Django基础
一. 什么是web框架?
框架, 即framwork, 特指为解决一个开放性问题而设计的具有一定约束性的支撑结构, 使用框架可以帮助你快速开发特定的系统, 简单地说, 就是你用别人搭建好的舞台来做表演.
对于所有的web应用, 本质上其实就是一个socket服务端, 用户的浏览器其实就是一个socket客户端.
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf-8"))
client.send("<h1 style="color:red">Hello, World</h1>".encode("utf-8"))
def main():
sk = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sk.bind("localhost", 8001)
sk.listen()
while 1:
connection, address = sk.accept()
handle_request(connection)
connection.close()
if __name__ == "__main__":
main()
最简单的web应用就是先把HTML用文件保存好, 用一个现成的HTTP服务器软件, 接收用户请求, 从文件中读取HTML, 返回.
如果要动态生成HTML, 就需要把上述步骤自己来实现. 不过, 接受HTTP请求, 解析HTTP请求, 发送HTTP响应都是苦力活, 如果我们自己来写这些底层代码, 还没开始写动态HTML呢, 就得化个把月去读HTTP规范.
正确的做法是底层代码由专门的服务器软件实现, 我们用Python专注于生成HTML文档. 因为我们不希望接触到TCP连接, HTTP原始请求和响应格式, 所以, 需要一个统一的接口, 让我们专心用Python编写web业务.
这个接口就是WSGI: Web Server Gateway Interface.
二. MVC和MTV模式
Django(发音: [`dʒæŋɡəʊ])的MTV模式本质是为了让各组件之间保持松耦合关系, Django的MTV分别代表:
- Model(模型): 负责业务对象与数据库的对象(ORM)
- Template(模板): 负责 如何把页面展示给用户
- View(视图): 负责业务逻辑, 并在适当的时候调用Model和Template
此外, Django还有一个url分发器, 它的作用是将一个个url的页面请求分发给不同的view处理, view再调用相应的Model和Template.
三. Django基本命令
1. 创建一个diango project
django-admin.py startproject mysite
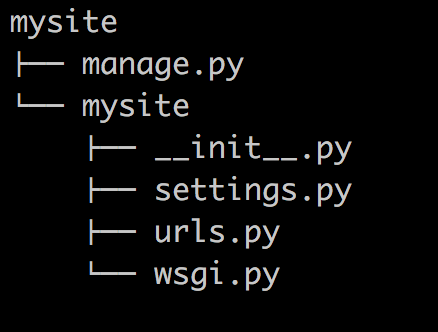
当前目录下会生成mysite的项目, 目录结构如下:

manage.py-- Django项目里面的工具, 通过它可以调用django shell和数据库等.setting.py-- 包含了项目的默认设置, 包括数据库信息, 调试标志以及其他一些工作的变量.- urls.py -- 负责把url模式映射到应用程序.
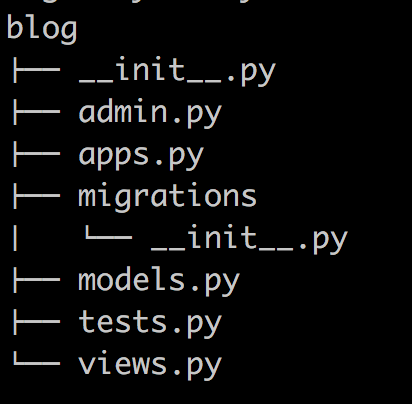
2. 在mysite目录下创建应用, 比如blog:
python manage.py startapp blog

3. 启动diango项目
python manage.py runserver 8080
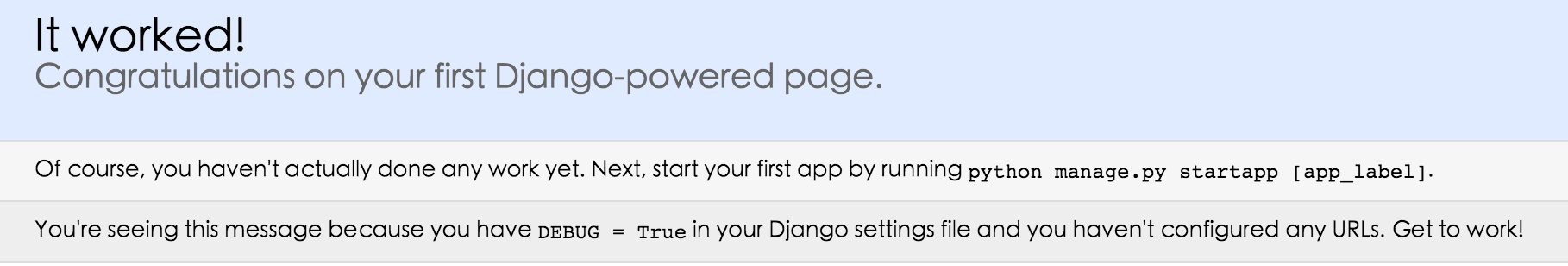
这样我们的django就启动起来了! 当我们访问http://127.0.0.1:8080/时就可以看到:

