jQuery笔记
jQuery
1、初识 jQuery
什么是 jQuery ?
答:是 javascript 和查询(Query),它是辅助JavaScript 开发的 js 库。可以用来制作动画效果、事件处理、使用 Ajax 及其他功能。
核心思想:write less,do more,实现了很多浏览器的兼容问题。
示例:绑定单击事件
<script type="text/javascript" src="引入jQuery的类库"></script>
<script type="text/javascript">
/*
window.onload = function(){
var btnObj = document.getElementById("btnId");
alert(btnObj);//[object HTMLButtonElement] dom对象
btnObj.onclick = function(){
alert("js原生的单击事件");
}
}
*/
$(function(){ //表示页面加载完成之后,相当于 window.onload = function(){}
var $btnObj = $("#btnId"); //表示按id查询标签对象。#btnId = "id=btnId"
$btnObj.click(function(){ //绑定单击事件
alert("jQuery的单击事件");
});
});
</script>
<body>
<button id="btnId">
按钮
</button>
</body>
jQuery 的 $ 是什么?
答:$ 是一个核心函数,window.jQuery=window.$=jQuery;。
核心函数的四个作用:
1、传入参数为 函数 时,在文档加载完成后执行这个函数。
<script>
$(function (){
alert("页面加载完成之后,自动调用");
});
</script>
2、传入参数为 HTML字符串 时,根据这个字符串创建元素节点对象。
<script>
$(function (){
alert("页面加载完成之后,自动调用");
//在body里创建元素节点
$(" <div>"+
" <span>divspan</span>"+
" </div>").appendTo("body");
});
</script>
<body>
</body>
3、传入参数为 选择器字符串 时,根据这个字符串查找元素节点对象。
\$("#id属性值");:id 选择器,根据 id 查询标签对象。
\$("标签名");:标签名选择器,根据指定的标签名查询标签对象。
\$(".class属性值");:类选择器,根据 class 属性查询标签对象。
4、传入参数为 DOM对象 时,将 DOM 对象包装为 jQuery 对象返回。
<script>
var btnObj = document.getElementById("btn");
alert(btnObj); //[object HTMLButtonElement]
alert($(btnObj)); //[object Object]
</script>
jQuery 对象的本质是什么?
答:jQuery 对象是 DOM 对象的数组加上jQuery 提供的一系列功能函数。
<script>
$(function (){
var $btns = $("button"); //jquery对象
for(var i = 0;i < $btns.length;i++){
//[object HTMLButtonElement]
alert($btns[i]);
}
});
</script>
<body>
<button id="dom01"></button>
<button id="dom02"></button>
</body>
2、选择器
2.1 基础选择器
1、#id:根据 id 查找标签对象。
$("#id");
2 、.class:根据 class 查找标签对象。
$(".类名");
3、 element:根据标签名查找标签对象。
$("div");
4、 *:表示任意的所有元素。
$("*");
4、selector1,selector2,selectorN:将每一个选择器匹配到的元素合并后一起返回。
<div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>
<p class="notMyClass">p class="notMyClass"</p>
<!--jquery代码-->
$(function(){
$("div,span,p.myClass")
});
<!--结果-->
[<div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>]
结果的顺序和在页面上从上到下的顺序一样。
注意:选择器要在代码全部加载后才能起作用,所以要写入代码$(document).ready(function(){ }); 和它的简写形式 $(function(){ });中。
2.2 层级选择器
1、ancestor descendant:在给定的祖先元素下匹配所有的后代元素
<!-- HTML代码 -->
<from>
<label>Name:</label>
<input name="name"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter"/>
</fieldset>
</from>
<input name="none"/>
<!--jquery代码-->
$("form input");
<!--结果-->
[ <input name="name"/>,<input name="newsletter"/> ]
2、parent > child:在给定的父元素下匹配所有的子元素
<!--jquery代码-->
$("form > input");
<!--结果-->
[ <input name="name"/> ]
为什么只匹配了一个 input 标签?
