SpringBlade 本地图片上传
原文:
https://sns.bladex.vip/q-1139.html
https://sns.bladex.vip/q-1879.html
https://sns.bladex.vip/q-281.html
https://sns.bladex.vip/q-556.html
https://www.bookstack.cn/read/avue-2.x/123df4b7dda42fee.md
https://www.cnblogs.com/happy4java/p/11205791.html
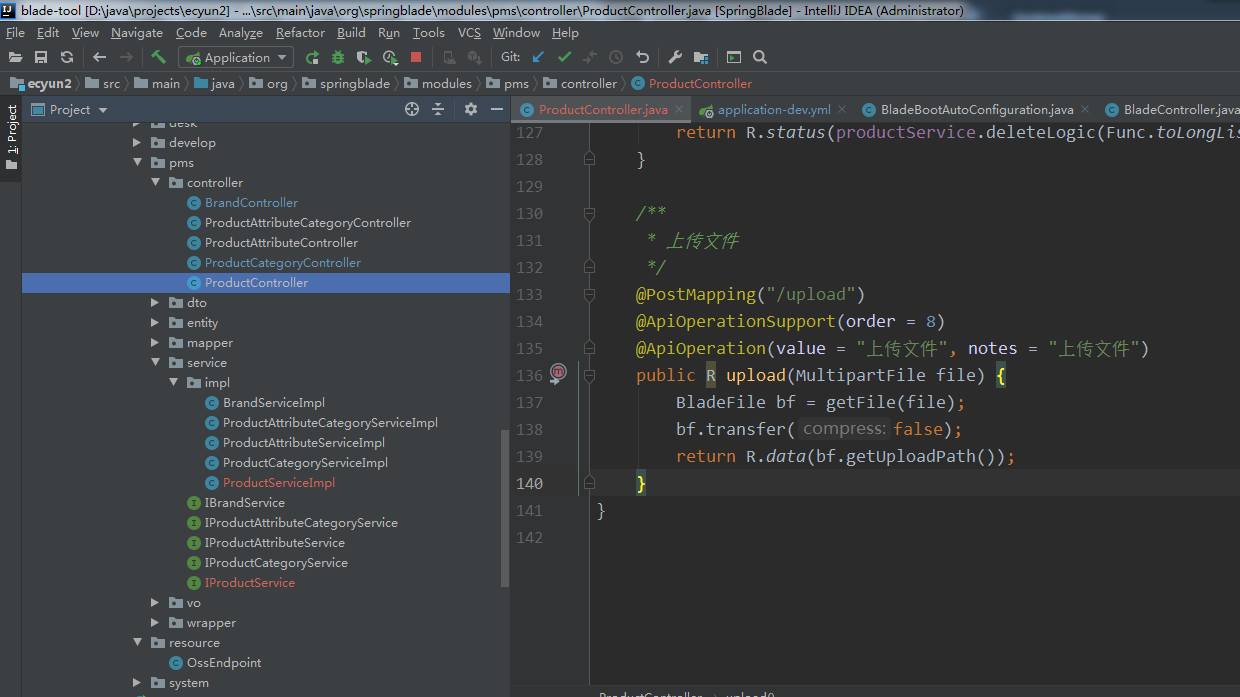
