配置vscode的vue环境变量
参考下面连接:
vscode中使用beautify插件格式化vue文件(自定义快捷键)
https://blog.csdn.net/jiandan1127/article/details/85958965
安装插件


配置vscode的go环境变量
https://blog.csdn.net/weixin_41558061/article/details/100741278
配置 ESLint (需安装 Prettier - Code formatter 插件)
command + shift + p 打开用户设置
或者
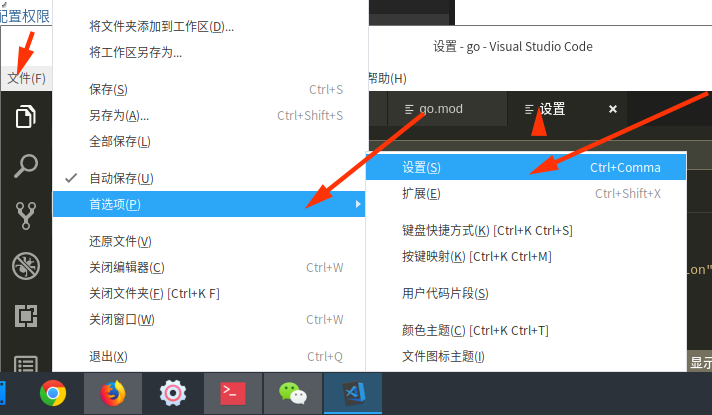
文件->首选项->设置:

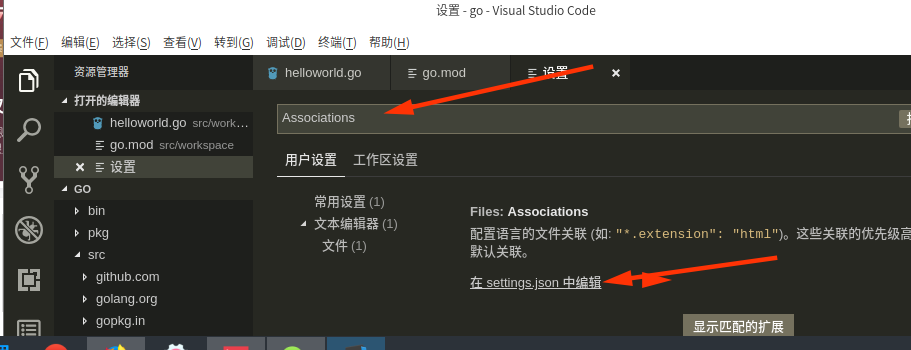
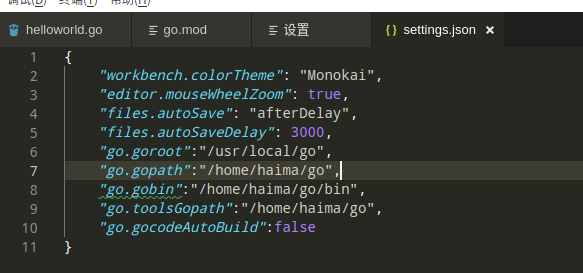
搜索:Associations 打开settings.json


{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 3000,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.associations": {} // 两个选择器中是否换行
}
更多配置参考:
https://blog.csdn.net/hdchangchang/article/details/82233740
[Haima的博客]
http://www.cnblogs.com/haima/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号