vue-cli3.x中public和assets的区别
今天开发了一个html5视频播放功能.


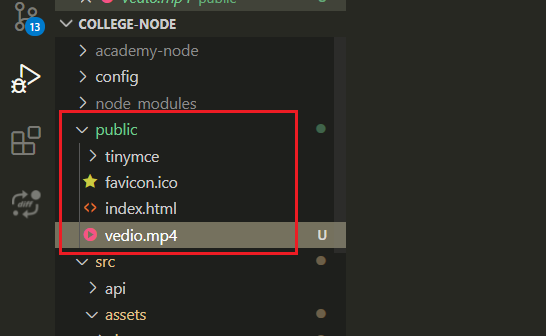
vedio.mp4资源放在public文件夹下。那vue-cli3.x中public和assets的区别
vue-cli3.0有两个放置静态资源的目录分别是public和assets。
public放不会变动的文件(相当于vue-cli2.x中的static)
public/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这个取决于你vue.config.js中publicPath的配置,默认的是/。
assets放可能会变动的文件
assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。
简单来说就是就是public放别人家js文件(也就是不会变动),assets放自己写的js文件(需要改动的文件)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号