参考链接:https://www.jianshu.com/p/514fe21b9914
react V16.0前的生命周期。
1 组件初始化。2 挂载 。 虚拟dom->真实dom。 3 更新(props父组件进行更新,本身调用this.state()刷新) 4 卸载。

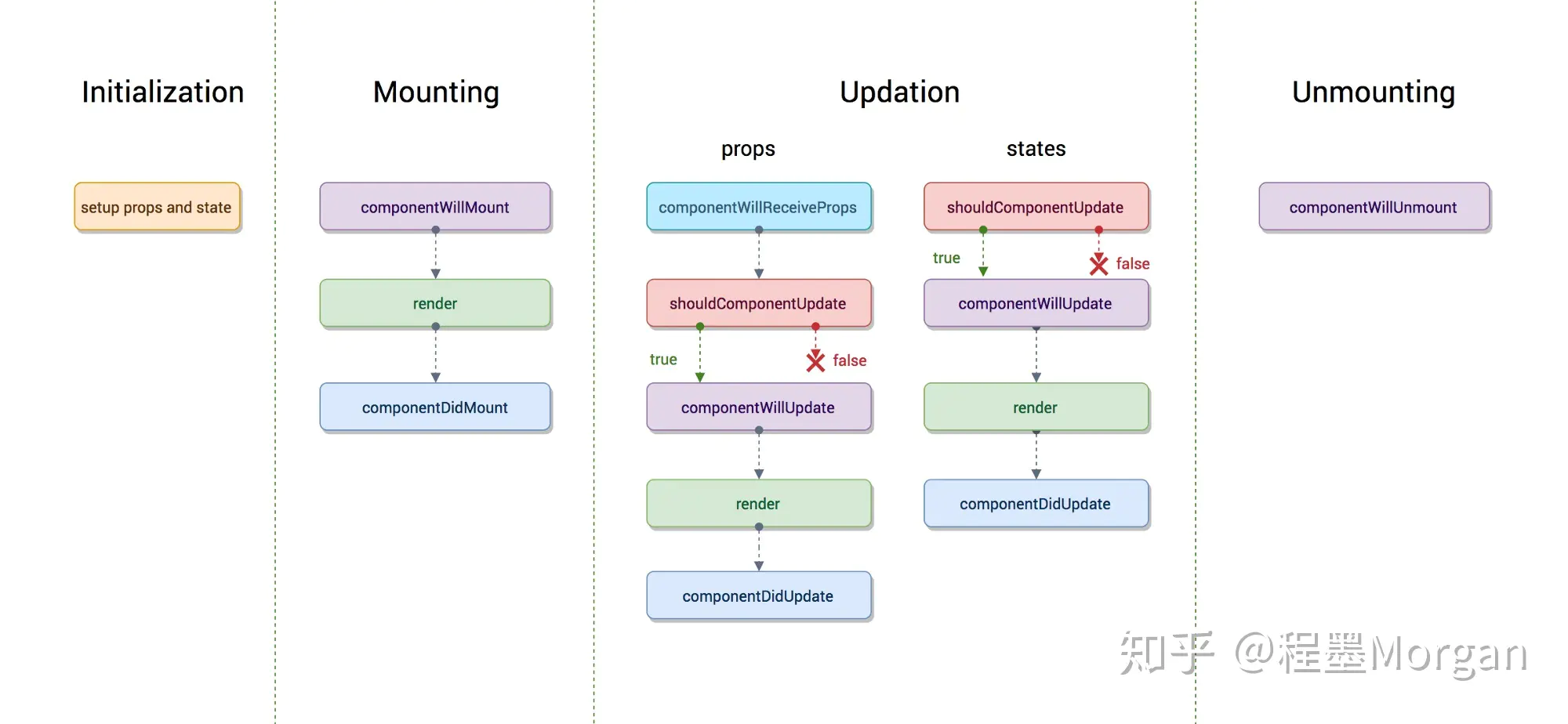
旧版本的生命周期函数。 react16.8.4
过程设计到的动作术语:
1 mounting 表示正在挂载虚拟DOM到 真实的DOM。
2 updating 表示 重新渲染。
3 unmounting 表示正在将虚拟DOM 移除真实的DOM。
1 初始化阶段。(实例化阶段)
ES5采用React.createElement, 完成实例化。而ES6采用集成的方式定义类组件。
1 constructor ,state,:填充state的数据。由ReactDOM.render()触发,初次渲染
2 渲染前 执行。
3 render :1创建虚拟DOM,porps读取属性,state读取数据,并且根据读取的数据,生成虚拟的DOM。
render方法返回虚拟dom和实际的dom进行对比i,决定要更新的dom。
4 浏览器DOM 被渲染后,DOM 已经被创建,。对state的填充,比如ajax的请求。
