Extjs locked无效,使用enableLocking即可
一、前言
在使用 extjs 做表格时,由于表格的列太多,我们需要设置一些固定列来查看数据,所以我们需要用到 locked 属性。普通加载 columns 的列是有效的,如果是动态加载的话,使用 locked 无效。
二、解决方案
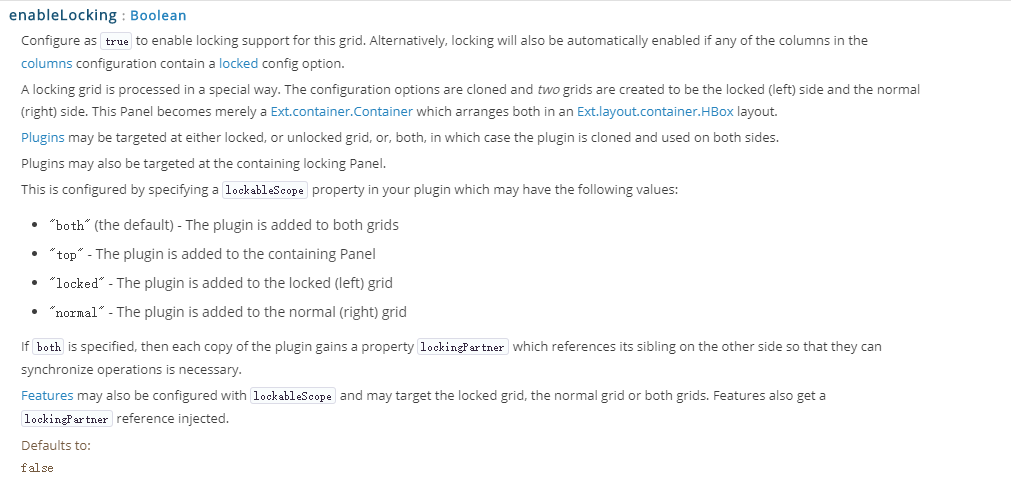
解决方案就是填加一个 enableLocking:true 即可。
Ext.define('KitchenSink.view.grid.LockingGrid', {
extend: 'Ext.grid.Panel',
xtype: 'locking-grid',
controller: 'basicgrid',
requires: [
'Ext.grid.RowNumberer'
],
title: 'Locking Grid',
height: 350,
width: 600,
store: 'Companies',
enableLocking : true,//必填 默认是false
columnLines: true,//显示列边框
rowLines : false,//显示行边框
syncRowHeight: false,
columns: [{
xtype: 'rownumberer'
}, {
text: 'Company Name',
dataIndex: 'name',
locked: true,
width: 230,
sortable: false
}, {
text: 'Price',
dataIndex: 'price',
lockable: false,
width: 80,
sortable: true,
formatter: 'usMoney'
},]
});
注意:
- 在 columns 不能所以列都锁定,如果有锁定列,必须要有一列不锁定。
- 如果布局中有Flex:1 布局是不可以的,必须要width:11具体是数字才可以。
- 不知道为什么就看api文档

作者:幸福摩天轮
------------------------------------------------
愿今日之努力日后想起还能浅浅一笑,不愿今日之颓废用长长一生去悔恨!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号