答:<input name="newsletter"/>是孙子元素,不是 form 的子元素。
3 、prev + next:匹配所有紧接在 prev 元素后的 next 元素
匹配所有跟在 label 后面的 input 元素:
<!--jquery代码-->
$("label + input");
<!--结果-->
[ <input name="name"/>,<input name="newsletter"/> ]
4 、prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素
找到所有与表单同辈的 input 元素:
<!--jquery代码-->
$("form ~ input");
<!--结果-->
[ <input name="none"/> ]
2.3 过滤选择器
1、基本过滤器
:first:获取第一个元素
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
</ul>
<!--jquery-->
$("li:first");
<!--结果-->
[ <li>list item 1</li> ]
:last:获取最后一个元素
:not(selector):去除所有与给定选择器匹配的元素
在jQuery 1.3 中,已支持复杂选择器 如::not(div a) 和 :not(div,a)
$("div:not(.on)"):表示选择 class 不为 on 的所有 div 元素。
<!--查找所有未选中的input元素-->
<input name="apple"/>
<input name="flower" checked="checked"/>
<!--jquery-->
$("input:not(:checked)");
<!--结果-->
[ <input name="apple"/> ]
:even:匹配所有索引值为偶数的元素,从0开始计数
<!--查找表格的1、3、5行(对应的索引值0、2、4)-->
<table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
<!--jquery-->
$("tr:even");
<!--结果-->
[ <tr><td>Header 1</td></tr>,<tr><td>Value 2</td></tr> ]
:odd:匹配所有索引值为奇数的元素,从0开始计数
:eq(index):匹配一个给定索引值的元素
<!--查找表格的第二行(对应的索引值1)-->
<table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
<!--jquery-->
$("tr:eq(1)");
<!--结果-->
[ <tr><td>Value 1</td></tr> ]
:gt(index):匹配所有大于给定索引值的元素
<!--查找表格的第二、三行(对应的索引值1、2),也就是比索引值0大-->
<table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
<!--jquery-->
$("tr:gt(0)");
<!--结果-->
[ <tr><td>Value 1</td></tr>,<tr><td>Value 2</td></tr> ]
:lt(index):匹配所有小于给定索引值的元素
<!--查找表格的第一、二行(对应的索引值0、1),也就是比索引值2小-->
<table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
<!--jquery-->
$("tr:lt(2)");
<!--结果-->
[ <tr><td>Header 1</td></tr>,<tr><td>Value 1</td></tr> ]
:header:选择标题
<!--给页面所有标题加上背景颜色-->
<h1>Header 1</h1>
<p>Contents 1</p>
<h2>Header 2</h2>
<!--jquery-->
$(":header").css("background","#eee");
<!--结果-->
[ <h1 style="background:#eee;">Header 1</h1>,<h2 style="background:#eee;">Header 2</h2>]
:animated:匹配所有正在执行动画效果的元素
<!--只有对 不在执行动画效果的元素 执行一个 动画特效-->
<button id="run">run</button><div></div>
<!--jquery-->
$("#run").click(function(){
$("div:not(:animated)").animate({left:"+20"},1000);
});
2、内容过滤选择器
:contains(text):匹配包含给定文本的元素。
<!--查找所有包含“John”的div元素-->
<div>
John Resig
</div>
<div>
J.ohn
</div>
<div>
George Martin
</div>
<!--jquery-->
$("div:contains('John')");
<!--结果-->
[ <div>
John Resig
</div>
]
:empty:匹配所有不包含子元素或者文本的空元素。
<!--查找所有不包含子元素或者文本的空元素-->
<table>
<tr><td>Value 1</td><td></td></tr>
<tr><td>Value 2</td><td></td></tr>
</table>
<!--jquery-->
$("td:empty");
<!--结果-->
[ <td></td>,<td></td> ]
:parent:匹配含有子元素或者文本的元素。
<!--查找所有包含子元素或者文本的空元素-->
<table>
<tr><td>Value 1</td><td></td></tr>
<tr><td>Value 2</td><td></td></tr>
</table>
<!--jquery-->
$("td:parent");
<!--结果-->
[ <td>Value 1</td>,<td>Value 2</td> ]
:has(selector):匹配含有选择器所匹配的元素的元素。
<!--给所有包含p元素的div元素添加一个test类-->
<div>
<p>
Hello
</p>
</div>
<div>
Hello again!
