百度地图和高德地图的API视频教程
学习地址:
素材地址:
第二课:学习笔记:
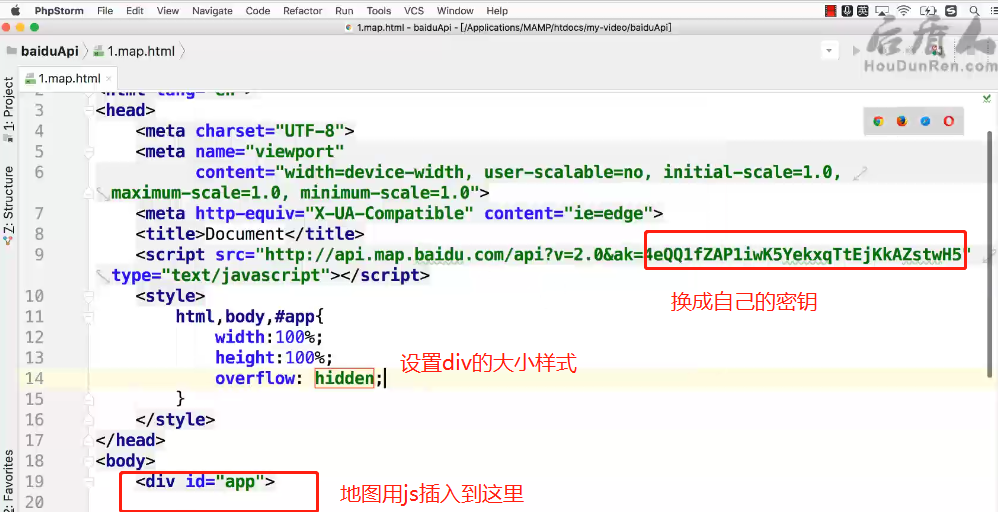
一.js引入百度地图
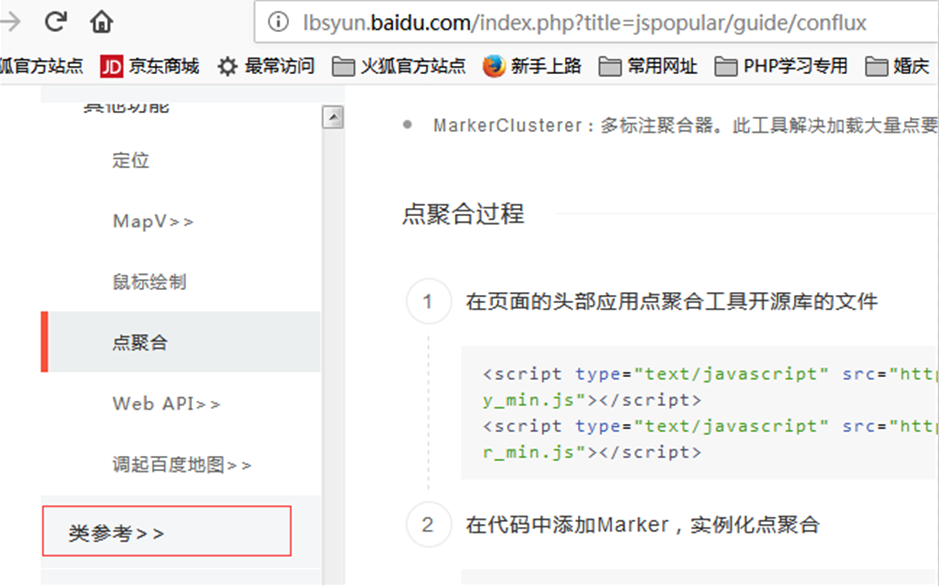
登陆上面的网址
创建一个 浏览器端应用
获取自己的密钥

