web在线打印,打印阅览,打印维护,打印设计
winform打印的方案比较多,实现也比较容易,而且效果也非常炫;但现在越来越多的系统是web系统,甚至是移动端。网上也有非常的web打印方案,但各式各样的问题非常多,比如js兼容性,稳定性等一直缠绕着众多的程序员,或者就是web 打印需要浏览器安装 ActiveX 组件,ActiveX安装不容易成功等等问题。

下面我们来看一种web在线阅览,在线编辑,在线打印的解决方案,Lodop这一款在线打印工具在各版本浏览器的兼容性表现不错,功能方面,我们常用的打印阅览,打印设计,打印机设置等他都提供了,而且额外的功能也是很多的,足够我们开发使用了。他对浏览器安装 ActiveX 组件提供了另外一种方法,首先检测有没有安装插件,未检测到插件时,自动提示,并给出下载插件的地址,这里的插件使用的是exe 格式的,这样就避免了浏览器安全设置的问题,至于怎么安装这里就不在赘述。
1.准备工作:
下载lodop:http://www.lodop.net/uploads/file/Lodop6.198.zip,解压后放到工程中,在页面引入如下代码:
<script src="~/Scripts/Lodop组件包/LodopFuncs.js"></script>
<script type="text/javascript" language="javascript" src="../Lodop/LodopFuncs.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width="0" height="0">
<embed id="LODOP_EM" type="application/x-print-lodop" width="0" height="0" pluginspage="../Lodop/install_lodop.exe"></embed>
</object>
其中: <embed id="LODOP_EM" type="application/x-print-lodop" width="0" height="0" pluginspage="../Lodop/install_lodop.exe"></embed>
是专为 FireFox 浏览器设计的代码,如果你这个打印控件只在 IE 上应用,那么上面这名话完全可以不用的。
只这样加就行了:
<script type="text/javascript" language="javascript" src="../Lodop/LodopFuncs.js"></script>
<object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width="0" height="0">