</div>
<!--jquery-->
$("div:has(p)").addClss("test");
<!--结果-->
[ <div class="test">
<p>
Hello
</p>
</div>
]
3、属性过滤选择器
[ attribute ]:匹配包含给定属性的元素。
<!--查找所有含有id属性的div元素-->
<div>
<p>
Hello
</p>
</div>
<div id="tset">
</div>
<!--jquery-->
$("div[id]");
<!--结果-->
[ <div id="tset">
</div>
]
4、表单过滤选择器
:enable:匹配所有可用元素。(可以输入内容或者勾选)
<!--查找所有可用的input元素-->
<form>
<input name="email" disable="disabled"/>
<input name="id"/>
</form>
<!--jquery-->
$("input:enable");
<!--结果-->
[
<input name="id"/>
]
:disabled:匹配所有不可用元素。
<!--查找所有不可用的input元素-->
<form>
<input name="email" disable="disabled"/>
<input name="id"/>
</form>
<!--jquery-->
$("input:disabled");
<!--结果-->
[
<input name="email" disable="disabled"/>
]
:checked:匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option)
<!--查找所有选中的复选框元素-->
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily"/>
<input type="checkbox" name="newsletter" value="Weekly"/>
<input type="checkbox" name="newsletter" checked="checked" value="Monthly"/>
</form>
<!--jquery-->
$("input:checked");
<!--结果-->
[
<input type="checkbox" name="newsletter" checked="checked" value="Daily"/>
<input type="checkbox" name="newsletter" checked="checked" value="Monthly"/>
]
:selected:匹配所有选中的option元素。
<!--查找所有选中的选项元素-->
<select>
<option value="1">Floewers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select>
<!--jquery-->
$("select option:selected");
<!--结果-->
[
<option value="2" selected="selected">Gardens</option>
]
练习:
<script type="text/javascript">
//1、对表单内可用的input单行文本框赋值
//val():表示获取type=text的input的值。 val(" "):表示给type=text的input赋值。
$(":text:enable").val("赋值")
//2、获取多选框中每个选中的value值
//获取全部选中的复选框标签
var $checkboies = $(":checkbox:checked");
/*
方式一:
//老式遍历方法
for(var i = 0;i < $checkboies.length;i++){
//$checkboies[i]:表示jQuery对象下标对应的 dom对象
alert($checkboies[i].value);
}
*/
//each方法是jQuery对象提供用来遍历元素的方法;在遍历的function函数中,有一个this对象(就是当前遍历到的dom对象)
$checkboies.each(function(){
alert(this.value);
});
//3、获取下拉框选中的内容
//获取选中的option标签对象
var $options = $("select option:selected");
//遍历获取option标签中的文本内容
$options.each(function(){
alert(this.innerHTML);
});
</script>
下拉框选中的多选实现:
<select multiple="multiple">
<option></option>
<option selected="selected">默认选择</option>
</select>
5、元素的筛选
nextAll():查找当前元素之后所有的同辈元素。
nextUntil():
<script type="text/javascript">
$(function(){
$("div:first").nextUntil("span").addClass("after");
});
</script>
<body>
<div> </div>
<div> </div>
<div> </div>
<span></span>
<div> </div>
</body>
<!--
nextAll()的结果为:
<div> </div>
<div class="after"> </div>
<div class="after"> </div>
<span class="after"></span>
<div class="after"> </div>
nextUntil()的结果为:
<div> </div>
<div class="after"> </div>
<div class="after"> </div>
<span></span>
<div> </div>
-->
add():把 add 匹配的选择器的元素添加到当前 jQuery 对象中。
<script type="text/javascript">
$(function(){
alert($("div").add("span").length);
});
</script>
<body>
<div> </div>
<span></span>
<div> </div>
<div> </div>
<div> </div>
</body>
<!--
alert($("div").length):返回长度4
alert($("div").add("span").length):返回长度5
-->
3、 jQuery 属性操作
html():设置和获取起始标签和结束标签中的内容。相当于 dom 属性的 innerHTML 。
text():设置和获取起始标签和结束标签中的文本。相当于 dom 属性的 innerText 。
val():设置和获取表单项(单选、复选、单行输入框、多行输入框等)的 value 属性值。相当于 dom 属性 value 。
对于以上三个操作:不传参数是获取对应值,传递参数是赋值
<script type="text/javascript">
$(function(){
alert($("div").html);//结果:我是div标签<span>div中的span</span>
$("div").html("<h1>div中的标题1 </h1>");//结果:div中的标题1
alert($("div").text());//结果:我是div标签 div中的span
$("div").text("<h1>div中的标题1 </h1>");//结果:<h1>div中的标题1 </h1>
//批量操作选中的状态
$(":checkbox").val(["checkbox2","checkbox3"]);
});
</script>
<body>
<div>
我是div标签<span>div中的span</span>
</div>
