微信小程序部署流程
微信小程序的部署过程稍有繁琐,这里记录一下主要的部署步骤和遇到的问题。
一、准备工作
1. 购买云服务器
尝试过阿里云/腾讯云/百度云/华为云等四大云服务器,操作都差不多。这里以百度云为例。
2. 购买域名
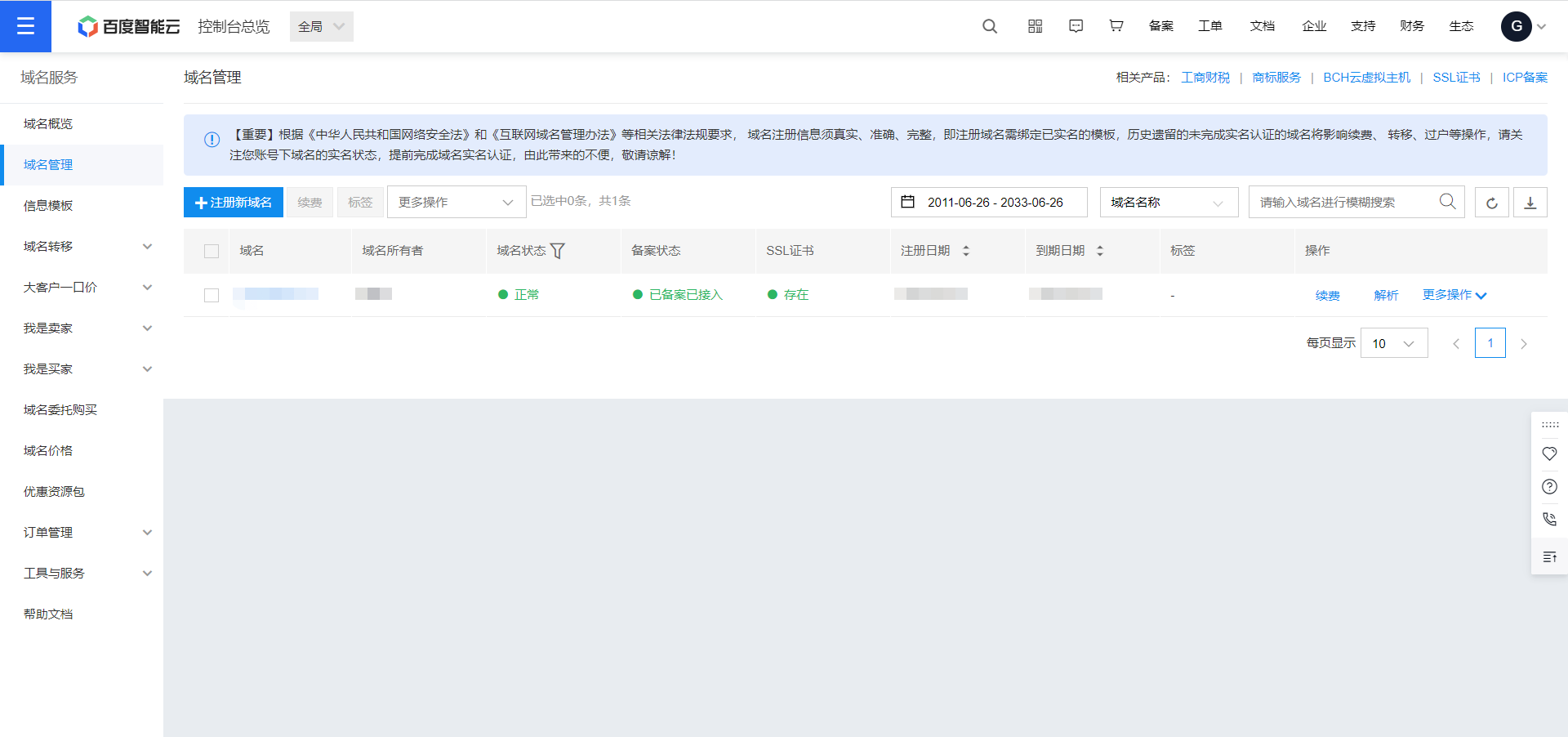
小程序必须要使用域名,可以在云服务商系统购买。购买后要求备案通过才能使用域名(一般周期较长,一般为1个月内,需要填写资料/上传相关签名资料后,等待审核。具体按照网站备案要求操作),然后在百度智能云平台里进行DNS解析即可。

