预解析
1. 预解析的相关概念
javascript代码是由浏览器的javascript解析器来执行的。javascript解析器在运行javascript代码时候分为两步:预解析和代码执行。
- 预解析:在当前作用域下,js代码执行之前,浏览器会默认把带有var和funtion声明的变量在内存中进行提前声明或者定义。
- 代码执行:从上到下执行js语句。
预解析会把变量和函数的声明在代码执行之前,执行完成。
2. 变量预解析
预解析也叫做变量、函数提升。
变量提升(变量预解析):变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); // 结果是多少? var num = 10; // undefined
注意:变量提升只提升声明,不提升赋值。
3. 函数预解析
函数提升:函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn(); function fn() { console.log('打印'); }
结果:控制台打印字符串 --- ”打印“
注意:函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
4. 函数表达式声明函数问题
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用。
fn(); var fn = function() { console.log('想不到吧'); }
结果:报错提示 ”fn is not a function"
解释:该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;而fn调用是在fn被赋值为函数体之前,此时fn的值是undefined,所以无法正确调用。
1 // 预解析案例1 2 var num = 10; 3 fun(); 4 5 function fun() { 6 console.log(num); 7 var num = 20; 8 } 9 // 相当于执行了以下操作 10 var num; 11 12 function fun() { 13 var num; 14 console.log(num); 15 num = 20; 16 } 17 num = 10; 18 fun();
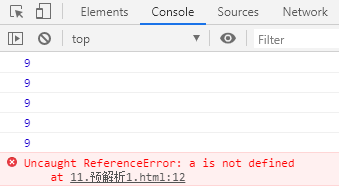
1 // 预解析案例2 2 f1(); 3 console.log(c); 4 console.log(b); 5 console.log(a); 6 7 function f1() { 8 var a = b = c = 9; // 相当于var a = 9; b = 9; c = 9; 9 console.log(a); 10 console.log(b); 11 console.log(c); 12 } 13 // 实际执行代码 14 function f1() { 15 /* var a = b = c = 9; */ 16 var a; 17 a = b = c = 9; 18 console.log(a); // 9 19 console.log(b); // 9 20 console.log(c); // 9 21 } 22 f1(); 23 console.log(c); // 9 24 console.log(b); // 9 25 console.log(a); // 报错,a是局部变量





 浙公网安备 33010602011771号
浙公网安备 33010602011771号