<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
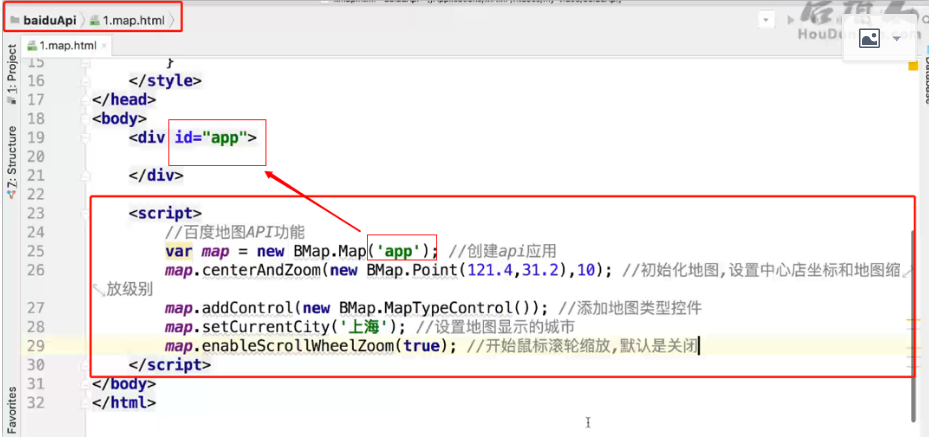
二.写html代码

三.设置显示中心点方法一:

效果:

设置显示中心点方法二:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
5 <meta charset="utf-8">
6 <title>百度api</title>
7 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=nGt7wwtbLb4NrZDlgSobB9d7RdIeWvUD"></script>
8
9 <style type="text/css">
10 html,body,#app{
11 height:80%;
12 width:80%;
13 overflow:hidden;
14 }
15
16 </style>
17 </head>
18 <body>
19 <div id="app">
20
21 </div>
22 </body>
23 <script type="text/javascript">
24 var map = new BMap.Map("app"); // 创建地图实例
25 // 创建点坐标
26 map.centerAndZoom('淮南'); // 初始化地图,设置中心点坐标和地图级别
27 map.addControl(new BMap.MapTypeControl()); //添加地图的控件
28 // map.setCurrentCity('上海'); //设置地图显示的城市
29 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
30 </script>
31 </html>
案例1:
场景介绍:如果一个学校有两个校区,刚打开时显示一个校区的地图,十秒后转到另一个校区的地图

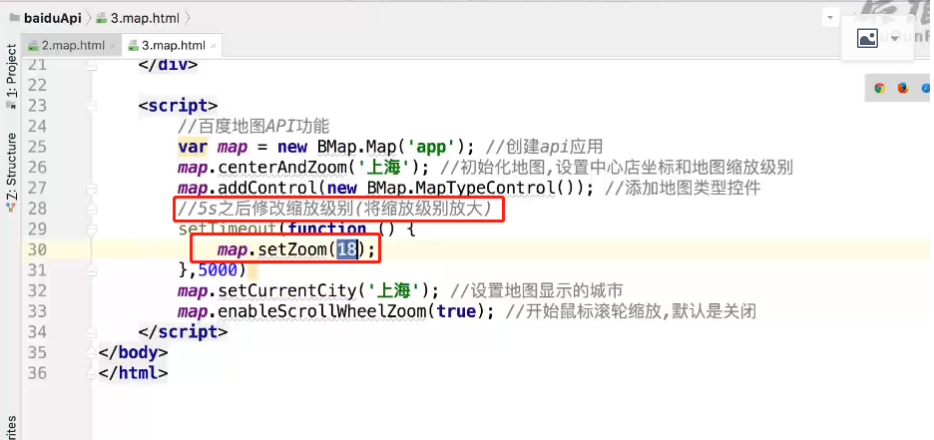
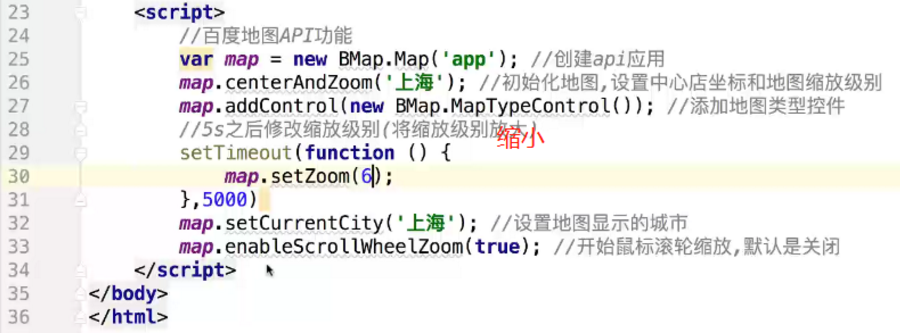
案例2:
5s后放大,缩小


