css-flex布局 space-between最后一行向左对齐
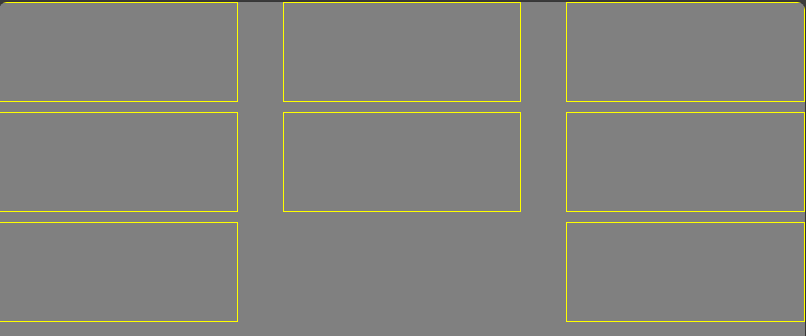
首先我们实现的是如下图

<template> <div class="father"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </template> <script setup lang="ts"></script> <style scoped lang="less"> .father { display: flex; flex-wrap: wrap; justify-content: space-between; .child { width: calc(100% / 3 - 30px); height: 100px; margin-bottom: 10px; border: 1px solid yellow; } } </style>

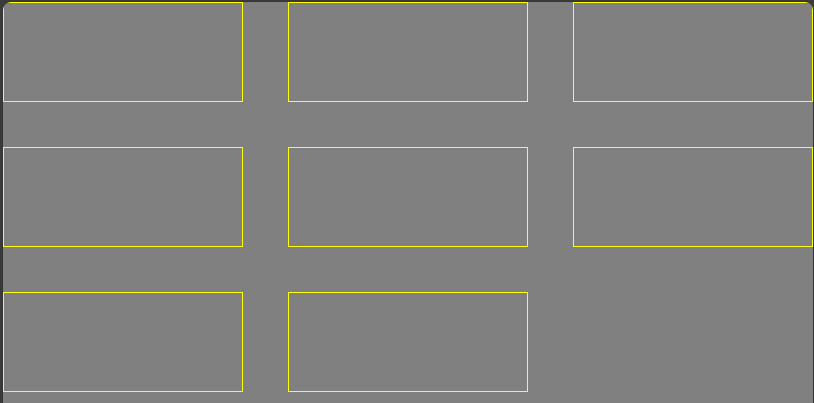
但是 我们想要的是 最后一行也和上面的布局一样,而不是在第三列的下面,所以改良后的是如下(加了 gap,和伪元素)
<template> <div class="father"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </template> <script setup lang="ts"></script> <style scoped lang="less"> .father { display: flex; flex-wrap: wrap; justify-content: space-between; gap: 45px; &::after { content: ""; flex: auto; } .child { width: calc(100% / 3 - 30px); height: 100px; border: 1px solid yellow; } } </style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号