多选:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
<input name="checkbox" type="checkbox" value="checkbox3"/>checkbox3
</body>
attr():设置或获取属性的值,不推荐使用该方法操作checked\readOnly\selected\disabled等等,此外该方法还可以设置自定义的属性。
prop():设置或获取属性的值,只推荐使用该方法操作checked\readOnly\selected\disabled等等。
<script type="text/javascript">
$(function(){
alert($(":checkbox:first").attr("name"));//获取多选第一个选框name的属性值
$(":checkbox:first").attr("name","asd");//设置多选第一个选框name的属性值为asd
//同时设置两个复选框是否选中
$(":checkbox").prop("checked",true);
});
</script>
<body>
多选:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
</body>
attr()与prop()的区别:
当多选框没有写checked="checked"属性时,使用alert($(":checkbox").attr("checked"));会返回undefined是一个错误,而实际上我们希望返回 true 或者 false 来判断该选框是否选中,所以要使用alert($(":checkbox").prop("checked"));。
4、 全选、全不选、反选
<script type="text/javascript">
$(function(){
//为全选绑定单击事件
$("#checkedAllBtn").click(function(){
$(":checkbox").prop("checked",true);
});
//为全不选绑定单击事件
$("#checkedNoBtn").click(function(){
$(":checkbox").prop("checked",true);
});
//反选单击事件
$("#checkedRevBtn").click(function(){
//根据name属性查询全部的球类的复选框
$(":checkbox[name='items']").each(function(){
//在each遍历的函数中,this对象是当前正在遍历到的dom对象
this.checked = !this.checked;
});
//当反选结果为全选时,全选框要自动勾选
//获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
//获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
/*
if(allCount == checkedCount){
$("#checkedAllBox").prop("checked",true);
}else{
$("#checkedAllBox").prop("checked",false);
}
*/
//合并写法
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
//提交单击事件
$("#sendBtn").click(function(){
//获取选中的球类的复选框
$(":checkbox[name='items']:checked").each(function(){
alert(this.value);
});
//给 全选/全不选 绑定单击事件
$("#checkedAllBox").click(function(){
//在该function函数中,有一个this对象(当前正在响应事件的dom对象)
//当勾选 全选/全不选 时,实现球类的全选或全不选
$(":checkbox[name='items']").prop("checked",this.checked);
});
//当球类全部勾选时,全选/全不选 框自动勾选
//给全部球类绑定单击事件
$(":checkbox[name='items']").click(function(){
//获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
//获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
});
</script>
<body>
<form method="post" >
爱好的运动是?<input type="checkedAllBox"/>全选/全不选
<br/>
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球
<br/>
<input type="button" id="checkedAllBtn" value="全 选"/>
<input type="button" id="checkedNoBtn" value="全不选"/>
<input type="button" id="checkedRevBtn" value="反 选"/>
<input type="button" id="sendBtn" value="提 交"/>
</form>
</body>
反选的操作对象只是四个球类, 所以使用 name 属性进行标识。
5、 DOM 的增、删、改
内部插入:
appendTo():a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素。
prependTo():a.prependTo(b) 把 a 插入到 b 子元素前面,成为第一个子元素。
外部插入:
insertAfter():a.insertAfter(b) 得到 ba
insertBefore():a.insertBefore(b) 得到 ab
替换:
replaceWith():a.replaceWith(b) 用一个 b 替换掉所有的 a
replaceAll():a.replaceAll(b) 用多个 a 替换对应的多个 b
删除:
remove():a.remove() 删除 a 标签
empty():a.empty() 清空 a 标签里的内容,标签还在
<script type="text/javascript">
$(function(){
$("<h1>标题</h1>").appendTo($("div"));//结果:<div>wqe<h1>标题</h1></div>
$("<h1>标题</h1>").prependTo($("div"));//结果:<div><h1>标题</h1>wqe</div>
$("<h1>标题</h1>").insertAfter($("div"));//结果:<div>wqe</div><h1>标题</h1>
$("<h1>标题</h1>").insertBefore($("div"));//结果:<h1>标题</h1><div>wqe</div>
});
</script>
<body>
多选:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
<br/>
<div>
wqe
</div>
</body>
6、 下拉列表中从左表到右表
<script type="text/javascript">
$(function(){
//第一个按钮,选中添加到右边
$("button:eq(0)").click(function(){
//选中时用selected表示,select:eq(0)表示标签select,select:eq(1)表示标签option
$("select:eq(0) option:selected").appendTo($("select:eq(1)")) ;
});
//第二个按钮,全部添加到右边
$("button:eq(1)").click(function(){
//无论是否选中都右移?