第四课:
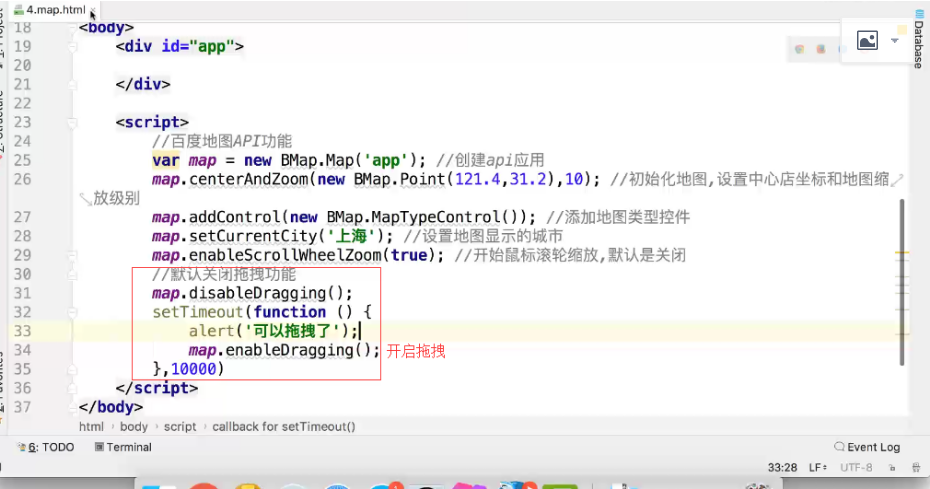
4.1 地图拖拽功能

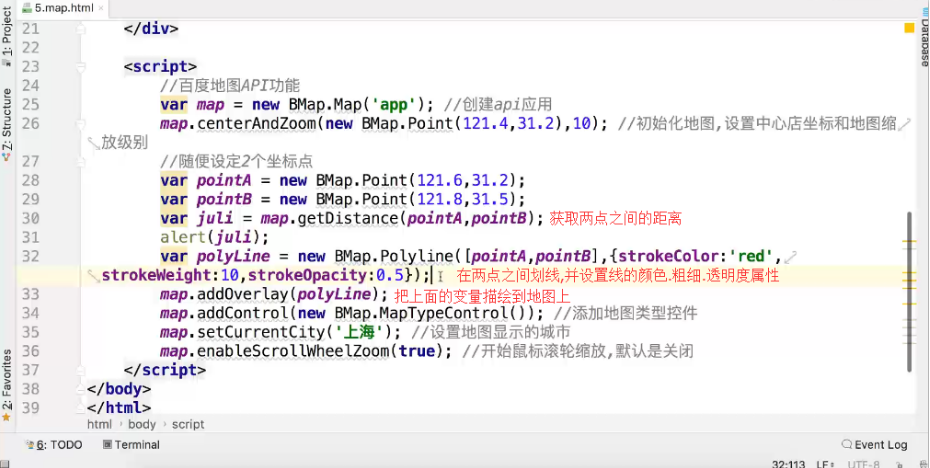
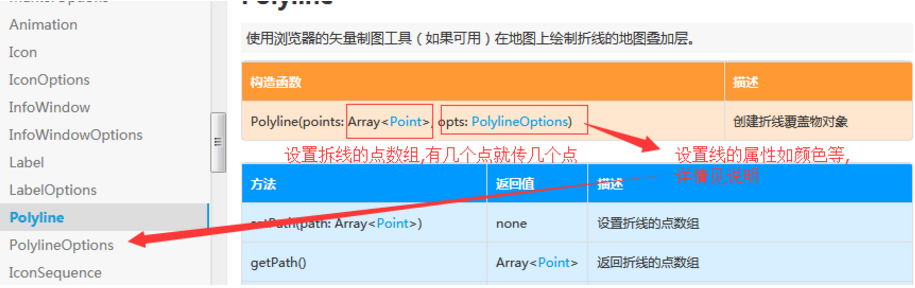
4.2 描绘折线,计算两点间距离

