26.VUE学习之--提交表单不刷新页面,事件修饰符之使用$event与prevent修复符操作表单
提交表单不刷新页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--方法一:原生-->
<form action="" @submit="post1('hdphp',$event)">
<h1>{{times}}</h1>
<button>提交</button>
</form>
<!--方法二:修复符操作-->
<form action="" @submit.prevent="post2('hdphp')">
<h1>{{times}}</h1>
<button>提交</button>
</form>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
times: new Date()
},
methods: {
// 方法一:修复符操作
post1(num,event){
event.preventDefault();//默认不刷新页面提交
alert(num);
},
// 方法二:修复符操作
post2(num){
alert(num);
}
}
});
</script>
</body>
</html>
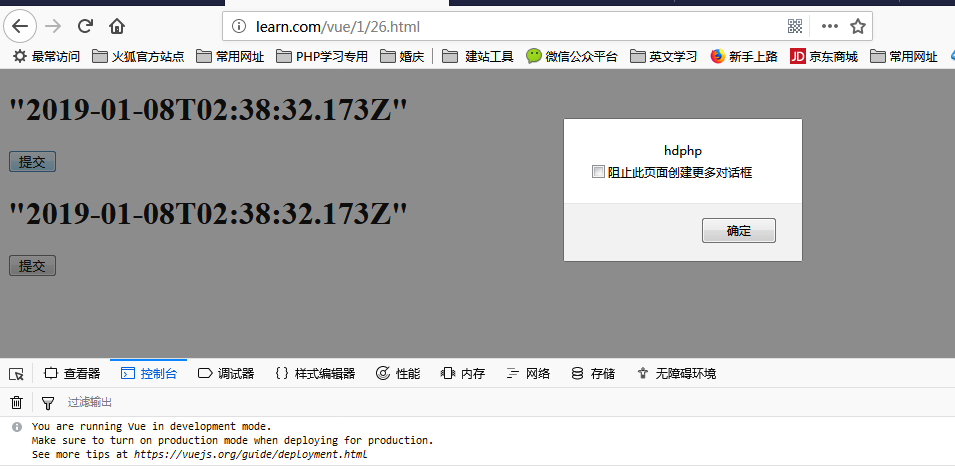
效果:

[Haima的博客]
http://www.cnblogs.com/haima/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号