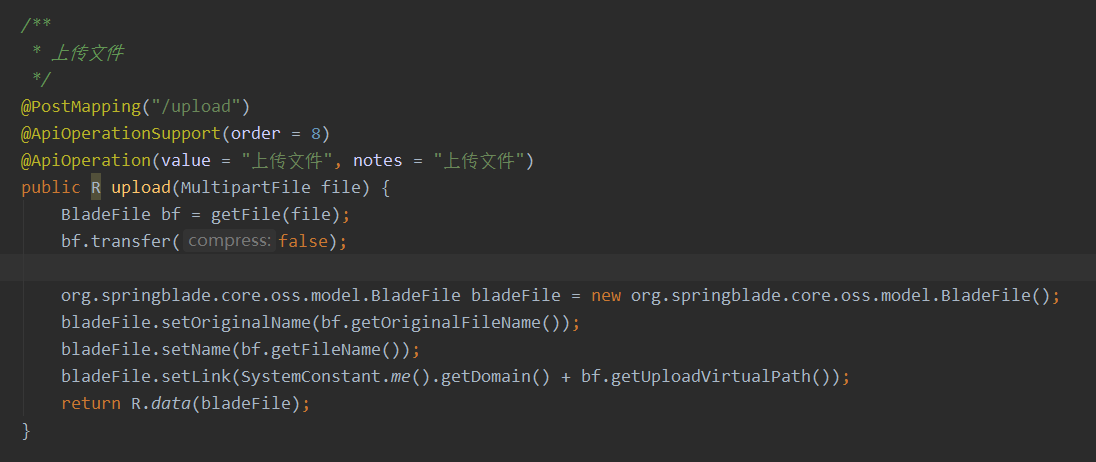
后端代码
/**
* 上传文件
*/
@PostMapping("/upload")
@ApiOperationSupport(order = 8)
@ApiOperation(value = "上传文件", notes = "上传文件")