$("select:eq(0) option").appendTo($("select:eq(1)"));
});
//第三个按钮,选中删除到左边
$("button:eq(2)").click(function(){
$("select:eq(1) option:selected").appendTo($("select:eq(0)")) ;
});
//第四个按钮,全部删除到左边
$("button:eq(1)").click(function(){
//无论是否选中都左移?
$("select:eq(1) option").appendTo($("select:eq(0)"));
});
});
</script>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">1</option>
<option value="opt02">2</option>
<option value="opt03">3</option>
<option value="opt04">4</option>
<option value="opt05">5</option>
</select>
<button>
选中添加到右边
</button>
<button>
全部添加到右边
</button>
</div>
<div id="right">
<select multiple="multiple" name="sel02">
</select>
<button>
选中删除到左边
</button>
<button>
全部删除到左边
</button>
</div>
</body>
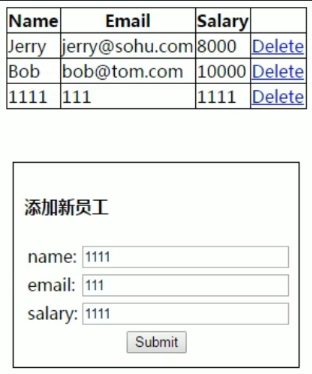
7、 动态添加和删除表格内容

<script type="text/javascript">
$(function(){
//删除用户的方法
function delA(){
//获取要删除员工的名字
var name = $(this).parents("tr").find("td:eq(0)").text();
//弹出一个确认框
var flag = confirm("确认删除"+name+"吗?");
if(flag){
//删除当前a所在的tr
$(this).parents("tr").remove();
}
//取消默认行为(默认行为:点击超链接会跳转到其他页面)
return false;
}
//删除用户,给删除的a标签绑定单击事件
//$("a").click(delA);
$("a").live("click" , delA);
//添加员工
$("#addEmpButton").click(function(){
//获取用户填写的内容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
//创建tr
/*
var $trObj = $("<tr>"+
"<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><a href=\"#\">Delete</a></td>"+
"</tr>")
//添加到显示数据的表格中
$trObj.appendTo($("#employeeTable"));
*/
$("<tr></tr>").append("<td>"+name+"</td>")
.append("<td>"+email+"</td>")
.append("<td>"+salary+"</td>")
.append("<td><a href='#'>Delete</a></td>")
.appendTo("#employeeTable");
});
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="#">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
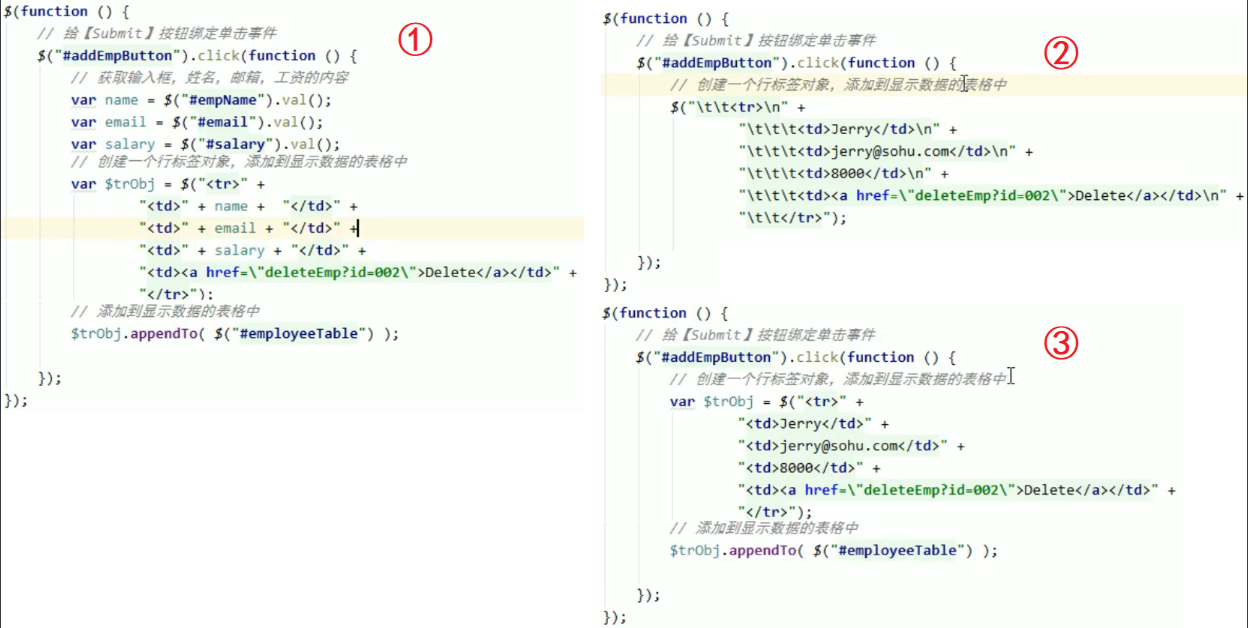
添加显示数据的优化过程:

1、点击 Delete 时如何确定该行对象?
