android 第5周作业
package com.example.badboy.myapplication565;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
final AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setIcon(R.mipmap.ic_launcher)
.setMessage("是否确定退出应用:")
.setPositiveButton("是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
MainActivity.this.finish();
}
})
.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

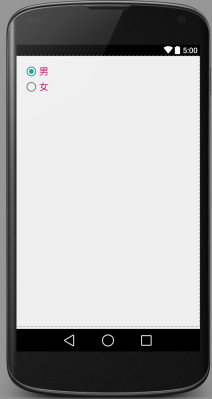
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.badboy.myapp12.MainActivity">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@id/action_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="20sp"
android:textColor="#f0s3d0"
android:onClick="click1"
/>
<RadioButton
android:id="@id/action_bar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20sp"
android:textColor="#f0sd0"
android:onClick="click2"
/>
</RadioGroup>
</RelativeLayout>
package com.example.badboy.myapp12;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}public void click1(View view){
Toast.makeText(this,"您选择的是男",Toast.LENGTH_LONG).show();
}
public void cliclk2(View view){
Toast.makeText(this,"您选择的是女",Toast.LENGTH_LONG).show();
}
}

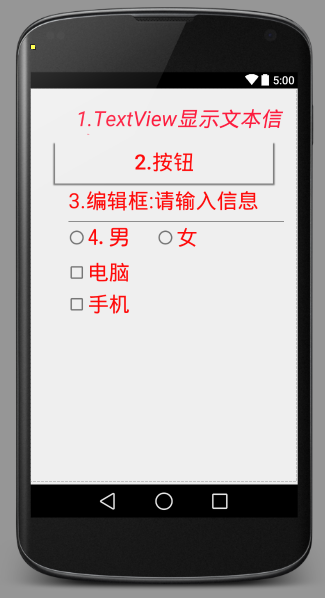
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.badboy.myapp12.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="1.TextView显示文本信息"
android:textStyle="italic"
android:textColor="#FD1235"
android:layout_marginTop="10dp"
android:layout_marginLeft="50dp"
android:textSize="30sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="60dp"
android:layout_marginRight="20dp"
android:text="2.按钮"
android:background="@drawable/glg"
android:textColor="#FF0000"
android:textSize="30sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="3.编辑框:请输入信息"
android:textSize="30sp"
android:layout_marginTop="120dp"
android:textColor="#FF0000"
android:layout_marginLeft="35dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal"/>
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textSize="30sp"
android:layout_marginTop="180dp"
android:textColor="#FF0000"
android:layout_marginLeft="35dp"/>
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:layout_toRightOf="@id/rb1"
android:textSize="30sp"
android:layout_marginTop="180dp"
android:textColor="#FF0000"
android:layout_marginLeft="35dp"/>
<CheckBox
android:id="@+id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textColor="#FF0000"
android:textSize="30sp"
android:layout_marginTop="230dp"
android:layout_marginLeft="35dp"/>
<CheckBox
android:id="@+id/cb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textColor="#FF0000"
android:textSize="30sp"
android:layout_below="@id/cb1"
android:layout_marginTop="10dp"
android:layout_marginLeft="35dp"/>
</RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1.TextView显示的文本信息"
android:textSize="25sp"
android:layout_marginLeft="50sp"
android:textColor="#8E8E8E"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="10dp"
android:layout_marginRight="50dp"
android:textSize="25dp"
android:text="2.按钮"
android:textColor="#8E8E8E " />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3.编辑框:请输入信息"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:checked="true"
android:textColor="#8E8E8E"
android:textSize="25dp"></RadioButton>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textColor="#8E8E8E "
android:textSize="25dp"></RadioButton>
</RadioGroup>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:checked="true"
android:layout_marginLeft="20dp"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:checked="true"
android:layout_marginLeft="20dp"
/>
</LinearLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号