public R upload(MultipartFile file) {
BladeFile bf = getFile(file);
bf.transfer(false);
return R.data(bf.getUploadPath());
}
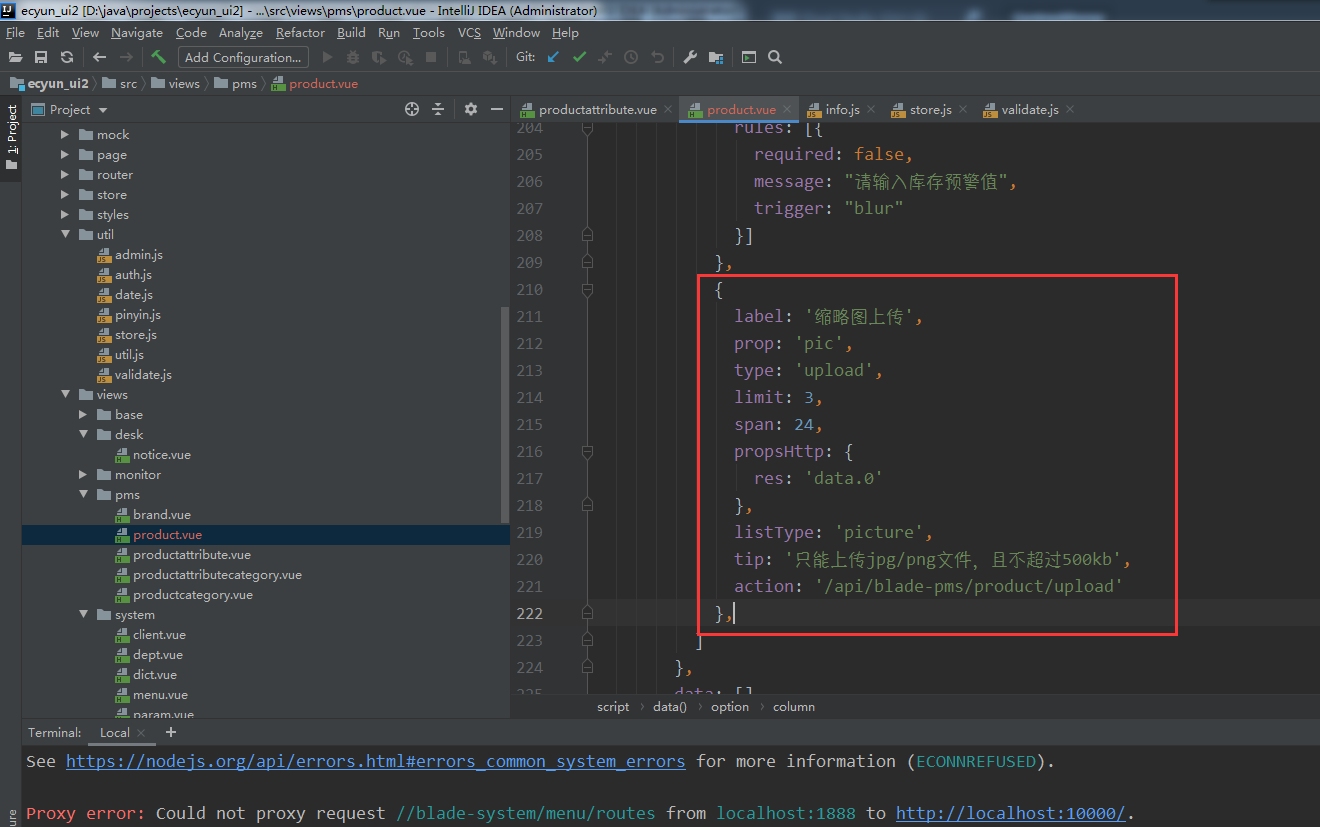
前端代码
{