4. 同步更改数据库或字段
python manage.py syncdb
注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
5. 清空数据库
python manage.py flush
此命令会询问是yes还是no, 选择yes会把数据全部清空掉, 只留下空表
6. 创建超级管理员
python manage.py createsuperuser
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
# 修改 用户密码可以用:
python manage.py changepassword username
7. Django项目环境终端
python manage.py shell
这个命令和直接运行python进入shell的区别是: 你可以在这个shell里面调用当前项目的models.py中的API, 对于操作数据的测试非常方便.
8. Django项目环境终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库, 如果是 MySQL 或 postgreSQL, 会要求输入数据库用户密码.
在这个终端可以执行数据库的SQL语句. 如果你对SQL比较熟悉, 可能喜欢这种方式.
9. 更多命令
python manage.py
查看所有的命令, 忘记子名称的时候特别有用.
10. static配置
#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
# STATIC_URL的含义与MEDIA_URL类似。
# ----------------------------------------------------------------------------
#注意1:
#为了后端的更改不会影响前端的引入,避免造成前端大量修改
STATIC_URL = '/static/' #引用名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字
)
#django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
#<script src="/statics/jquery-3.1.1.js"></script>
#------error-----不能直接用,必须用STATIC_URL = '/static/':
#<script src="/static/jquery-3.1.1.js"></script>
#注意2(statics文件夹写在不同的app下,静态文件的调用):
STATIC_URL = '/static/'
STATICFILES_DIRS=(
('hello',os.path.join(BASE_DIR,"app01","statics")) ,
)
#<script src="/static/hello/jquery-1.8.2.min.js"></script>
#注意3:
STATIC_URL = '/static/'
{% load staticfiles %}
# <script src={% static "jquery-1.8.2.min.js" %}></script>
四. pycharm创建Django项目
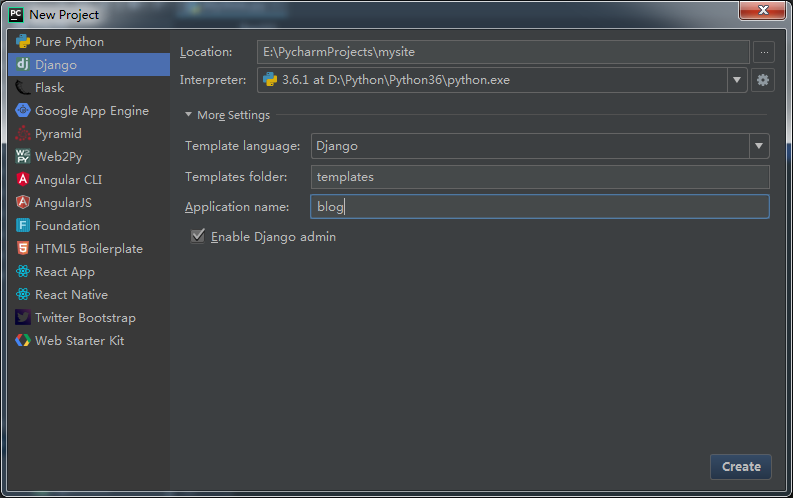
1. 菜单栏 File => New Project
填写项目保存位置, 应用名称.


