Sharepoint模态窗体(实战)
分享人:广州华软 无名

一. 前言
对SharePoint二次开发时,需要知道SharePoint有什么、没有什么,才能在开发过程中避免重复造轮子。SharePoint提供了许多开箱即用的功能,这次要介绍的就是模态窗体。
二. 目录
1.什么是模态窗体
2.模态窗体的作用
3.如何使用模态窗体
3.1前置条件
3.2模态窗体属性
3.3父窗体代码
3.4子窗体代码
4总结
三. 什么是模态窗体
所谓模态窗体,即在不离开当前页面的情况下,弹出一个新的独立子窗体,同时子窗体可以和父窗体进行互动。
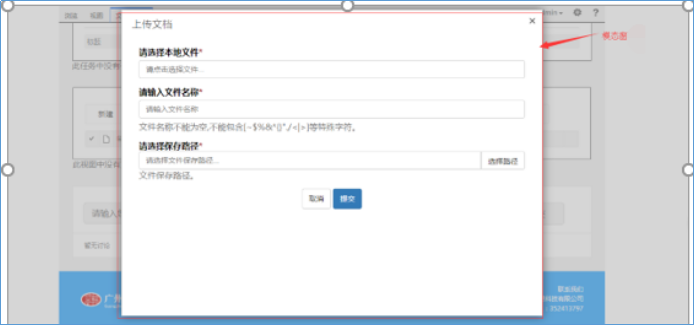
在sharepoint中,模态窗体随处可见,例如文件上传功能、文件共享功能、文件审批等功能。

四. 模态窗体的作用
在不离开页面的情况下,与新窗体进行互动。
五. 如何使用模态窗体
5.1 前置条件
自定义应用程序页面,需引用SharePoint母版页
<%@ Page Language="C#" DynamicMasterPageFile="~masterurl/default.master" Inherits=" " %>
或者,添加如下文件引用
<link rel="stylesheet" href="/_layouts/15/1033/styles/Themable/corev15.css?rev=Y" />
其中,1033 表示英语,2052表示简体中文
<SharePoint:ScriptLink Name="SP.core.js" runat="server" Defer="False" Localizable="false"/>
<SharePoint:ScriptLink Name="SP.js" runat="server" Defer="True" Localizable="false"/>
<Sharepoint:ScriptLink ID="ScriptLink1" Name="sp.ui.dialog.js" LoadAfterUI="true" Localizable="false" runat="server"></Sharepoint:ScriptLink>
5.2 模态窗体属性
|
标题 |
说明 |
|
url |
子窗体url地址 |
|
html |
HTML代码,和URL二选一 |
|
x |
子窗体x坐标,默认居中 |
|
y |
子窗体y坐标,默认居中 |
|
width |
宽度 |
|
height |
高度 |
|
showClose |
显示关闭按钮 |
|
autoSize |
自动大小 |
|
dialogReturnValueCallback |
关闭模态窗体回调函数 |
5.3 父窗体代码
<button type=’button’ onclick=’Open1()’>弹出子窗体</button>
function Open1(){
var options = {
width: 900,//宽度
height: 550,//高度
url: “https://www.***.com?web=1” //子窗体地址
dialogReturnValueCallback: function (res, val) {
//关闭模态窗体回调函数
//约定: res 值为1 表示操作成功
// val 子窗体传递给父传递值,通过val来实现两个窗体互动
}
};
SP.SOD.execute('sp.ui.dialog.js', 'SP.UI.ModalDialog.showModalDialog', options);
}
5.4 子窗体代码
子窗体可以不做任何操作,但如果需要传递值给父窗体,则可以通过自定义关闭子窗体来实现,参考以下代码。
<button type=’button’ onclick=’Close1()’></button>
function Close1(){
window.frameElement.commonModalDialogClose(1/*通常用1表示操作成功*/, ‘操作成功’/*返回给父窗体值,与父窗体互动*/);
}
六. 总结
SharePoint的模态窗体应用场景非常广泛,为我们开发类似功能提供了便利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号