第五课.
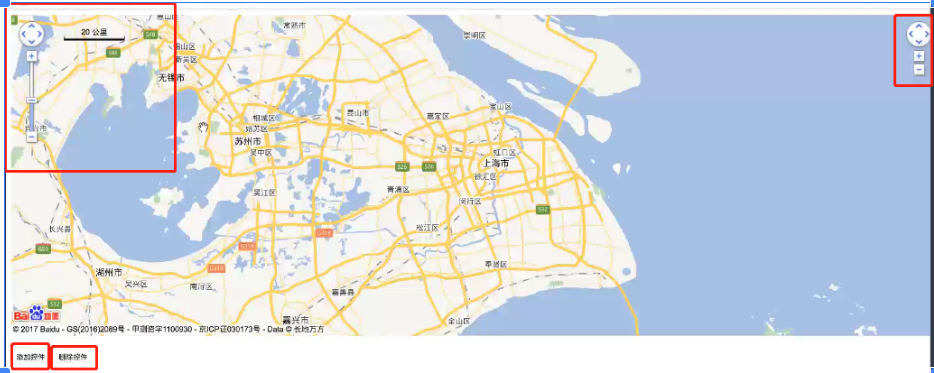
5.1.添加 删除工具条、比例尺控件
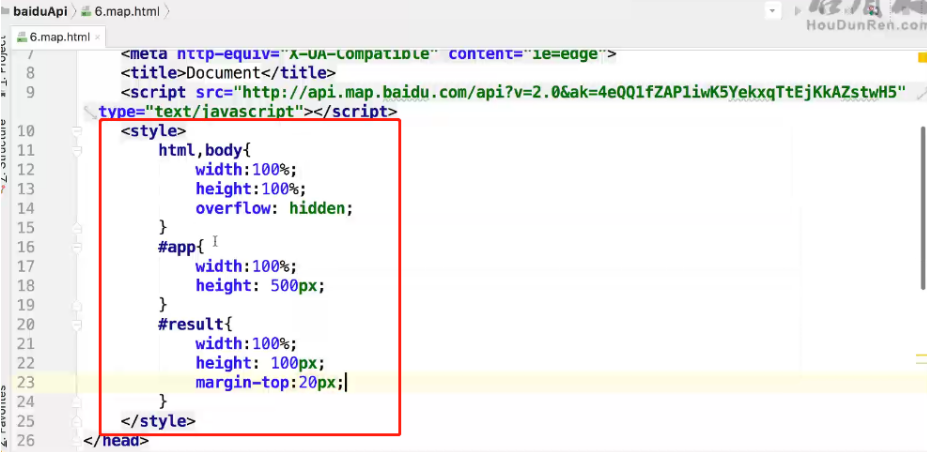
5.1.1写布局样式

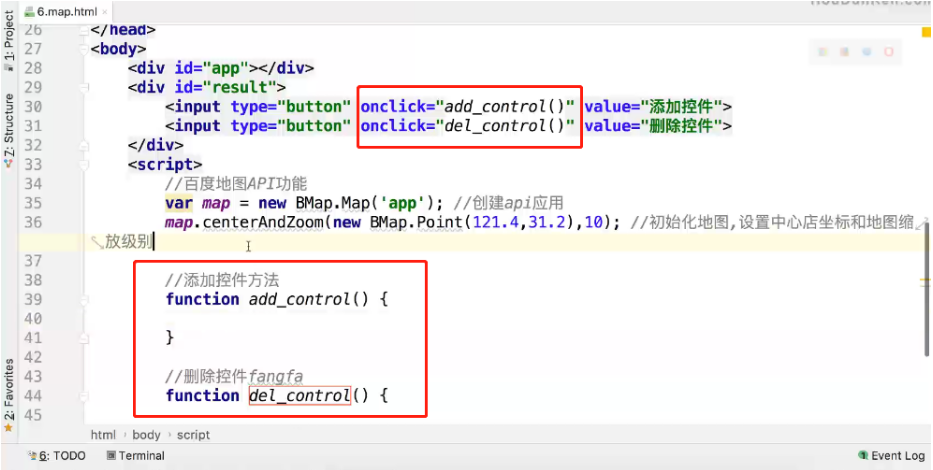
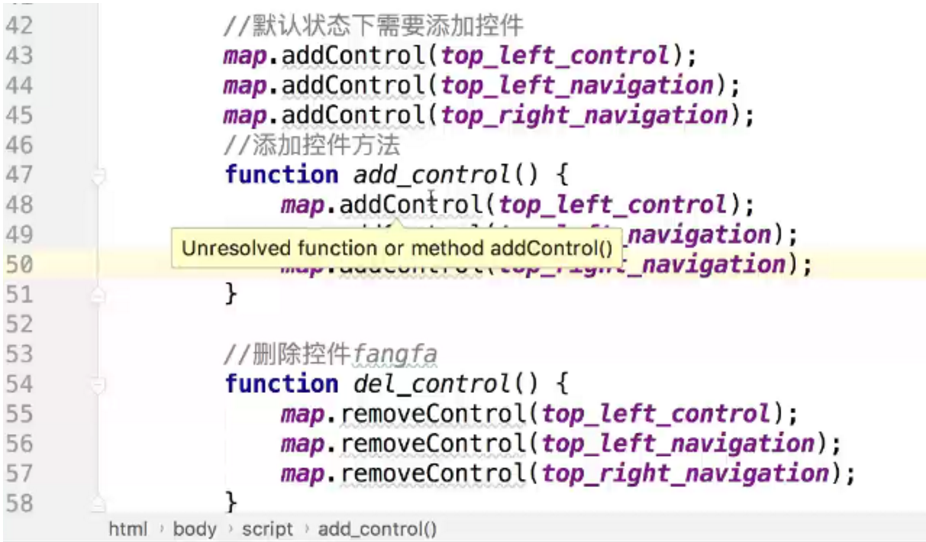
5.1.2添加事件

