github 搭建个人导航网
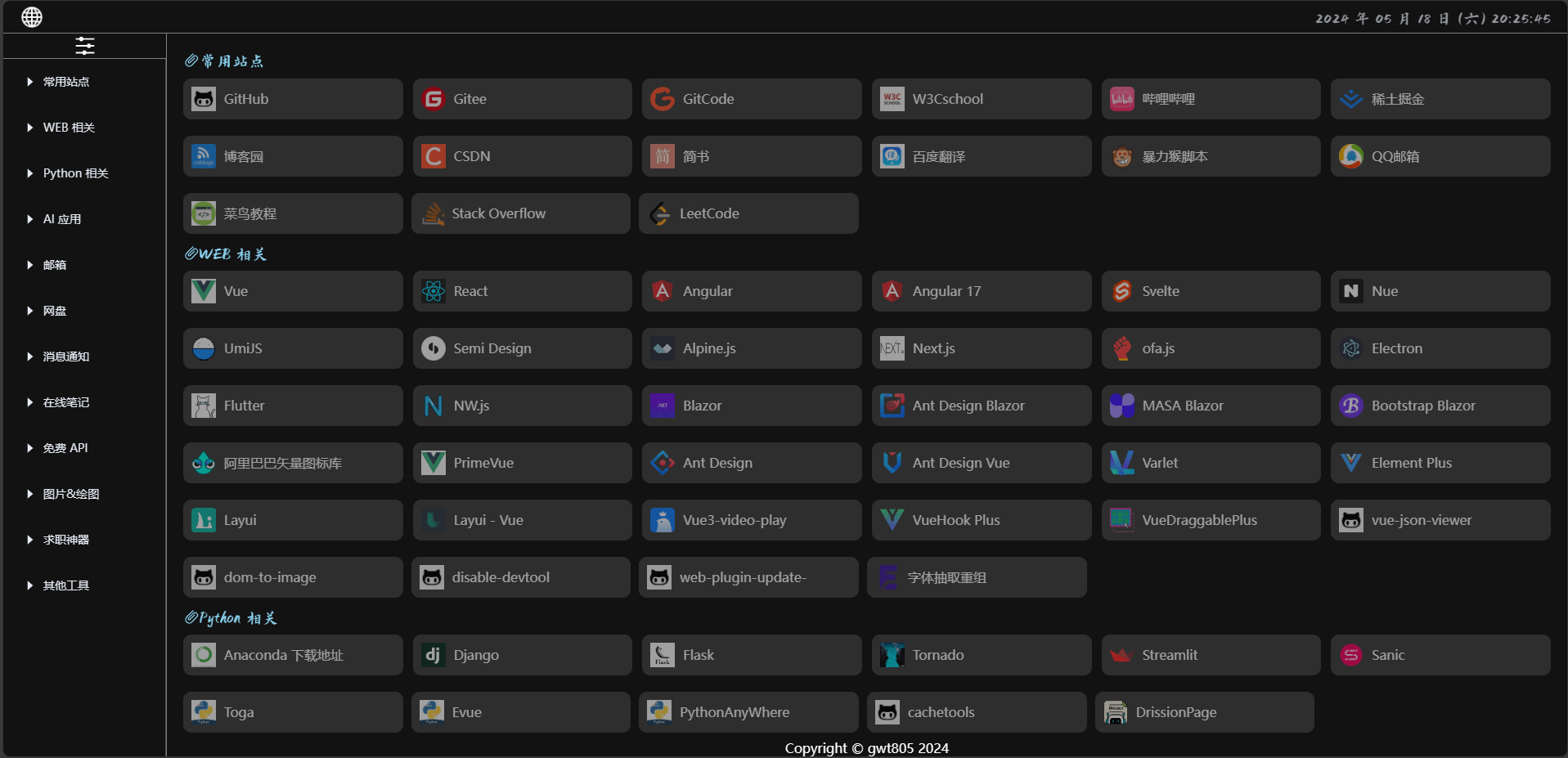
最近搭建了个 个人的导航网,具体内容见下图,欢迎大家访问吖,点我访问 (首次访问较慢)

