前端调试时不改代码但又想打印变量信息怎么办?
我们都知道, Chrome的控制台可以在调试的时候打断点。程序运行到这的时候会停止

但有时候我们不希望程序断点执行,我们只是想看一些变量的信息。
按照以前的方式,我们只能去修改源码增加打印日志的语句, 这样既浪费时间, 又需要在调试完成后清理掉我们打印的日志代码。
其实,Chrome浏览器除了可以打断点,还可以在不修改代码的情况下则增加打印信息。
为了演示这个功能,下面写一个业务上毫无意义的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>getElementById</title>
</head>
<body>
<div id="box">id选择器</div>
<div id="boxDiv">boxDiv</div>
<div id="boxDiv">boxDiv respeat</div>
<script>
var a = document.getElementById('box');
var b = document.getElementById('boxDiv');
</script>
</body>
</html>
- 第一步:我们假装用Chrome调试过程中,不知道 变量a的值是什么, 然后需要打印;打开开发工具找到源代码

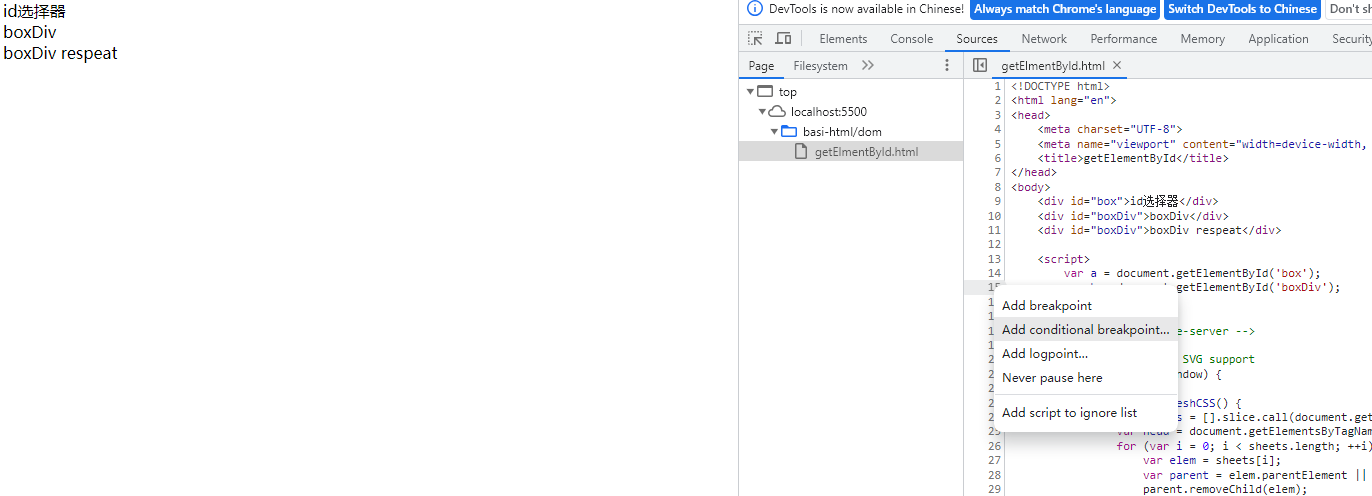
- 第二步:在代码 var a = document.getElementById('box');这句代码后, 右键选择 Add conditional breapoint

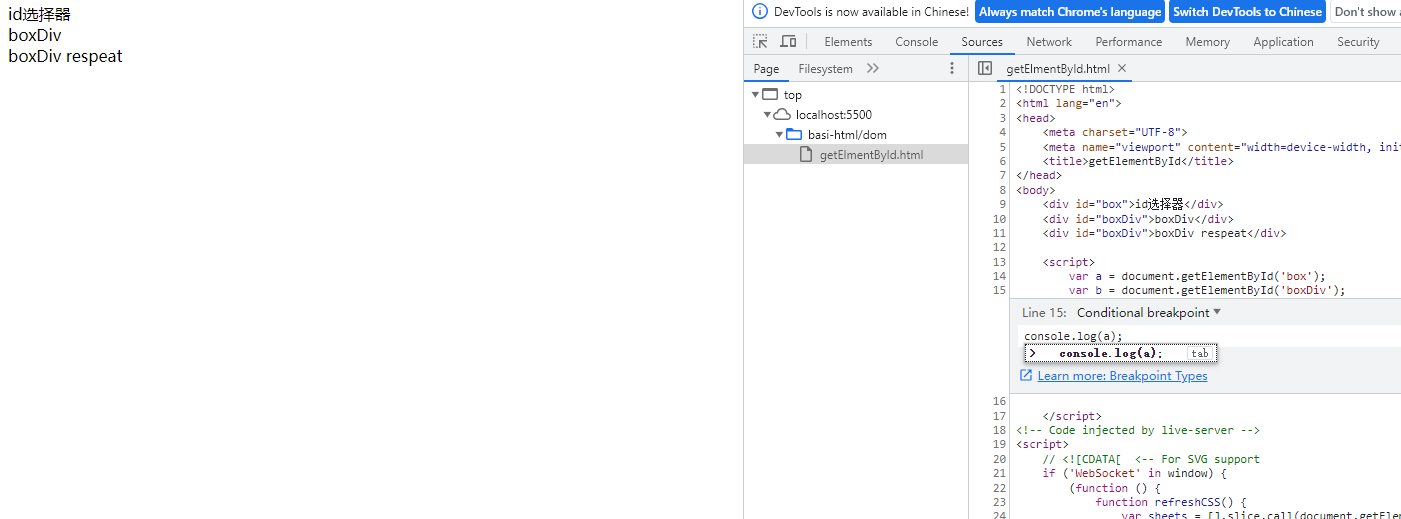
- 第三步:输入打印代码 console.log(a);

