React-Native 之 index.android.bundle
问题: index.android.bundle 这个bug 我相信很少同学会遇到,然而就是这个问题,困扰了我跟我的同事多天, 各种方法处理: 进入 android 目录 ./gradlew clean 一下,然后回到项目根目录,react-native run-android 有的时候也可以解决, build 一下也可以,但都没有完美解决这个问题 ;

最后解决方案 : 三者都要注意
1, 项目根目录 执行此命令
第一步:在Android/app/src/main目录下创建一个空的assets文件夹
第二步:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
2,检查自己的项目是否使用该插件
react-native-devices-info // 获取设备类型信息插件
经本人亲测试:创建一个全新的项目,然后安装此插件,启动项目,报错 index.android.bundle
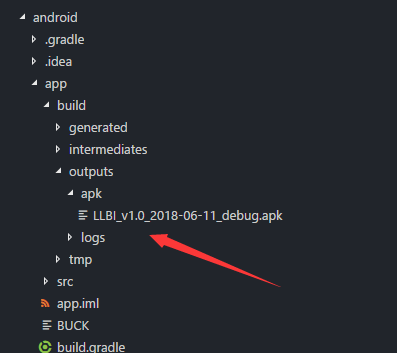
3,看看打包apk ,如下图: 最最最重要的完美解决
看一看有没有被改名?或者多久自动打包一次?
里边只允许有一个apk文件,否则同样会报该错 (本人项目就改名了,且几分钟打包一次,所以一直报这个错)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号