3. 申请/购买ca证书
微信小程序的接口要求是https,所以需要购买ca证书。云服务器自带的ca证书没有与域名绑定,因此需要自行购买,但一般花费较高。好在有免费ca证书可用(有效期1年),可以测试,如下图所示。

二、webapi发布及配置
1. 云服务器部署SSL证书
官方文档有详细说明,https://cloud.baidu.com/doc/BCC/s/Okmvmtv3x
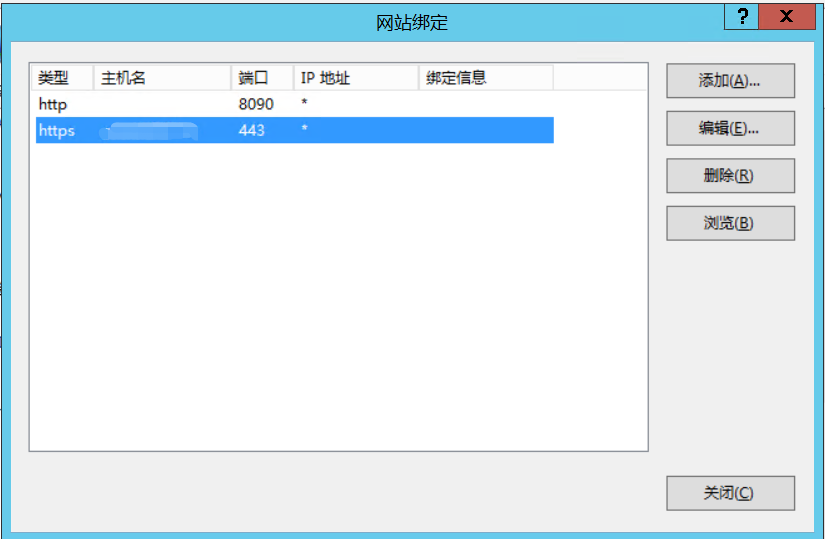
2. 将开发好的webapi程序(我这里使用的是.net core 6 的web api)发布到iis。然后再添加绑定https(主机名填写域名)即可。

3. web.config
<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\YDWebAPI.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" /> </system.webServer> </location> <system.webServer> <security> <requestFiltering> <!--单位:字节。 --> <requestLimits maxAllowedContentLength="3000000000" /> <!-- 3 GB --> </requestFiltering> </security> </system.webServer> </configuration> <!--ProjectGuid: 6f3b0860-30ef-4ec0-8da5-25689caeaf14-->
通过配置maxAllowedContentLength属性,可以设置上传图片的大小。
三、uniapp发布到微信小程序
借助于uniapp的开发工具hbuilder可以很方便的一键发布微信小程序。
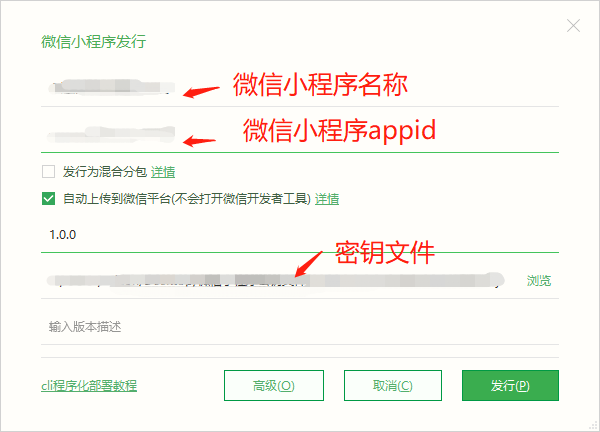
点击hbuilder菜单的发行->小程序-微信(仅适用于uniapp),打开如下窗口。

