利用CSS背景颜色属性使父级div背景透明同时避免子级标签透明。
实现背景色透明效果的代码
- 实现各个浏览器中具备良好的透明特性的效果,IE中使用私有滤镜filter,高端浏览器使用CSS3中的rgba属性。
- 输入十六进制的颜色值以及透明度,自动在IE的过渡滤镜以及CSS3中的rgba属性之间进行十六进制与十进制的换算。
- 增加对IE9浏览器中的滤镜取消效果
- ★ 鉴于需要做浏览器的hack,使用了:root来让IE9以前的浏览器不支持效果,所以增加了一个需要添加选择符类名的方式,对于这块需要大家在后期添加样式到代码中做单独的处理
- 把CSS代码中的background修改为background-color,只针对背景颜色来操作。
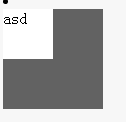
案例:如下
<div class="modal-backdrop "><span>数据提交中....</span></div>
外面的div设置了为透明 如何避免里面的span不透明呢
通常情况下,我们可能会设置外面的div为opacity,这样会导致span也会透明。
解决方案:
.outer { width: 100px; height: 100px; background-color: rgba(0,0,0,.6); } .inner { width: 50px; height: 50px; background-color: rgba(255,255,255,1); }

通过rgba 来设置 父级div 背景有颜色为透明即可。
其中a代表的就是alpha
弊端:
rgba里面a是代表alpha,就直接设置颜色的透明,但是这个仅限于用在单色上,如果div里是图片就会有问题了~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号