答:通过标签 a 确定其父元素 td ,然后再确定元素 tr 来获得行对象,从而实现删除该行。
2、在添加和删除代码都写在$(function(){});中,即页面加载完成时绑定事件,但是当删除新添加的数据时页面会跳转到404 not found的页面中,也就是新添加的数据没有绑定 Delete 的单击事件,如何解决?
答:在每一次添加完数据之后,为后添加的数据补充绑定 Delete 的单击事件。
3、为后添加的数据补充绑定 Delete 的单击事件的问题
答:在页面加载完成时为 Submit 和 Delete 绑定单击事件,然后再在 Submit 的单击事件中再添加一个补充的 Delete 的单击事件$trObj.find("a").click(delA);;第二种做法使用$("a").live("click" , delA);此时当添加新数据时会自动补充绑定删除事件。
8、CSS 样式操作
addClass():添加样式。
//添加一个或多个div的类属性
$("div:first").addClass('redDiv blueBorder');
removeClass():删除样式。
//删除一个或多个div的类属性
$("div:first").removeClass('redDiv blueBorder');
/*写法二:删除div的全部的类属性
$("div:first").removeClass();*/
toggleClass():有就删除,没有就添加样式。
//没有redDiv这个类属性时就添加一个;有这个类属性时就删除
$("div:first").toggleClass('redDiv');
offset():获取和设置元素的坐标。
//获取div在页面中的位置(该位置信息会随窗口大小改变而改变)
var pos = $("div:first").offset();
console.log(pos);//打印位置信息
9、动画
show():将隐藏的元素显示出来。
hide():将可见的元素隐藏。
toggle():可见的元素就隐藏,隐藏的元素就显示出来。
动画的方法可以添加参数:
- 第一个参数:动画执行的时间,单位是毫秒。
- 第二个参数:动画的回调函数(动画完成之后自动调用的函数)。
$("#btn").click(function(){
$("#divid").toggle(1000,function(){
alert("toggle动画 完成");
});
});
fadeIn()、fadeOut()、fadeToggle():淡入、淡出、显示时淡出,不显示时淡入。用法和上面的一样。
fadeTo():淡化到指定的透明度(透明度:0~1)。
//动画执行时间为2秒,透明度为0.5(半透明)
$("#divid").fadeTo(2000,0.5,function(){
alert("fadeTo 完成");
});
练习:品牌展示

问题:
1、如何实现点击“显示全部品牌”后标签变成“显示精简品牌”且三角标方向的改变。
答:标签为“显示全部品牌”时其他品牌处于隐藏状态,三角标朝下;标签为“显示精简品牌”时其他品牌处于显示状态,三角标朝上。
<title>品牌展示练习</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore , .showless{
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a , .showless a{
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 0;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 0;
}
.promoted a {
color: #F50;
}
</style>
<script type="text/javascript">
$(function() {
// 基本初始状态
$("li:gt(5):not(:last)").hide();
//给功能按钮绑定单击事件("div div a":表示div下的div的a标签)
$("div div a").click(function(){
//让某些品牌显示或隐藏(从索引为5的开始且不包括最后一个标签)
$("li:gt(5):not(:last)").toggle();
//判断品牌的显示状态
if($("li:gt(5):not(:last)").is(":hidden")){
//品牌处于隐藏状态:标签为 显示全部品牌,三角标朝下
$("div div a span").text("显示全部品牌");
//移除class属性
$("div div").removeClass();
//添加class属性,三角朝下的图片在该类的CSS样式中
$("div div").addClass("showmore");
//去掉高亮