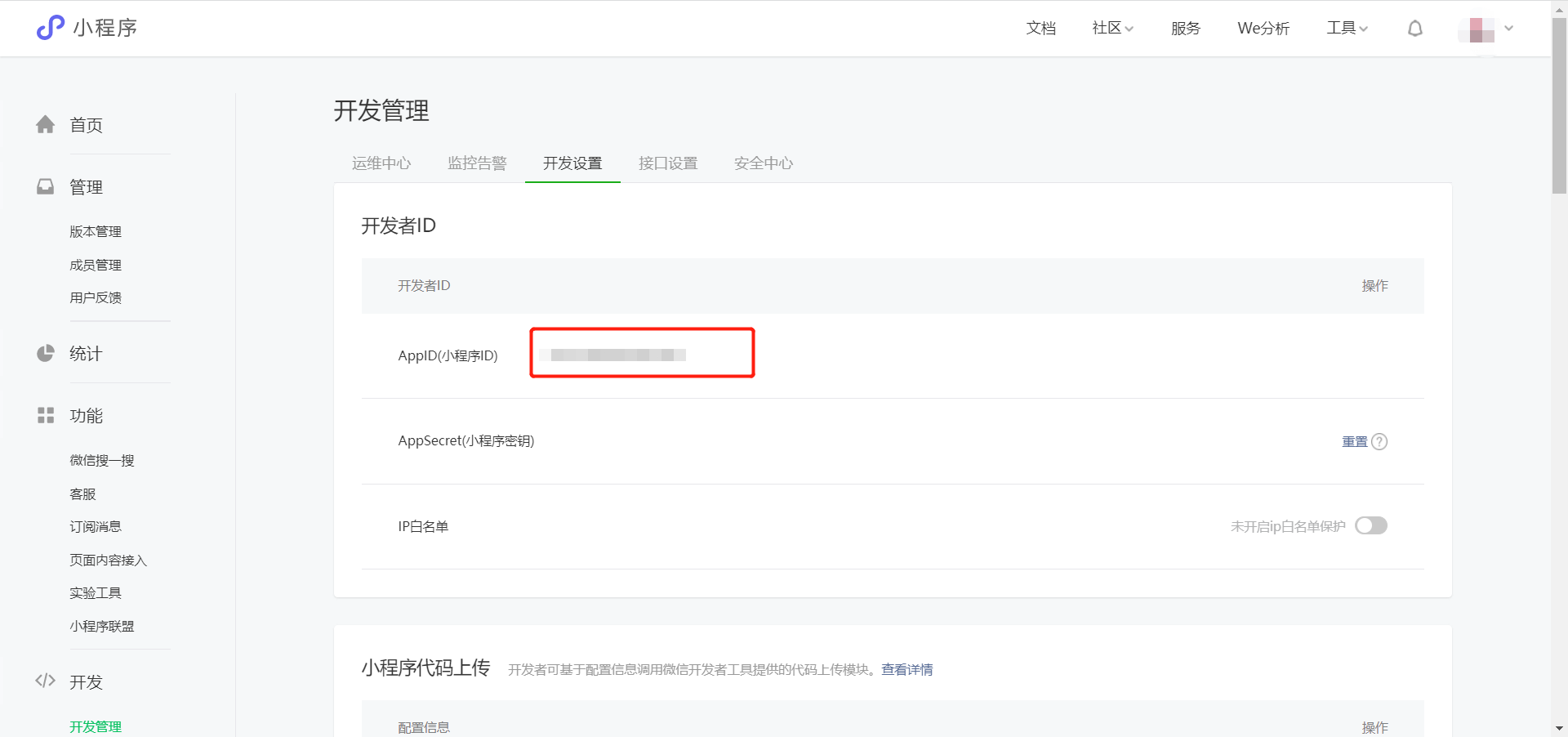
微信小程序名称自行填写,微信小程序appid需要登录微信小程序管理后台获取。

密钥文件也是在微信小程序后台获取。生成key文件。IP白名单可以添加执行上传微信小程序时操作的电脑的IP。只有添加了IP白名单的IP地址,才可以执行上传微信小程序代码的动作。

填写相关信息,选择密钥文件路径,发行即可一键发布。
四、微信小程序官方配置
服务器域名要正确配置,且域名要求是https协议。

此外,微信小程序需要独立的Email邮箱(一个邮箱只能绑定一个微信小程序),另外涉及到收集用户资料的小程序(比如身份证号等),会上架被拒。
参考资料:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号