Meteor事件
使用事件是非常简单的。我们将学习如何使用tag,class 和id作为事件选择器。
让我们创建HTML模板三大要素。第一个是 p 标签,第二个是 myClass 类,最后一个是myId。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>
在我们的JavaScript文件,正在为上面创建的三个要素对应的三个事件。可以看到,我们只是加入对 p,.myClass和#myId在click事件之后。这些都是我们上面提到的选择器。
client/main.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function(){
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function(){
console.log("The CLASS is clicked...");
},
'click #myId': function(){
console.log("The ID is clicked...");
},
});
}
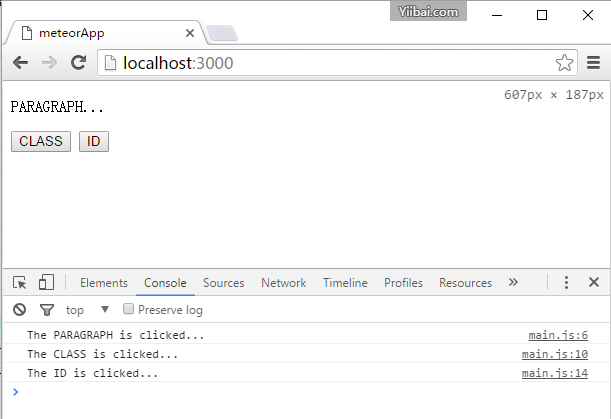
为了验证这一点,我们可以先点击 PARAGRAPH, 然后点 CLASS 按键,最后点击 ID 按钮. 我们将得到下面的控制台日志。
您可以使用所有其他的JavaScript事件:click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove 按照上述的例子。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号