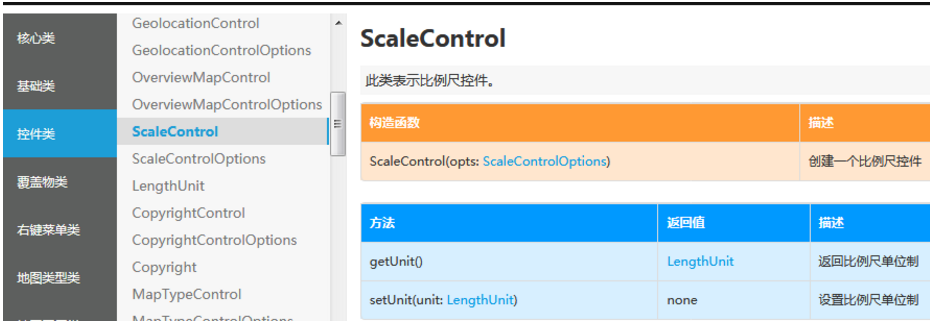
5.1.3 添加比例尽控件
ScaleControl
此类表示比例尺控件。

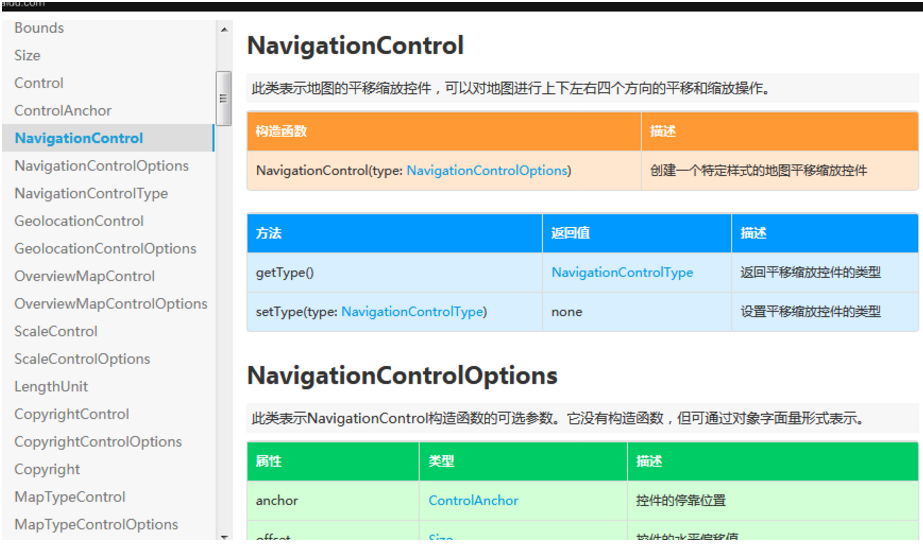
NavigationControl
此类表示地图的平移缩放控件,可以对地图进行上下左右四个方向的平移和缩放操作。

ControlAnchor
此常量表示控件的定位。
上代码:


效果:

[Haima的博客]
http://www.cnblogs.com/haima/





 浙公网安备 33010602011771号
浙公网安备 33010602011771号