超强的IE DOM查看工具:IE Web Developer V2
使用firefox的时候,总是喜欢用它的DOM查看器来排查错误,或者是查看其他网站的页面设计。
幸运的是,IE也有这么一个工具,而且,还要来得强大一些,这就是IeInspector公司的IE WebDeveloper V2。
程序安装后是IE的一个内嵌插件,在IE工具条上默认会有一个打开按钮:![]()
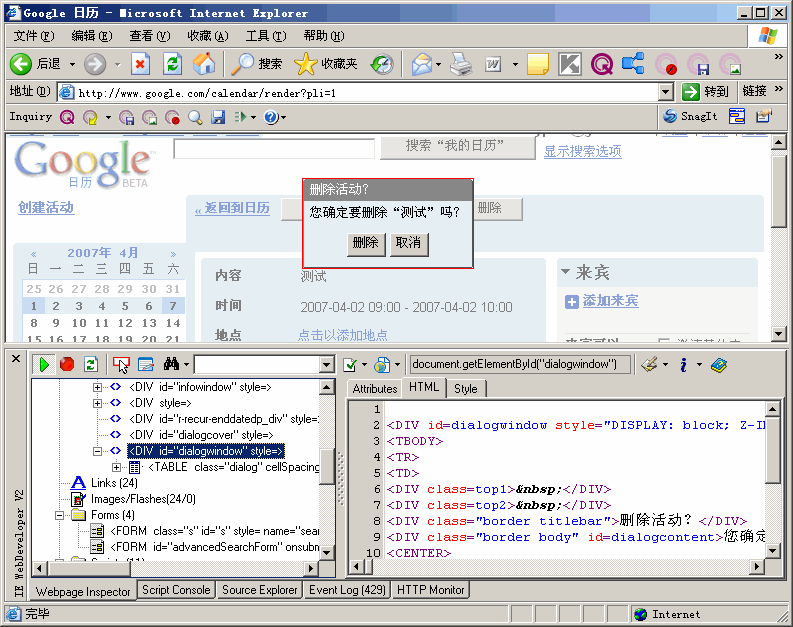
打开后主界面如下:
使用也很简单。在主界面下方,有五个功能的Tab切换。
在Webpage Inspector功能中,左边的列表是页面DOM节点的导航,选中某个元素后,可以在右边的信息区域中查看Attributes、HTML和Style。对于显示元素,选中后,在页面中还会进行区域标识,如图:
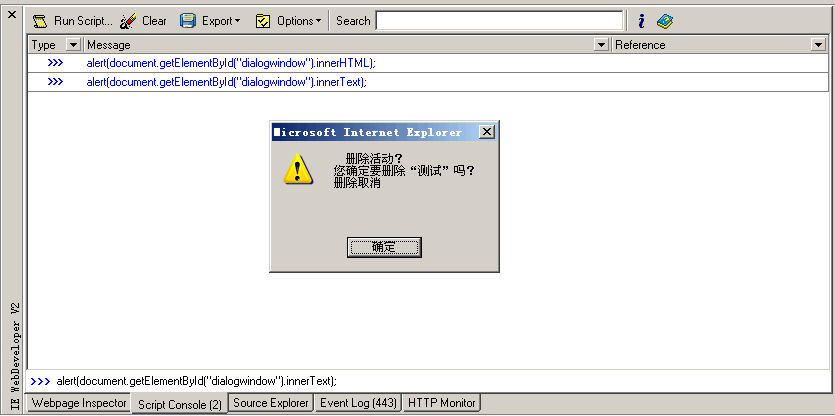
Script Console功能中可以进行页面的script调试,如下图中测试获取页面中某个元素的值:
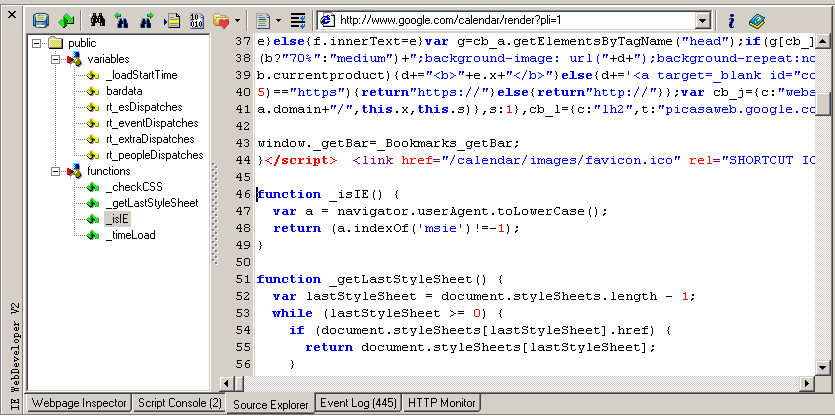
Source Explore功能中可以查看页面代码中的变量和函数定义
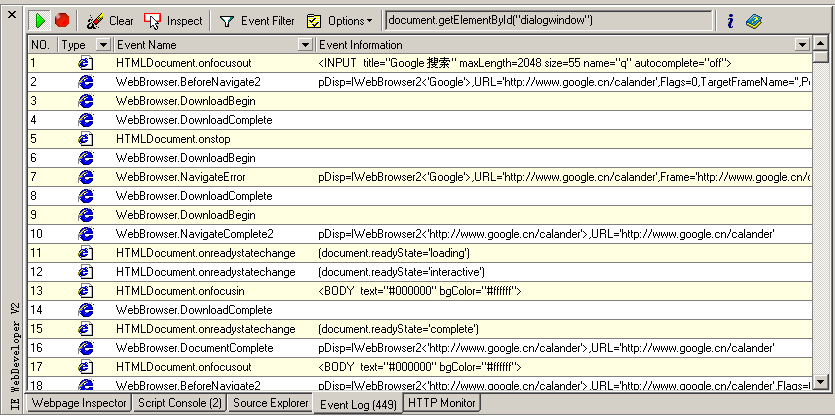
Event Log中可以查看页面事件触发的列表
另外一个HTTP Monitor,是IeInspector公司另一个工具HTTP Analyzer的简化版,这里不做具体的介绍,大家可以自己看看。
总之,这个工具值得一试,如果大家还有更好的工具,欢迎进行讨论^_^


 浙公网安备 33010602011771号
浙公网安备 33010602011771号