(常用!!!!出生的那一天,)componentDIdMount:常用,初始化的事情,开启定时器,发送网络请求,订阅消息。
2 更新阶段(活动阶段): 要么是组件内部this.setState()要么是 父组件 render触发。
1 父组件传值。 组件将要接受props。 初始化渲染不会被调用,更新的时候才被调用。
2 是否要更新。
3 组将即将更新。
(常用!!!)4 render
5 组件更新后,操作dom。
3 卸载组件()
(常用!!!!死亡的那一天)component 收尾的事情,:关闭定时器,取消订阅消息。
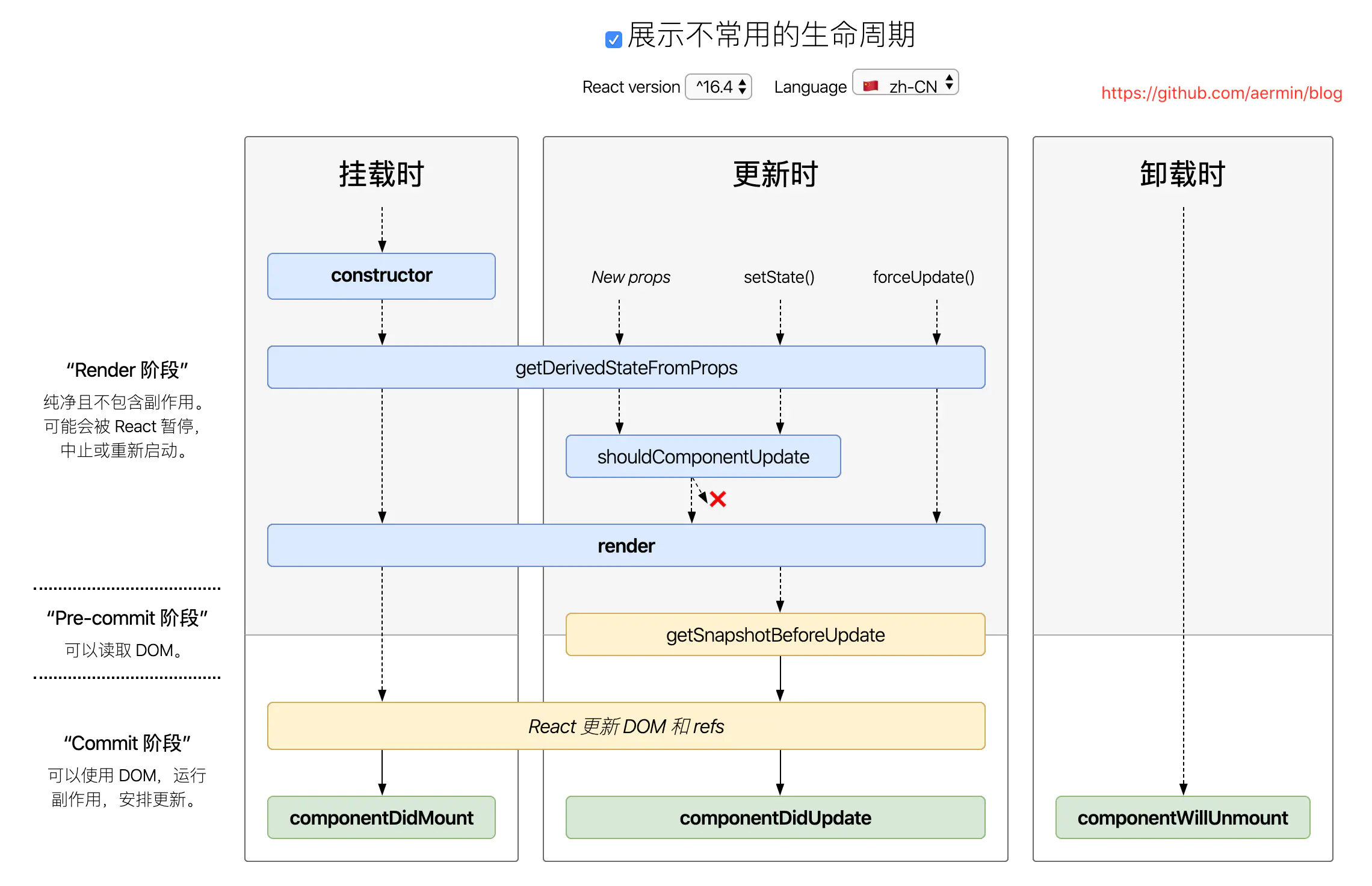
新的生命周期。 react 16.3 和react16.4引起了巨大改变。
废弃了3钩子,willmount,wiilupdate,wiil recevieprops.
变化成为 getDeviceerStateFromProps。
还有一个添加的就是真实dom确定后,有一个快照的功能。可以查看DOM,不能修改dom。

getDerivedStateFromProps,getSnapshotBeforeUpdate



 浙公网安备 33010602011771号
浙公网安备 33010602011771号