webstorm上的Element提示插件
https://zhuanlan.zhihu.com/p/34735529

首先说明下,这个插件是用idea开发的,在idea上同样适用。有兴趣的朋友可以直接git下来开发自己的小插件。
插件基于的webstorm版本是2017.3.5。所以建议升级使用最新版的webstorm。
webstorm是我非常喜欢的一款编辑器。用来开发前端代码,自带的智能提示功能我非常喜欢,能够满足我绝大部分编码要求。
但在使用vue+element开发系统时,没有找到好的代码提示工具。虽然通过webstorm的live template功能能够手动添加代码片段提示。

但是,在编码时,element元素上有很多属性和事件,我是没法记住(哈哈,也许大神的你可以全部记住。)。所以还是得常常到官网上去查看每个属性什么意思。
为了能够在开发中解决这些问题,提高开发效率,我决定做个小小的webstorm插件。
哈哈,首先贴出插件源码地址:
jiaolong1021/ElementPlugin

https://link.zhihu.com/?target=https%3A//github.com/jiaolong1021/ElementPlugin
有兴趣的朋友,可以自己在这个基础上开发属于自己的小插件。
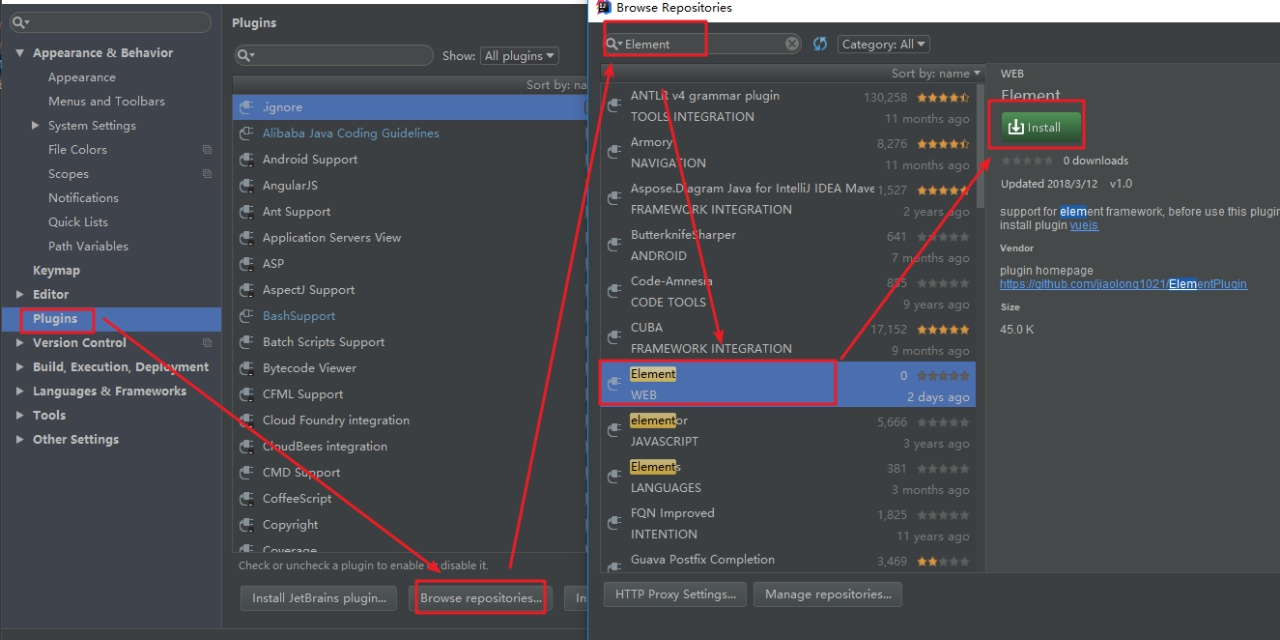
如果你想直接下载安装可以按下面步骤操作:
接下来介绍下插件的基本功能吧:
1、标签文档说明查看 (快捷键:ctrl + q)

