element select 多选中增加全选
<template> <el-select v-model="value" placeholder="请选择" multiple>
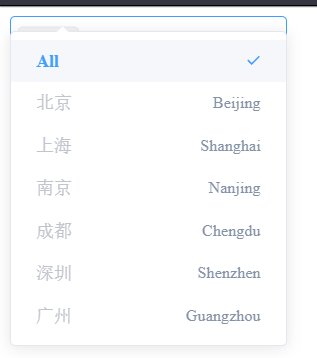
<!--禁用all的条件: value有值,并且值不是all--> <el-option :key="all" label="All" value="all" :disabled="value.length > 0 && value.indexOf('all') < 0"></el-option>
<!--禁用非all条件: value为all--> <el-option :disabled="value == 'all'" v-for="item in cities" :key="item.value" :label="item.label" :value="item.value"> <span style="float: left">{{ item.label }}</span> <span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span> </el-option> </el-select> </template>
测试地址
https://codepen.io/anon/pen/dBPqbX?&editable=true
将代码贴入html id为app的div中





 浙公网安备 33010602011771号
浙公网安备 33010602011771号