解决vue中使用laydate.js选择日期后再修改其他model时日期会被清空问题
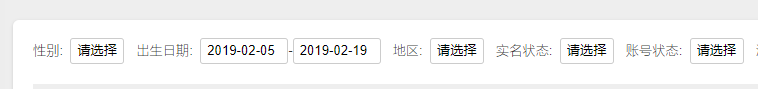
首先描述一下问题,下图中均绑定v-model,例如先选择出生开始时间,然后当再选择地区或其他选项时该时间就会被清空

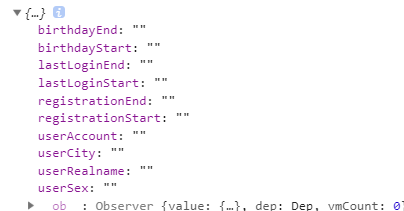
首先看一下我这边开始的默认值,开始我设置都为空

当我选择如下图的生日开始时间与结束时间后重新打印

得到的结果如下

发现虽然选择了时间,demo中也显示了日期,但是打印出来的实际的值确是空的,所以得主这个的主要原因是laydate选好日期后并没有赋值到model中,当修改其他model时该model为空,所以被重新赋值了
解决方法
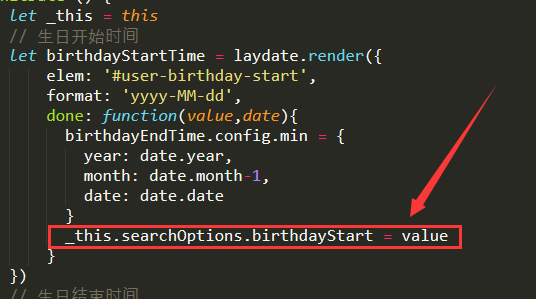
解决它的方法是在laydate的done回调中直接给参数赋值即可,如下图

注意:需要定义this,因为laydate里面的this指的是laydate的,而不是vue的~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号