scollWidth,clientWidth,offsetWidth,scollLeft,offsetLeft
scollWidth,clientWidth,offsetWidth测试代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
</head>
<body>
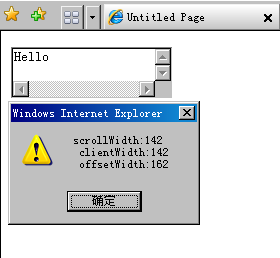
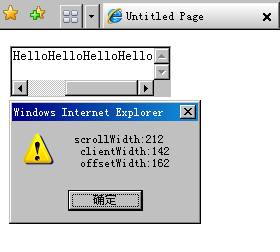
<textarea wrap="off" onfocus="alert('scrollWidth:'+this.scrollWidth+'\n clientWidth:'+this.clientWidth+'\n offsetWidth:'+this.offsetWidth);"></textarea>
</body>
</html>
测试效果

scollLeft,offsetLeft测试代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<script type="text/javascript">
function move()
{
var d=document.getElementById("d")
a=eval(20)
d.scrollLeft+=a
}
</script>
</head>
<body>
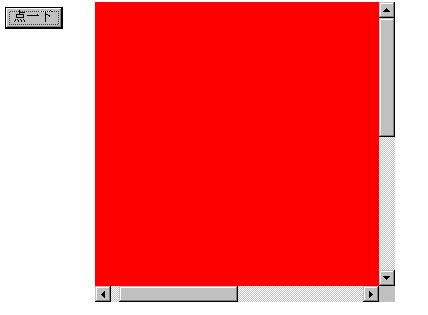
<input type="button" value="点一下" onclick="move()" />
<div id="d" style="background-color: red; position: absolute; left: 170px; top: 100px;
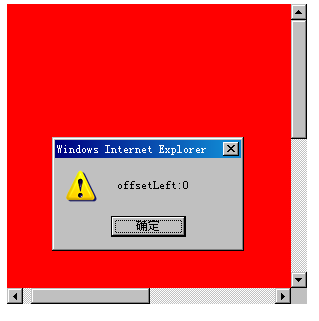
width: 300; height: 300; overflow: scroll" onclick="alert('offsetLeft:'+this.offsetLeft)">
<div style="height: 600; width: 600" onclick="alert('offsetLeft:'+this.offsetLeft)">
</div>
</div>
</body>
</html>
效果


注意:onclick执行时先执行内部div的方法,后执行外部的方法.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号