Android EditText自定义样式
第一步:为了更好的比较,准备两个一模一样的EditText(当Activity启动时,焦点会在第一个EditText上,如果你不希望这样只需要写一个高度和宽带为0的EditText即可避免,这里就不这么做了),代码如下:
<EditText android:layout_width="fill_parent" android:layout_height="36dip" android:background="@drawable/bg_edittext" android:padding="5dip" android:layout_margin="36dip" android:textColorHint="#AAAAAA" android:textSize="15dip" android:singleLine="true" android:hint="请输入..." />
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:
bg_edittext_normal.xml(未获得焦点时)
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#BDC7D8" />
</shape>
bg_edittext_focused.xml(获得焦点时)
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="3dip"/>
<stroke
android:width="1dip"
android:color="#728ea3" />
</shape>
bg_edittext.xml(selector选择器)
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" />
<item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" />
</selector>
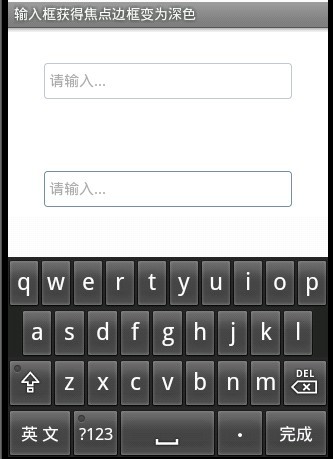
这样就OK了,效果图如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号