「HTML+CSS」--自定义加载动画【017】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 5px solid ;
border-color: white ;
border-radius: 50%;
position: relative;
display: flex;
justify-content: center;
animation: rotation 2s linear infinite;
}
span::before{
position: relative;
content: '';
background: red;
width: 3px;
height: 48px;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
原理详解
步骤1
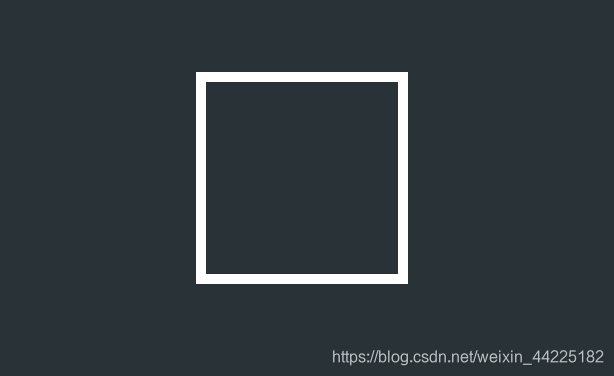
使用span标签作为表盘的白色部分,并设置
- 宽度、高度均为96px
- 边框:5px 白色 solid
width : 96px;
height: 96px;
border: 5px solid ;
border-color: white ;
效果图如下

步骤2
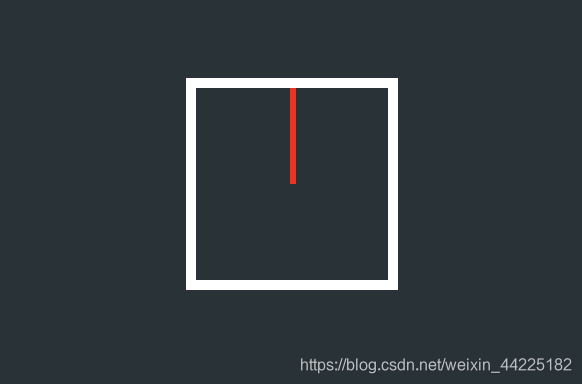
使用span::before伪类作为红色的指针,并设置
- span::before位于span水平居中,上部与span靠齐(对span使用flex布局,并设置justify-content: center; )
- 宽度为3px 高度为48px
- 背景色:红色
- 相对定位
position: relative;
content: '';
background: red;
width: 3px;
height: 48px;
效果图如下

步骤3
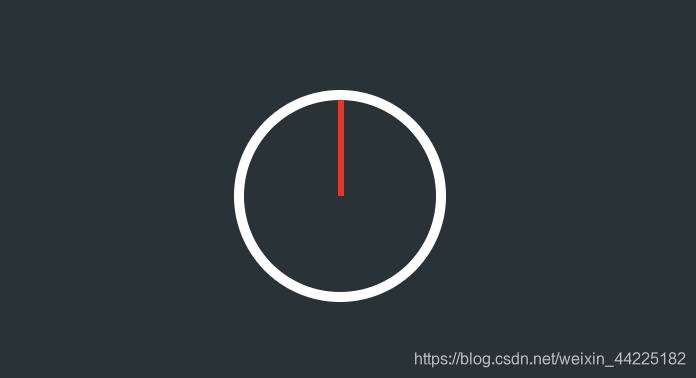
span圆角化
border-radius: 50%;
效果图如下

步骤4
对span添加动画
- 顺时针 2s 无限循环
animation: rotation 2s linear infinite;
span::before{
position: relative;
content: '';
background: red;
width: 3px;
height: 48px;
}
效果图如下

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️



 浙公网安备 33010602011771号
浙公网安备 33010602011771号