17.VUE学习之- v-for指令的使用方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<table border="1">
<tr>
<th>序号</th>
<th>编号</th>
<th>标题</th>
<th>老师</th>
</tr>
<tbody>
<!--可以用for in news 也可以用for of news-->
<!--key是当前循环的每几条,是从0开始的-->
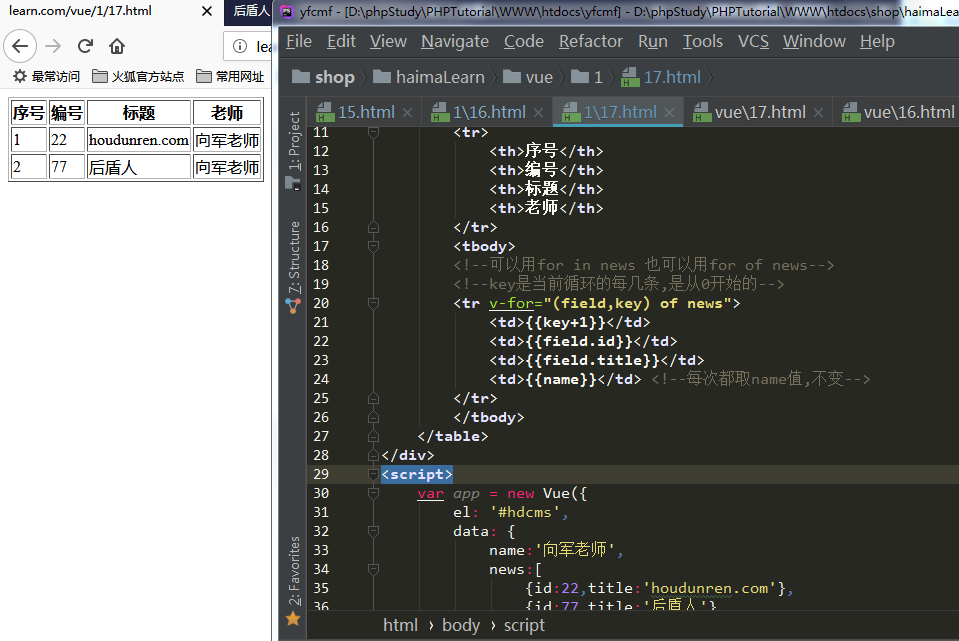
<tr v-for="(field,key) of news">
<td>{{key+1}}</td>
<td>{{field.id}}</td>
<td>{{field.title}}</td>
<td>{{name}}</td> <!--每次都取name值,不变-->
</tr>
</tbody>
</table>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
name:'向军老师',
news:[
{id:22,title:'houdunren.com'},
{id:77,title:'后盾人'}
]
}
});
</script>
</body>
</html>
效果:

[Haima的博客]
http://www.cnblogs.com/haima/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号