</object>
把这些引入页面以后,剩下的就是一些基本的lodop API调用了。
2.加几个按钮调用
<div class="toolbar">
@x.Button("打印预览").Icon("icon-printView").Click("print_preview()").ToolTip("打印预览")
@x.Button("直接打印").Icon("icon-print").Click("print()").ToolTip("直接打印")
@x.Button("选择打印机").Icon("icon-selectPrinter").Click("print_printA()").ToolTip("选择打印机")
@x.Button("打印维护").Icon("icon-printSetup").Click("printSetup()").ToolTip("打印维护")
@x.Button("打印设计").Icon("icon-printDesign").Click("printDesign()").ToolTip("打印设计")
</div>
3.这些按钮对应的方法
var LODOP; //声明为全局变量
// 打印预览
function print_preview() {
CreatePrintPage();
LODOP.PREVIEW();
};
// 直接打印
function print() {
CreatePrintPage();
LODOP.PRINT();
};
// 选择打印机
function print_printA() {
CreatePrintPage();
LODOP.PRINTA();
};
//打印维护
function printSetup() {
CreatePrintPage();
LODOP.PRINT_SETUP();
};
//打印设计
function printDesign() {
CreatePrintPage();
LODOP.PRINT_DESIGN();
};
// 创建打印页面
function CreatePrintPage() {
LODOP = getLodop();
LODOP.PRINT_INIT("web在线打印");
LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4");
//设置打印页面属性:2:表示横向打印,0:定义纸张宽度,为0表示无效设置,A4:设置纸张为A4
//LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印页面部分内容");
LODOP.SET_PRINT_STYLE("FontSize", 18);
LODOP.SET_PRINT_STYLE("Bold", 1);