$("li.contions('索尼')").removeClass("promoted");
}else{
//品牌处于可见状态:标签为 显示精简品牌,三角标朝上
$("div div a span").text("显示精简品牌");
//移除class属性
$("div div").removeClass();
//添加class属性,三角朝上的图片在该类的CSS样式中
$("div div").addClass("showless");
//加高亮
$("li.contions('索尼')").addClass("promoted");
}
return false;
});
});
/*
//写法二:
$(function(){
var category = $("ul:first li:gt(5):not(:last)");
//初始状态是隐藏
category.hide();
var $promoptedCategory = $("ul:first li").filter(":contains('佳能'), :contains('尼康'), :contains('奥林巴斯')");
$(".showmore a").click(function(){
if(category.is(":hidden")){
//初始状态是隐藏,当点击按钮时要变成可见状态
category.show();
$promoptedCategory.addClass("promoted");
$(".showmore a span").text("显示精简品牌")
.css("background", "url(img/up.gif) no-repeat 0 0");
}else{
category.hide();
$promoptedCategory.removeClass("promoted");
$(".showmore a span").text("显示全部品牌")
.css("background", "url(img/down.gif) no-repeat 0 0");
}
return false;
});
});
*/
</script>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#">佳能</a><i>(30440) </i></li>
<li ><a href="#">索尼</a><i>(27220) </i></li>
<li ><a href="#">三星</a><i>(20808) </i></li>
<li ><a href="#">尼康</a><i>(17821) </i></li>
<li ><a href="#">松下</a><i>(12289) </i></li>
<li ><a href="#">卡西欧</a><i>(8242) </i></li>
<li ><a href="#">富士</a><i>(14894) </i></li>
<li ><a href="#">柯达</a><i>(9520) </i></li>
<li ><a href="#">宾得</a><i>(2195) </i></li>
<li ><a href="#">理光</a><i>(4114) </i></li>
<li ><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li ><a href="#">明基</a><i>(1466) </i></li>
<li ><a href="#">爱国者</a><i>(3091) </i></li>
<li ><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌</span></a>
</div>
</div>
</body>
关于上述代码中超链接按钮的单击事件最后为什么要return false;?
答:因为超链接的href="more.html"如果不写return false;页面会跳转;当超链接的href="#"时,不写return false;页面也不会跳转。
上述代码中,为什么两种方式的if( $("li:gt(5):not(:last)").is(":hidden") ){后面的代码不一样?
答:写法一中,当点击按钮时会先执行代码$("li:gt(5):not(:last)").toggle();将初始时的隐藏状态变成可见状态即if( $("li:gt(5):not(:last)").is(":hidden") )返回 false 执行 else 中的代码;写法二中,当点击按钮时为初始的隐藏状态,即if( $("li:gt(5):not(:last)").is(":hidden") )返回 true 。
10、js 原生的页面加载和 jQuery 的页面加载
1、$( function(){} );和window.onload = function(){}的区别?