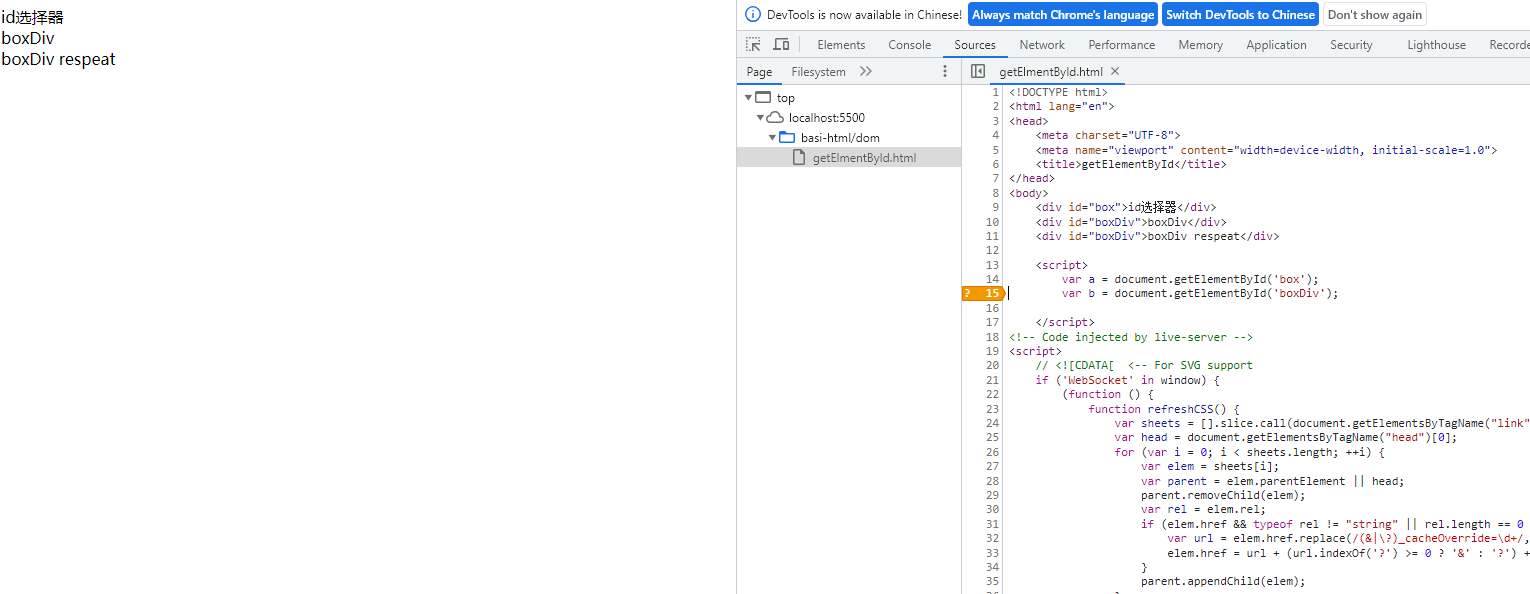
- 第四步:输出完成后可以看到一个橘黄色的断点,程序运行到这便会自动插入打印日志的语句

- 第五步:刷新页面,打印结果在 Console 控制台中

就这样,该下班下班,该下课下课
请关于一下啦^_^
 微信公众号
微信公众号




 浙公网安备 33010602011771号
浙公网安备 33010602011771号