【锋利的Jquery】读书笔记三
DOM操作
三个方面;DOM core html-dom css-dom
注意点:
删除事件中 三种删除节点的方法 remove detach empty
remove不解释
detach 不会把匹配的元素从jquery对象中删除 保留 绑定的事件 附加的数据
<script type="text/javascript"> $(function(){ $("ul li").click(function(){ alert($(this).html()) }) //var $li = $("ul li:eq(1)").remove(); 无事件 var $li = $("ul li:eq(1)").detach(); //带事件 $li.appendTo("ul"); }) </script>
判断是否有某个样式
hasclass() 判断函数是否有某一个class 返回 true false
is() 判断是否有某一个值 $("p").is(".anthor")
defaultValue 表单元素 初始值
this.defaultValue 当前文本框默认值
下拉框选择模式
val() $(":checkbox").val(["check2"]);
attr() $().attr("selected",true);
遍历节点:

children() 取得匹配子元素的集合 只考虑子元素不考虑其后代元素
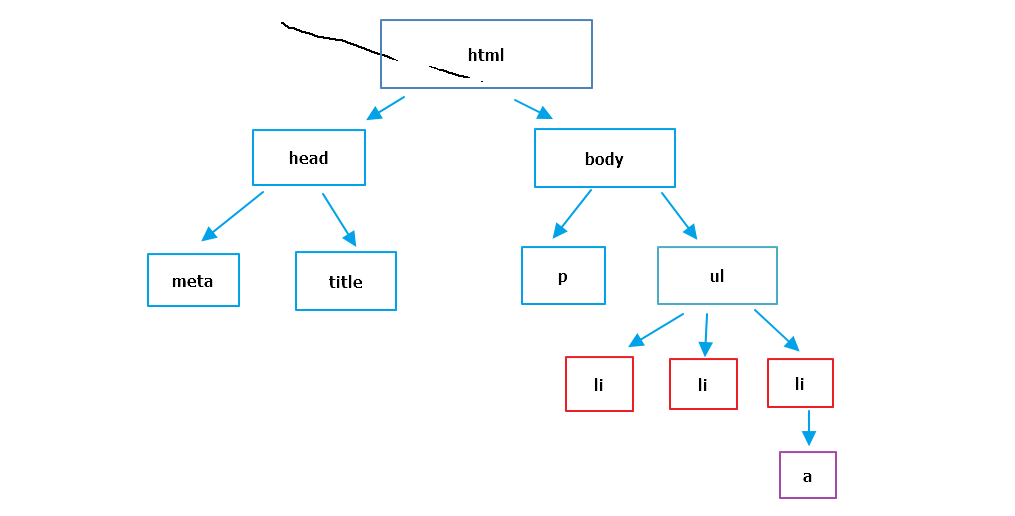
上图种 $("p").children().length 长度为 0
ul的长度为3
parent() 只找当前标签的父级
parents() 一直要找到最外面的祖先父级
closet()区别
看图

parent()使用过程中的二种方法

等待更新。。。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号