vite vue3 EsLint配置
1、安装ESLint
npm i -D eslint
2、初始化配置EsLint
npx eslint --init
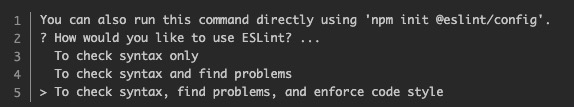
2-1、选择模式

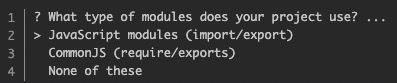
2-2、选择语言模块

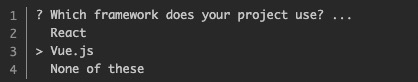
2-3、选择语言框架

2-4、是否使用ts

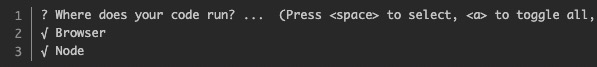
2-5、代码在哪里运行

2-6、选择一个风格

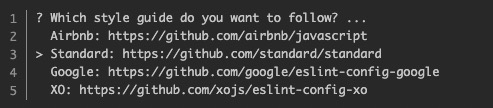
2-7、你想遵循哪一种风格指南

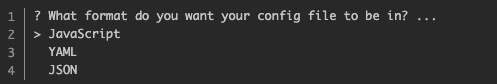
2-8、希望配置文件是什么格式

2-9、依赖包下载
2-10、是用npm安装还是yarn安装
3、 安装完成后,在项目根目录会出现.eslintrc.cjs文件
4、继续安装vite-plugin-eslint
npm i -D vite-plugin-eslint
5、配置vite.config.ts文件
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import eslintPlugin from 'vite-plugin-eslint';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.ts', 'src/**/*.vue', 'src/*.ts', 'src/*.vue'],
}),
],
});
6、指定解析器
安装vue-eslint-parser
npm i -D vue-eslint-parser
修改配置文件
parser: 'vue-eslint-parser', parserOptions: { ecmaVersion: 2020, sourceType: 'moudule', parser: '@typescript-eslint/parser', },
7、运行报错
7-1、Error: Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.
parserOptions: { ... project: ['./tsconfig.json'], }
7-2、The extension for the file (.vue) is non-standard. You should add parserOptions.extraFileExtensions to your config
parserOptions: { ... extraFileExtensions: ['.vue'] }
8、配置规则





 浙公网安备 33010602011771号
浙公网安备 33010602011771号