vue下载xlsx文档流
记录一次前端下载xlsx文档流:
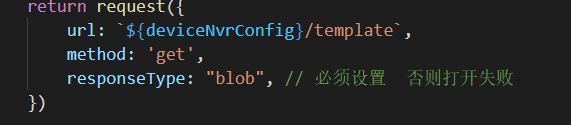
思路: 1. 调用接口接受后台返回的文档流资源,
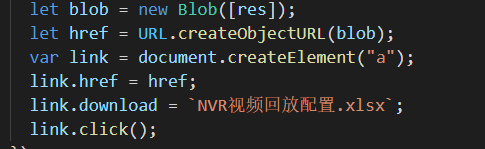
2.通过内置对象Blob构造器进行解析得到链接地址
3.通过a标签的下载功能得到资源
说下中间踩得坑, 首先项目中使用axios进行的接口调用, 你如果希望得到的是原始的二进制文档流 ,敲黑板: 那么你的请求头里面要明确设置renponseType:blob (防止浏览器默认给你json序列号)
还有就是设置的位置要和url同级的, 之前我设置在headers中了,走了一段弯路,
后面就是利用 blob和URL对象来解析得到的文档流得到 blob协议的链接 :类似 blob:http://xxxxxxx.com
然后就是创建虚拟a标签将href指向生成的 url
(注意点:我这里的res直接就是文档流内容了, 如果你的res里面不是直接的content 那么你需要解构出来,Blob对象接受一个数组类型的参数)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号