flexible.js+cssrem适配移动端页面
1、vscode安装插件
npm install cssrem -S
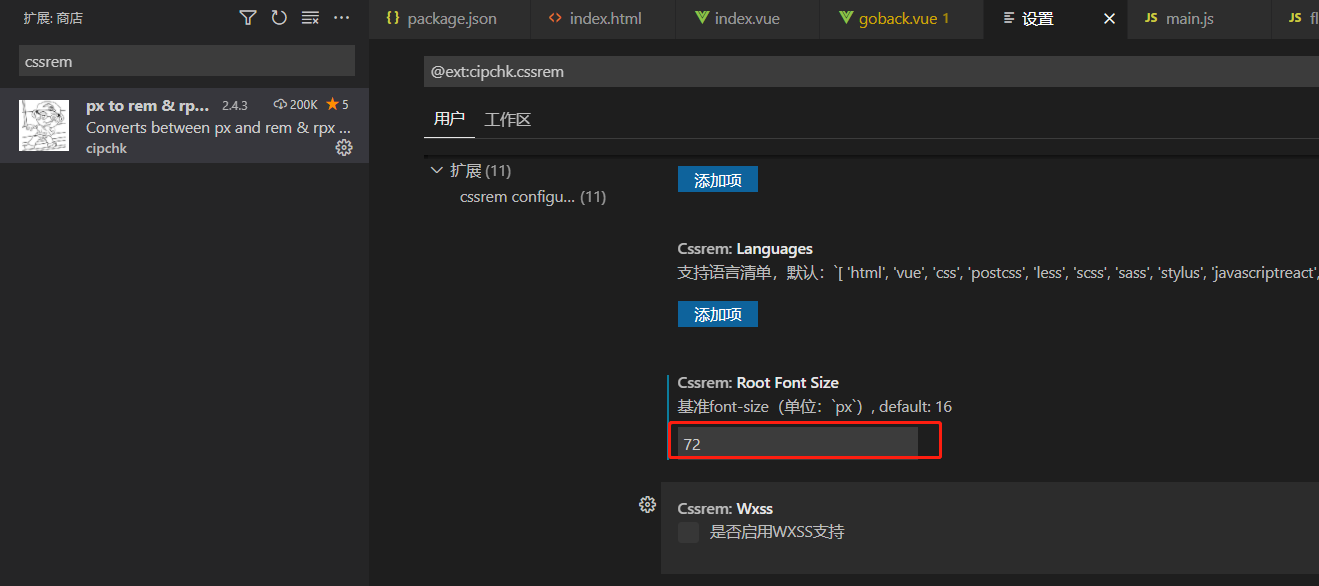
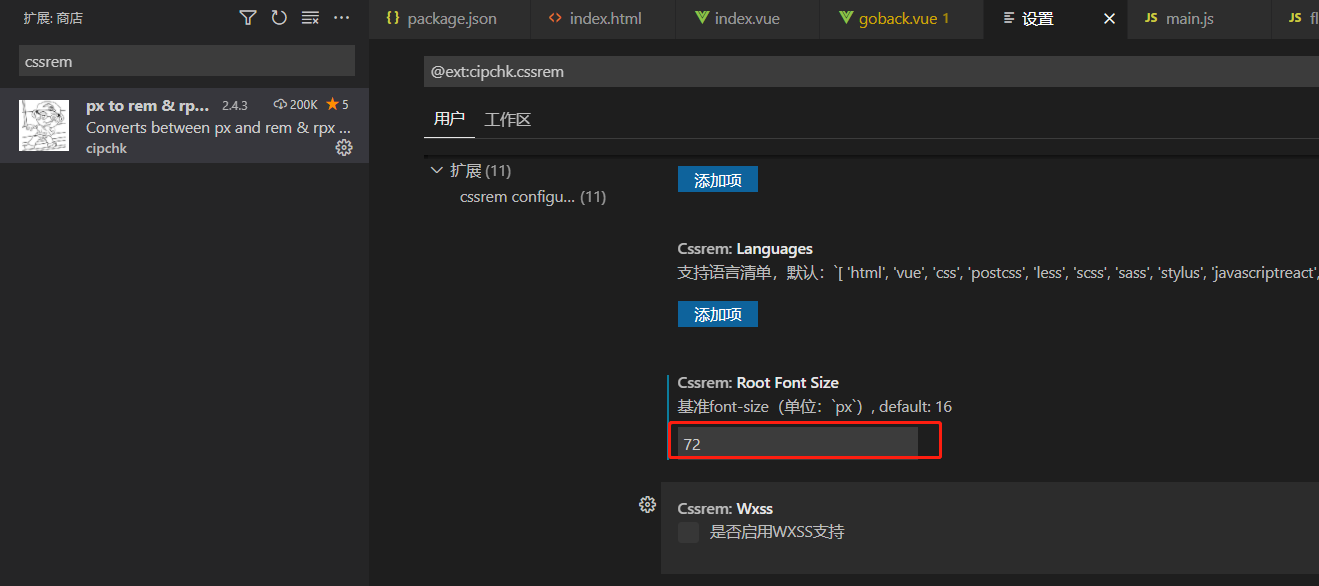
2、设置根字体大小,在设置中用设计稿的宽度除以10,因为flexble.js把屏幕分为10份

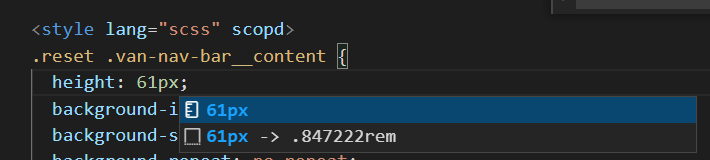
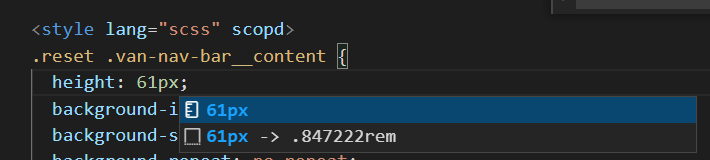
3、书写的时候直接输入设计稿的px单位就会自动换算成rem

4、最重要的是引入flexble.js
1、vscode安装插件
npm install cssrem -S
2、设置根字体大小,在设置中用设计稿的宽度除以10,因为flexble.js把屏幕分为10份

3、书写的时候直接输入设计稿的px单位就会自动换算成rem

4、最重要的是引入flexble.js