label: '缩略图上传',
prop: 'pic',
type: 'upload',
limit: 3,
span: 24,
propsHttp: {
res: 'data.0'
},
listType: 'picture',
tip: '只能上传jpg/png文件,且不超过500kb',
action: '/api/blade-pms/product/upload'
},
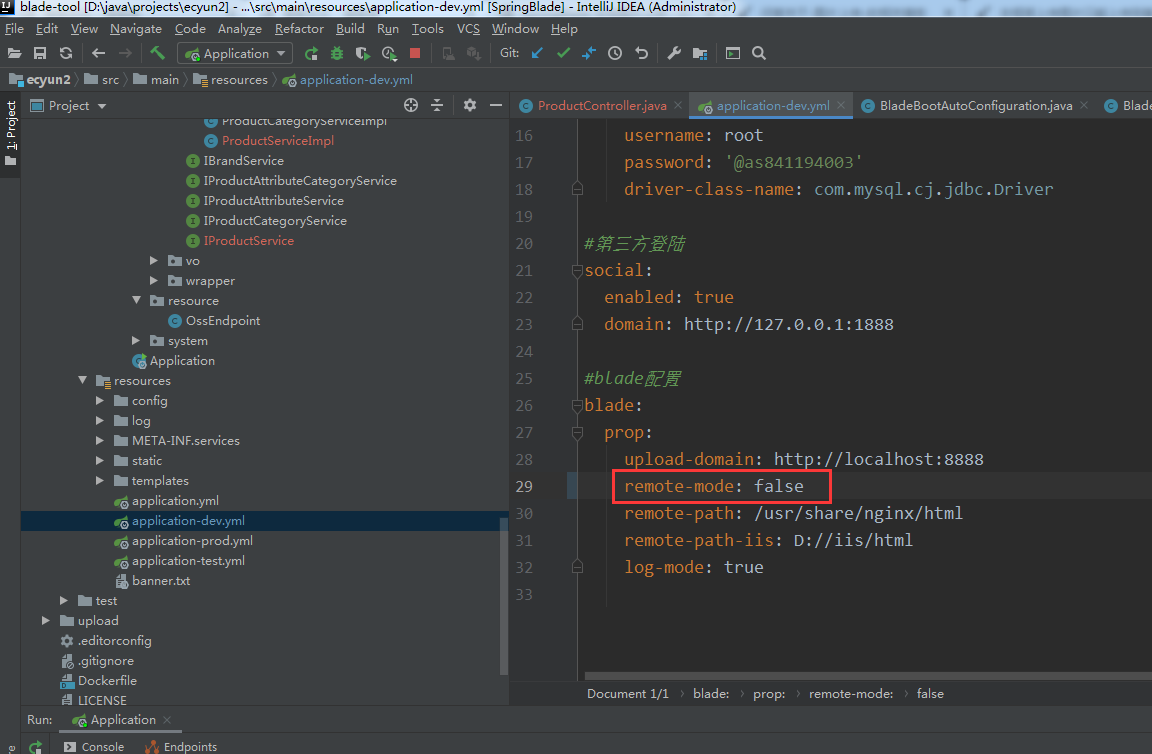
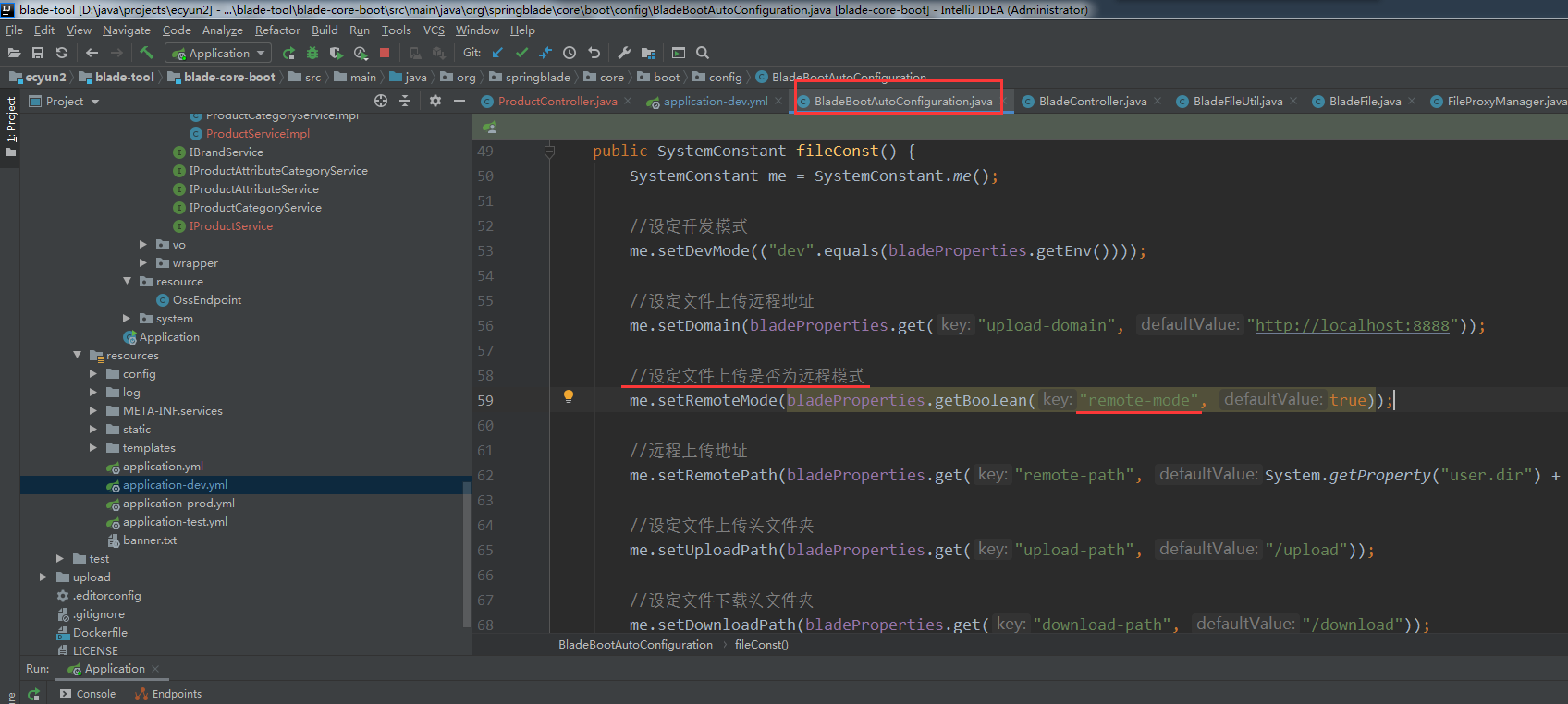
配置文件修改
remote-mode: false
代码截图