LODOP.ADD_PRINT_HTM(10, 30, 760, 860, $('#CurrentDocumentPage')[0].contentWindow.document.body.innerHTML);
}
具体API不用详细介绍,这里只说一下ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项,
$('#CurrentDocumentPage')[0].contentWindow.document.body.innerHTML,就是Iframe页面的内容,需要仔细研究的可以到lodop官网查阅。
<div id="DocumentViewerSummary" style="margin: 5px;height:auto; width: auto; text-align: center">
<iframe id="CurrentDocumentPage" style="width: 98.5%; height: 97%; min-height: 480px; text-align: center;
position: relative;margin: 5px;padding-top: 5px;padding-left: 5px;"></iframe>
</div>
$("#CurrentDocumentPage").attr("src", viewUrl);
4.最终效果
页面内容

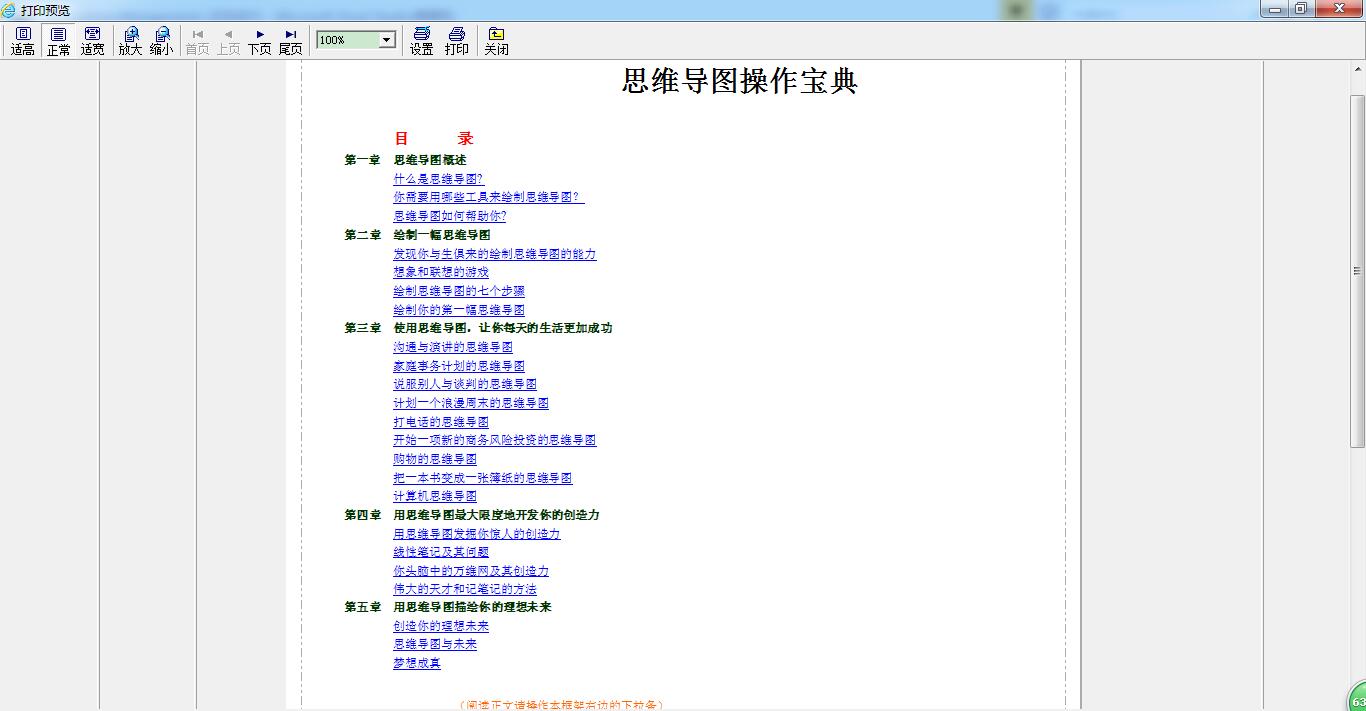
打印阅览
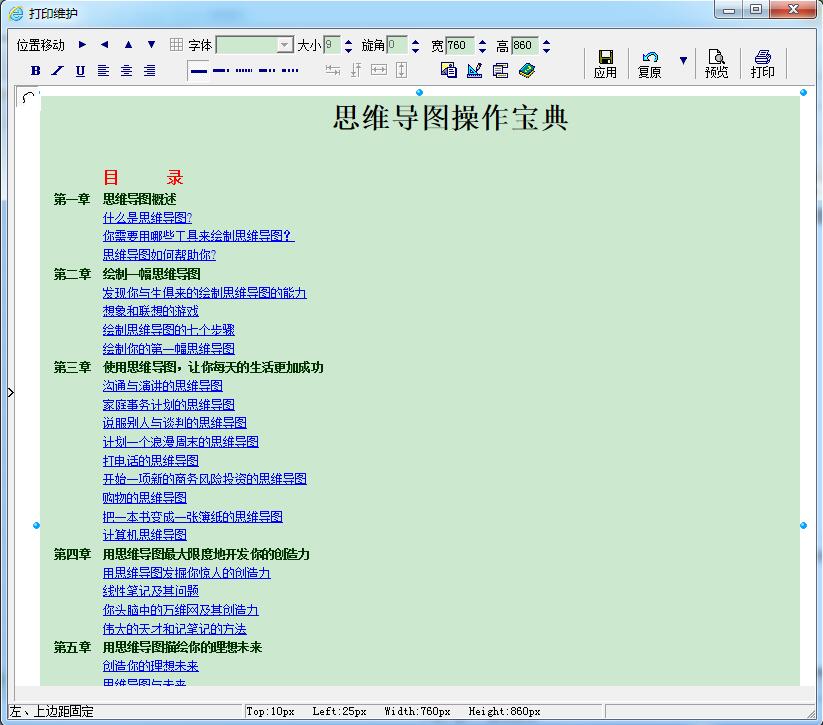
打印维护的目标用户是页面操作者,开发者在根据业务需要将该界面提供给操作者时,有时会发现其默认功能权限不符合业务要求(亦多亦少),如下是默认的功能权限范围,试着改变勾选,看看演示程序是如何通过SET_SHOW_MODE函数解决这一问题的。
|
1:位置移动和宽高调整 |
8:对齐功能条 |

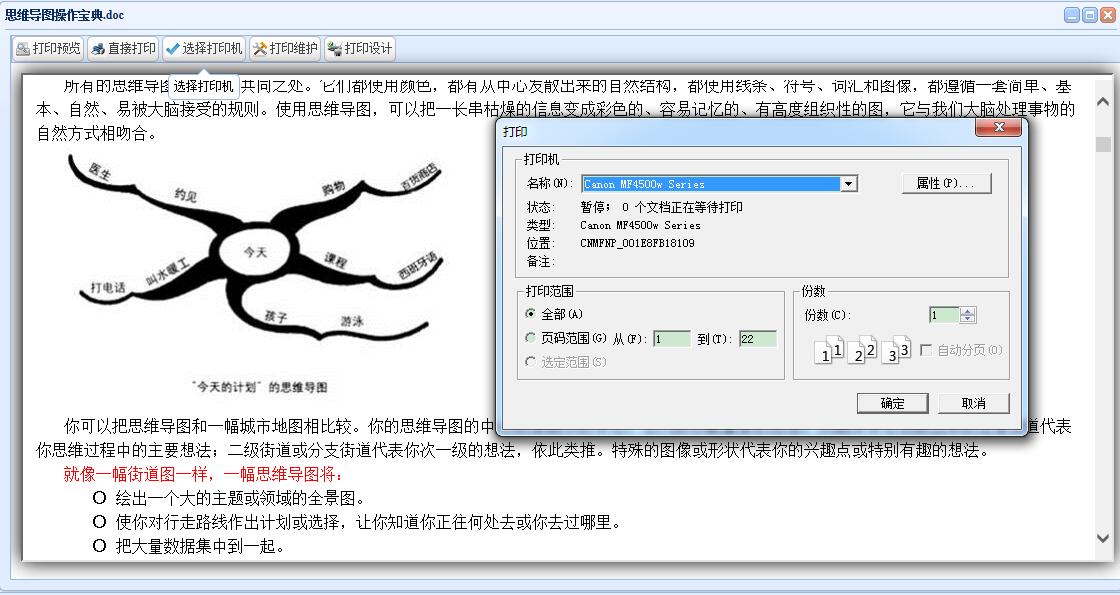
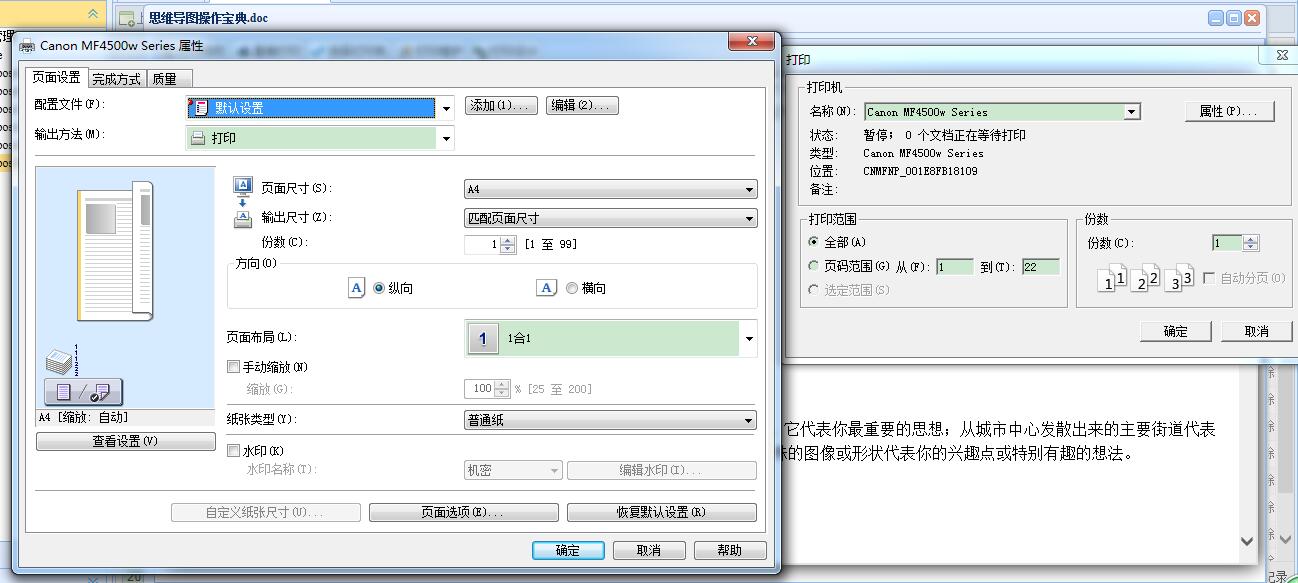
打印机设置

5.总结:
最后,简单说下Lodop的优势吧:
(1)、操作简单,API通俗易懂,兼容性好,主流的浏览器都支持了;
(2)、插件能实现自动安装提醒,并且不需要其他额外的设置;
(3)、打印维护能够实现权限控制,比如在不修改内容的前提下修改打印的样式,比如调整字体,比如调整位置等等
(4)、用户设计的打印页面,可以作为个性化的个人设置,系统维护的同一个模板可以适应不同的打印机。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号