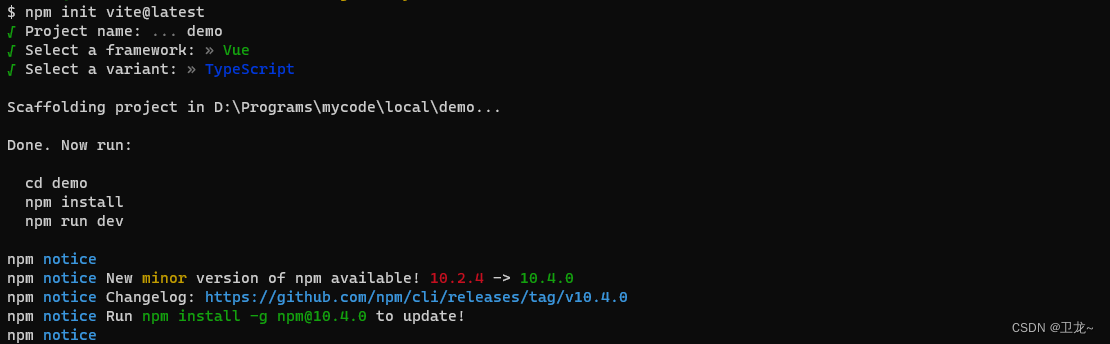
具体实现是使用 vue3 编写,白嫖 github 的 page 部署
首先在 github上创建一个仓库:name.github.io # name是你 github 的名字


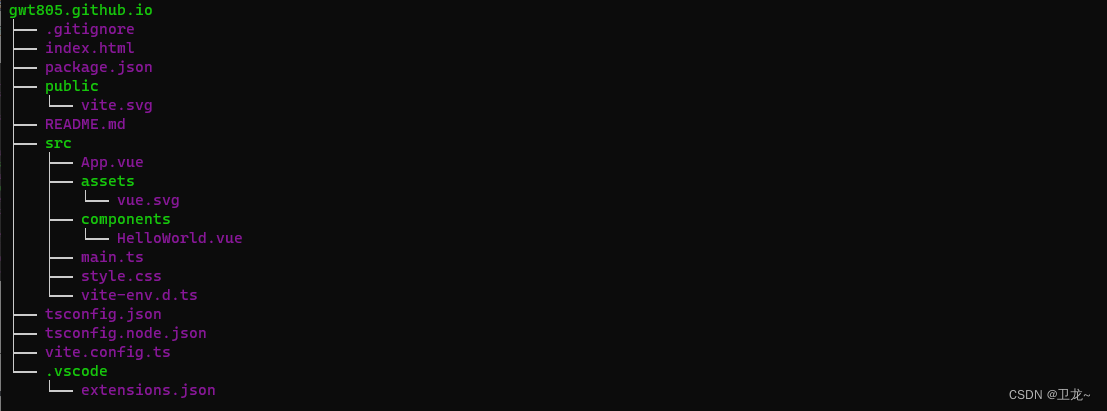
然后把刚创建的仓库 clone 到本地,接着把刚创建的vue3 项目里面的内容全部粘贴到仓库里面,比如我的仓库名字是 gwt805.github.io

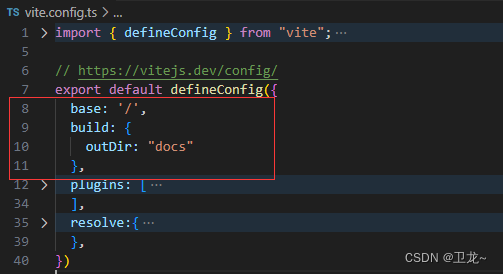
下一步就可以开始完善我们的页面内容了,当完善页面页面内容后,进行如下操作,修改 vite.config.ts 文件,如下图,配置 base 和 build

接下来就该 build 文件,然后提交到仓库当中
npm run build git add . git commit -m "xxxx" git push
然后打开 刚创建的 name.github.io 的仓库,点击设置,找到 GitHub Pages,然后按照下图方式配置,选择从分支部署,选择对应的分支,然后选择 /docs (因为我们刚刚 build 之后生成的页面就是在这个目录下面的)

设置完成后,可以点击 操作,查看 部署进度,当部署完成后,可以在浏览器中访问 name.github.io 进行查看
温馨提示:
如果已经存在 name.github.io 仓库的话,那么 创建仓库的时候可以自定义命名
不一样的地方是把刚刚 修改 vite.config.ts 中的 base 要改成 这个 自定义命名 的仓库名
比如仓库名为 abc ,那 base 这快就要改成 /abc/ ,最后访问的地址就变成了 name.github.io/abc
如果只是想和文章刚开始的样式图一致的话,则只用修改 public/data/data.json 中的内容,然后重新 build,重新 push 到仓库即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号