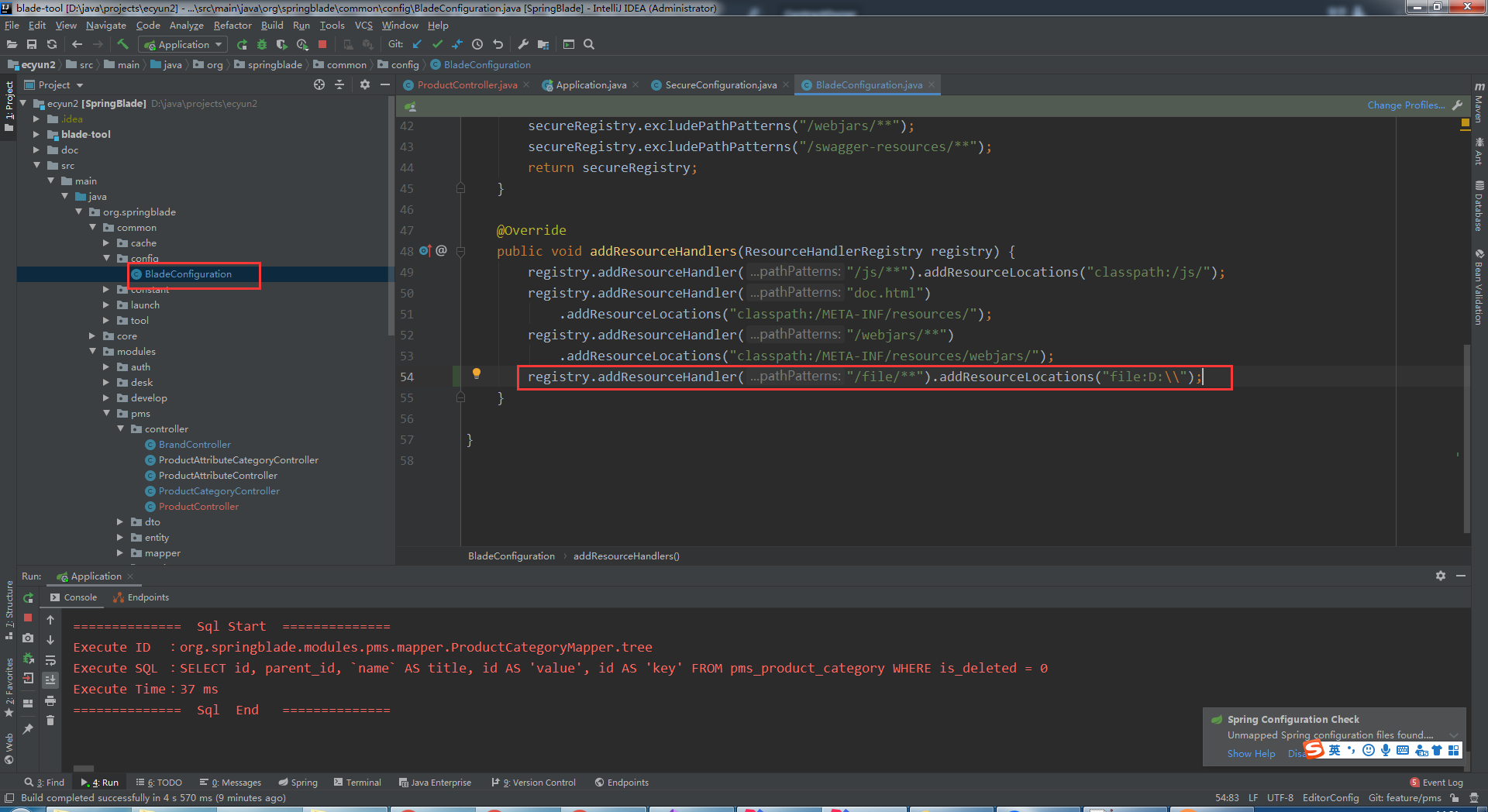
上传图片的访问
映射路径

这里是测试的图片

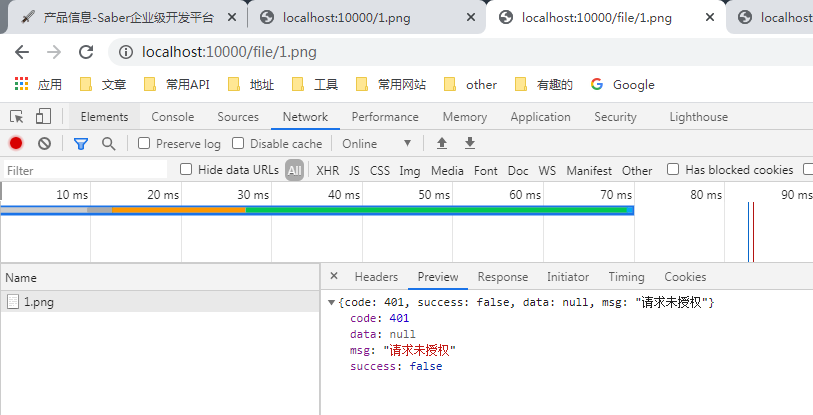
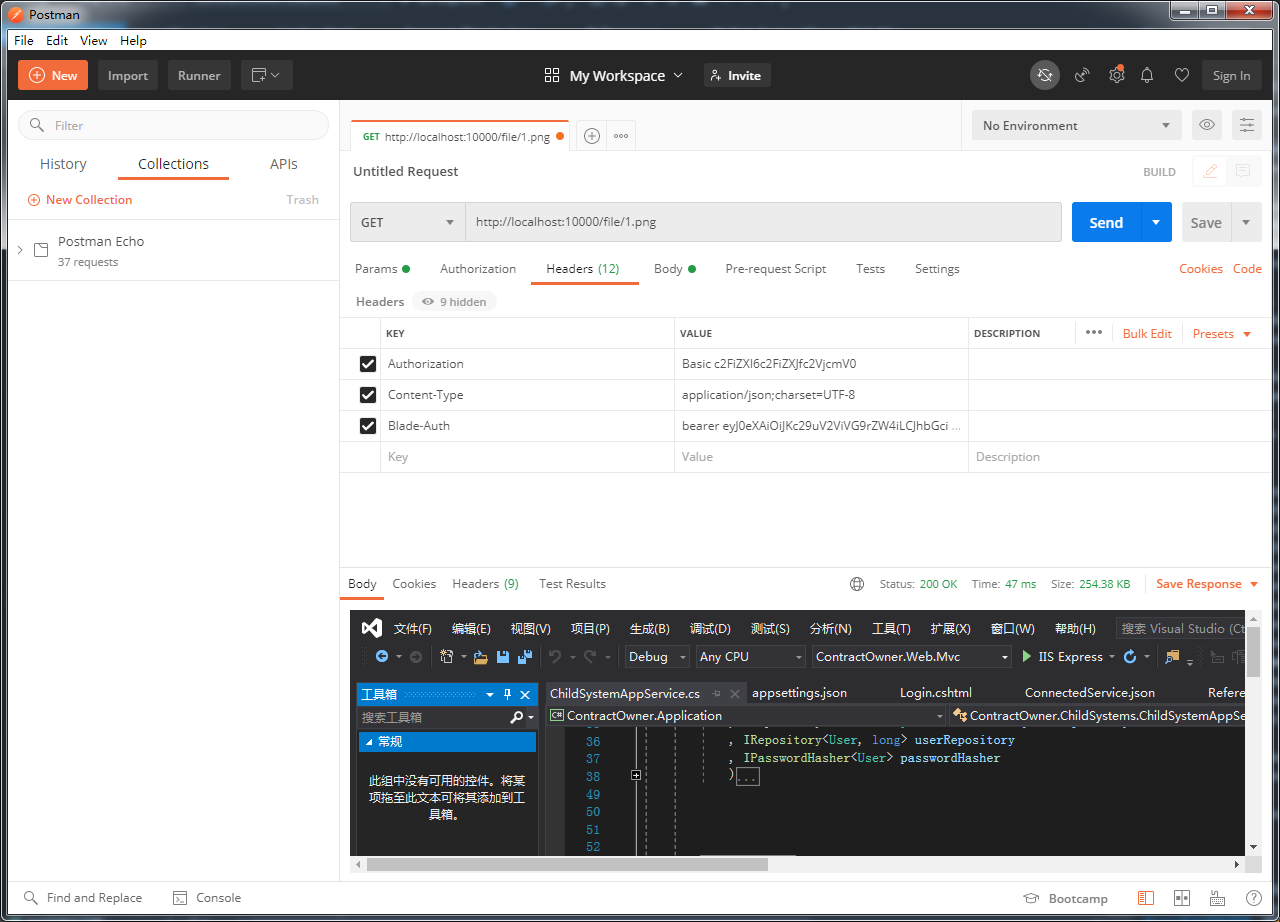
通过url路径访问

用postman测试