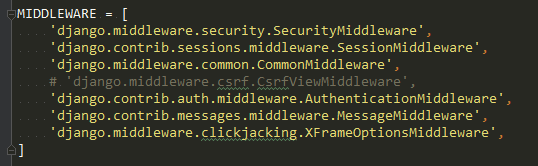
2. 更改setting.py
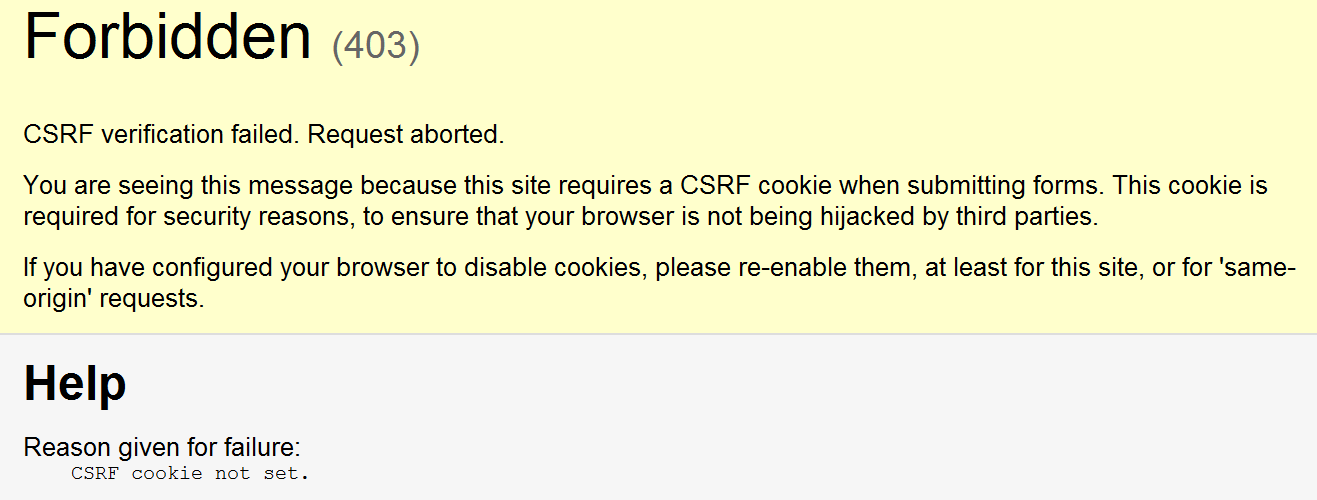
将django.middleware.csrf.CsrfViewMiddleware注释掉, 否则会出现下面的情况.


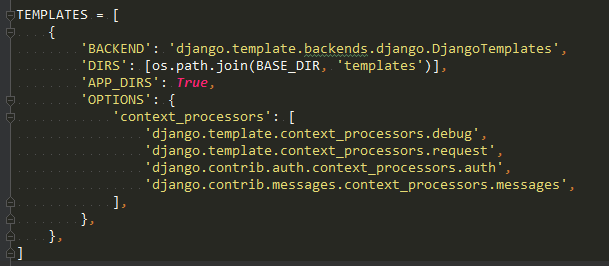
3. settings.py中的 templates 中的DIRS需要检查下是否为空, 如果为空, 添加上os.path.join(BASE_DIR,'templates').

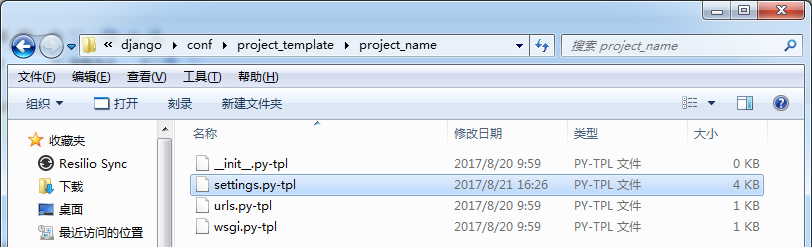
这是模板中没有的设置, 设置模板找到如下图的路径, 打开settings.py-tpl, 相同位置添加上os.path.join(BASE_DIR,'templates'), 下次创建项目就可不再手动添加.