答:
触发顺序: jQuery 的页面加载完成之后先执行,原生 js 的页面加载完成之后最后执行。
触发时间:$( function(){} ); == $(document).ready(function(){});表示 DOM 对象是否准备好,浏览器的内核解析完页面的标签并创建好 DOM 对象之后就会马上执行$( function(){} );(表示 jQuery 的页面加载完成之后执行);
window.onload = function(){}(表示原生 js 的页面加载完成之后执行)除了要等浏览器内核解析完标签并创建 DOM 对象,还要等标签显示时需要的内容(比如:加载图片,创建图片标签对象后还要从网络上抓取图片并加载显示出来)加载完成。
执行次数:
$( function(){} );从上往下按照写的顺序执行;window.onload = function(){}是赋值操作,最后一次赋值会覆盖之前的内容,所以总是执行最后的那一次赋值。
11、jQuery 中其他的事件处理方法
click():可以绑定单击事件,还有触发单击事件。
$("h1").click(function(){//传function是绑定事件
alert("click绑定的 h1的单击事件")
});
//点击按钮触发click事件
$("button").click(function(){
$("h1").click(); //不传function是触发事件
});
mouseover():鼠标移入事件。
mouseout():鼠标移出事件。
//鼠标移入
$("h1").mouseover(function(){
console.log("鼠标移入")
});
//鼠标移出
$("h1").mouseout(function(){
console.log("鼠标移出")
});
bind():可以给元素一次性绑定一个或多个事件 (每个事件响应多次)。
unbind():接触事件的绑定。
$("h1").bind("mouseover mouseout",function(){
console.log("这是bind绑定的事件");
});
//移除鼠标移入事件
$("h1").unbind("mouseover");
/*
将bind绑定的事件全部移除
$("h1").unbind();
*/
one():使用方法和 bind 一样,但是 one 绑定的相应事件只会响应一次(每个事件响应一次)。
$("h1").one("mouseover mouseout",function(){
console.log("这是one绑定的事件");
});
live():用来绑定选择器匹配的所有元素的事件,对后来动态创建出来的元素也有效。
12、事件的冒泡
1、什么是事件的冒泡?
答:指父、子元素同时监听同一个事件,当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
<script type="text/javascript">
$(function(){
$("#content").click(function(){
alert("我是div事件");
}) ;
$("span").click(function(){
alert("我是span事件");
/*
阻止冒泡事件
return false;
*/
});
});
</script>
<body>
<div id="content">
div
<span>div里的span</span>
div
</div>
</body>
当点击<span>标签内容时,即响应了 span 的事件,又响应了 div 事件。
2、如何阻止事件冒泡?
答:在函数体内,return false;可以阻止事件的冒泡传递。
13、JavaScript 事件对象
1、事件对象:是封装有触发的事件信息的一个 JavaScript 对象。
2、如何让获取JavaScript 事件对象呢?
答:在给元素绑定事件的时候,在事件的function( event )添加一个 event (事件) 参数,这个参数就是JavaScript 传递事件处理函数的事件对象。
<script type="text/javascript">
//原生JavaScript获取事件对象
window.onload = function(){
document.getElementById("div1").onclick = function( event ){
console.log(event);
}
}
//jquery代码获取事件对象
$(function(){
$("#div1").click(function(event){
console.log(event);
}) ;
//使用bind同时对多个事件绑定同一个函数,如何获取当前操作的是什么事件
$("#div1").bind("mouseover mouseout",function(event){
if(event.type == "mouseover"){
console.log("鼠标移入");
}else if(event.type == "mouseout"){
console.log("鼠标移出");
}
});
});
</script>
<body>
<div id="div1">
</div>
</body>
练习:图片跟随移动(鼠标移除图片就不跟随了)
<script type="text/javascript">
$(function(){
$("#div1").bind("mouseover mouseout mousemove",function(event){
if(event.type == "mouseover"){
//当鼠标移入小图片时显示大图片
$("#showBig").show();
}else if(event.type == "mouseout"){
//当鼠标移出小图片时隐藏大图片
$("#showBig").hide();
}else if(event.type == "mousemove"){
console.log(event);
$("#showBig").offset({
//相当于x、y轴(跟随鼠标的位置移动)
left:event.pageX + 20,
top:event.pageY + 20
});
}
});
});
</script>
<body>
<img id="small" src="small.jpg">
<div id="showBig">
<img src="big.jpg">
</div>
</body>
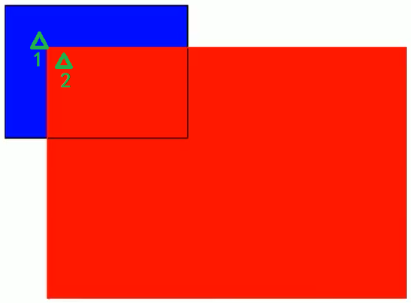
为什么只有当鼠标从小图片的右下角往左上角移动,大图片才流畅显示,而当鼠标从左上角往右下角移动大图片会一闪一闪?

答:如上图,蓝色代表小图片,红色代表大图片,当鼠标从左上角往右下角移动时,鼠标可能会移到大图片上,此时判断为移出小图片从而隐藏大图片,大图片隐藏了鼠标又落在了小图片上此时判断为移入从而显示大图片。
解决办法:将大图片和鼠标间隔一点位置left:event.pageX + 20, top:event.pageY + 20。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号