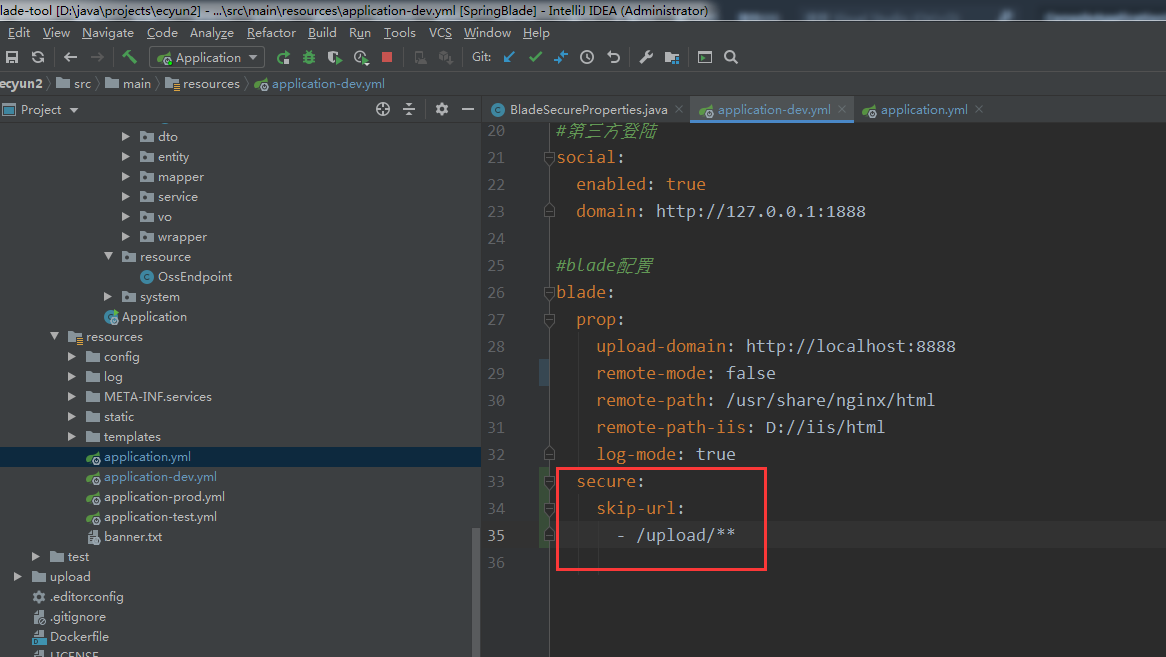
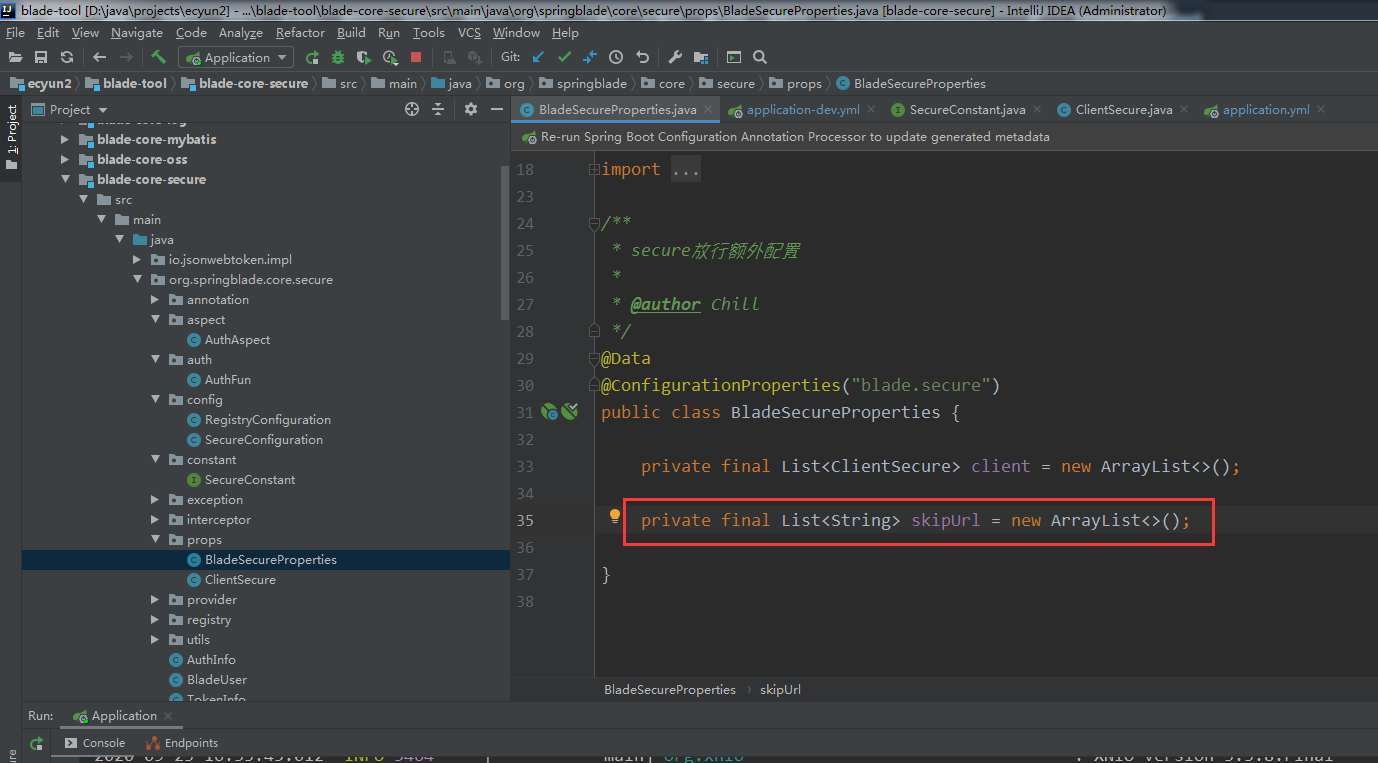
授权问题


blade:
secure:
skip-url:
- /upload/**




 浙公网安备 33010602011771号
浙公网安备 33010602011771号