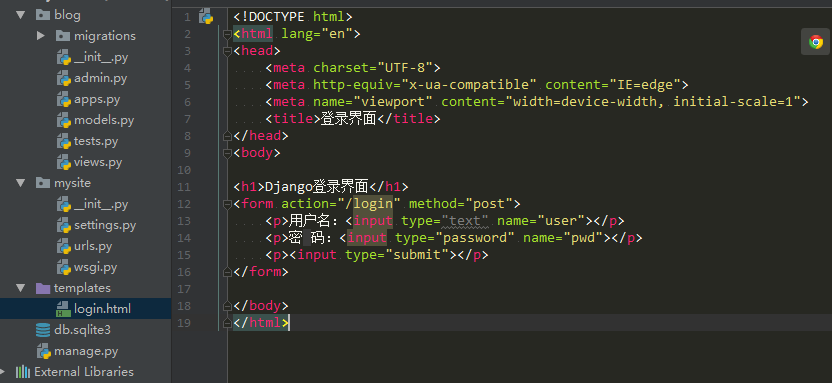
4. templates文件夹下创建HTML文件

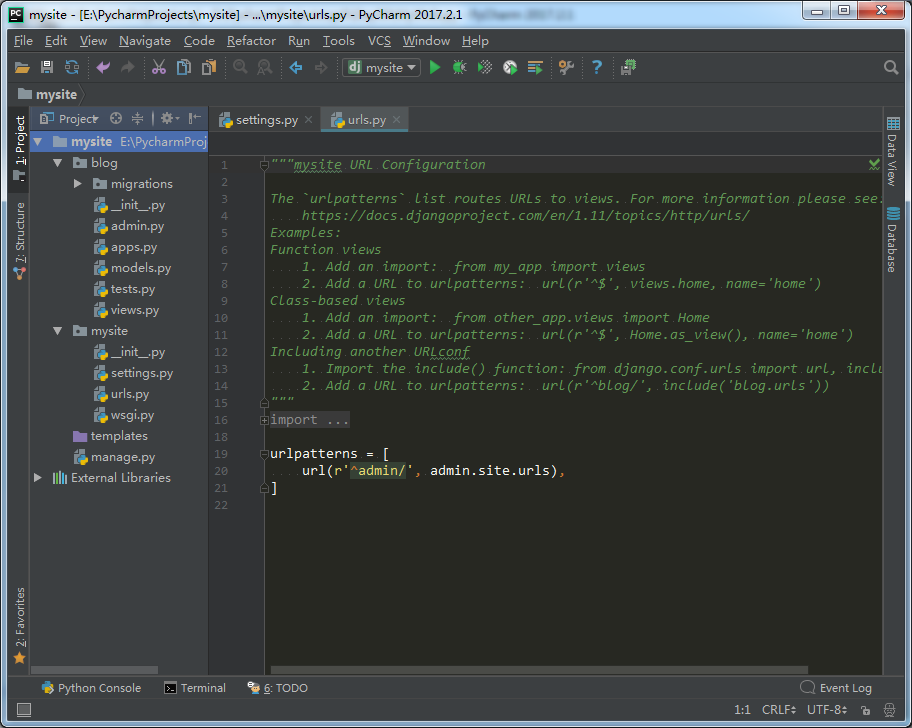
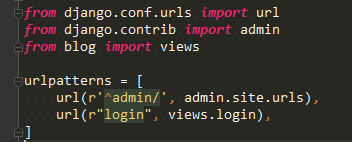
5. 编辑urls.py文件, 增加映射关系

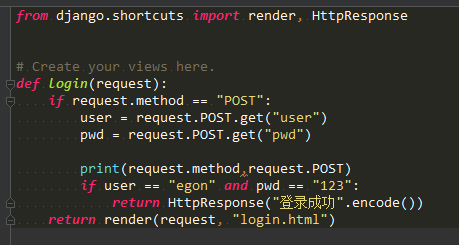
6. 编辑views.py, 添加视图处理函数

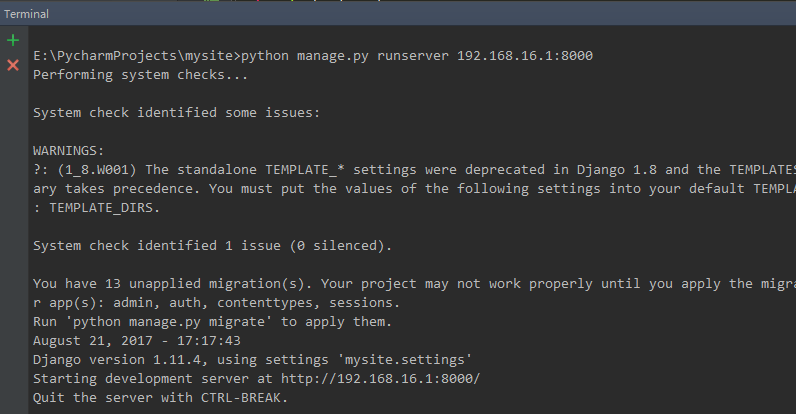
7. terminal中输入python manage.py runserver IP:PORT启动服务

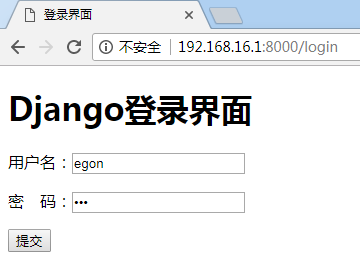
8. 局域网中的浏览器输入HTTP://IP:PORT/login就可访问验证




 浙公网安备 33010602011771号
浙公网安备 33010602011771号