");
var mod_btn = edit_btn.next();
var status = edit_btn.attr("status");
if (status == "edit") {
name_input.removeAttr("readOnly");
price_input.removeAttr("readOnly");
pic_select.removeAttr("disabled");
type_select.removeAttr("disabled");
mod_btn.removeAttr("disabled");
edit_btn.attr("status", "cancel");
edit_btn.text("<s:text name="manMenuCancelBtn" />");
}else if (status == "cancel") {
name_input.attr("readOnly", "true");
price_input.attr("readOnly", "true");
pic_select.attr("disabled", "disabled");
type_select.attr("disabled", "disabled");
mod_btn.attr("disabled", "disabled");
edit_btn.attr("status", "edit");
edit_btn.text("<s:text name="manMenuEditBtn" />");
}
}
});
}
function onBtnModClick(data) {
var ajaxUrl = "manMenuChange";
var id = data.match(/id=(.+)&opt=menuMod/);
if (id != null && id[1] != null) {
$(".ib_man_menu_id_label").each(function() {
if ($(this).text() == id[1]) {
var name_input = $(this).next();
var price_input = $(this).parent().next().children();
var pic_select = price_input.parent().next().children();
var type_select = pic_select.parent().next().children()
data = data +
"&name=" + name_input.val() +
"&price=" + price_input.val() +
"&pic=" + pic_select.val() +
"&type=" + type_select.val();
jQuery.ajax({
type: "POST",
url: ajaxUrl,
data: data,
dataType: "html",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: fnChangeFinish
});
}
});
}
}
function onBtnDelClick(data) {
var ajaxUrl = "manMenuChange";
jQuery.ajax({
type: "POST",
url: ajaxUrl,
data: data,
dataType: "html",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: fnChangeFinish
});
}
</script>
</body>
</html>
界面图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号