25.VUE学习之-单击和双击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<li v-for="(v,k) in comments">
{{v.id}} - {{v.content}}
<button v-on:click="abc(v.id)">v-on单击事件</button>
<button @click="abc(v.id)">@单击事件</button><!--@和上面的v-on效果是一样的-->
<button @dblclick="abc(v.id)">@dblclick双击事件</button><!--@和上面的v-on效果是一样的-->
</li>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
//当前用户输入内容
comments: [
{id: 2, content: 'HDPHP'},
{id: 4, content: 'HDCMS'},
{id: 1, content: '后盾人'},
{id: 3, content: '向军老师'},
]
},
methods: {
abc(k){
console.log(k);
},
}
});
</script>
</body>
</html>
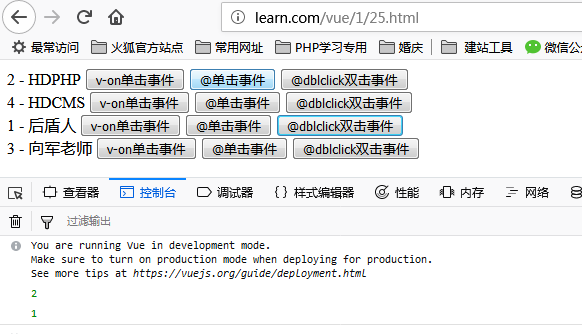
效果:

[Haima的博客]
http://www.cnblogs.com/haima/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号