通过在标签上按下ctrl+q快捷键,你能够查看该标签元素有哪些参数、哪些事件。哈哈,这样就可以不用动不动就去看官网了。
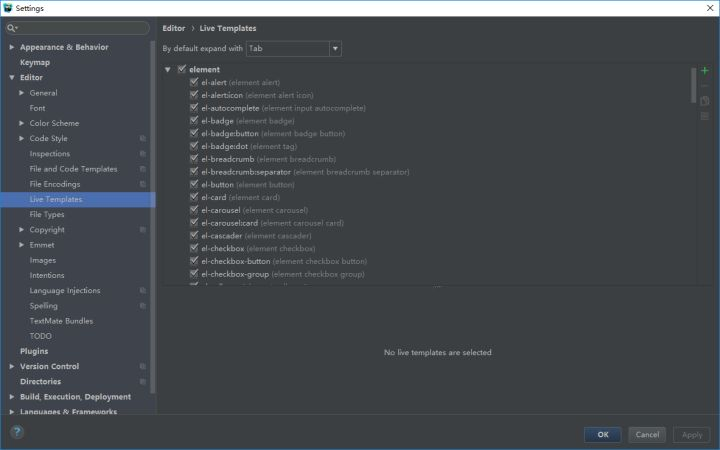
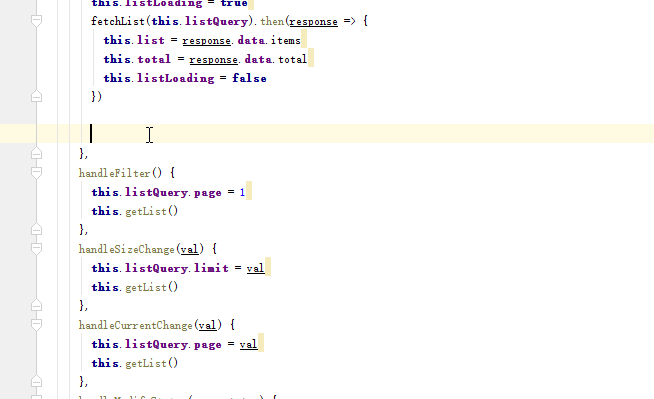
2、代码块提示功能(live templates)快捷键: ctrl + space

哈哈,这样是不是可以提高代码的编写效率。
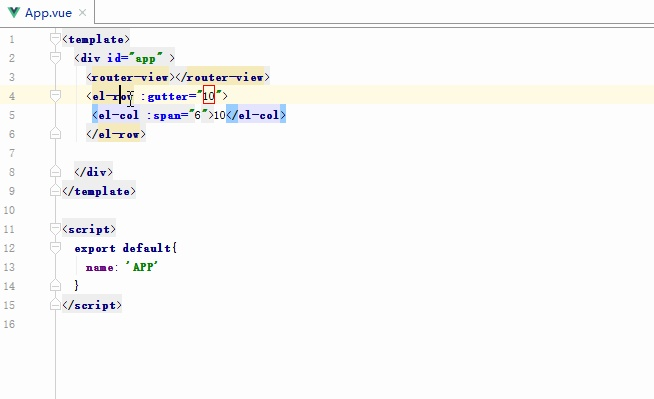
3、标签提示

输入<后写el-等会自动出现element标签元素。哈哈,对于有些不熟悉element有哪些元素的朋友可以方便自己去找。
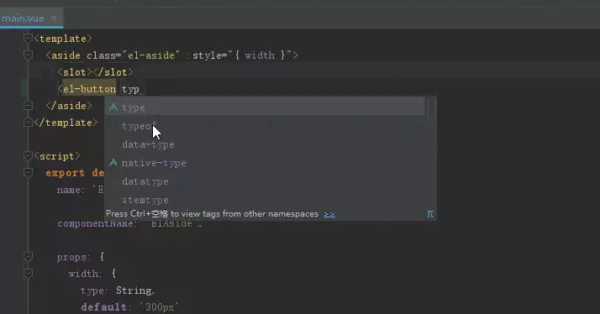
4、属性编写提示以及属性值自动完成

带有蓝色向上箭头的属性属element独有属性
5. element方法提示 (以 elm 开始)
方法包括(message, alert, confirm, notify, prompt)

在标签后打个空格,webstorm会自动提示该元素包含的属性。本想把所有该元素自身包含的属性放在最前面,奈何本人功底有限,没有找到开发idea插件元素属性置前的方法,如果有熟悉的朋友可以告诉我哦,我再加上去。
如果大家有什么疑问或者好的想法,可以直接联系我哦。
qq: 2278371826
email: shenjiaolong1021@163.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号