html d1
一.标签
1.标题标签 <h>
<h1>所需要差的内容 </h1>
一共存在6个标题,从重要性和大小h1到h6依次递减,常用的标题为两者h1,h2和h3。
2.段落标签 <p> paragraph
<p></p>这是段落的分隔符,段落之间的间距明显要大于行之间的间距。
3.换行<br/>
<br/>和<br>在大多数情况下两者是一样的,但是前者更加规范,建议使用。与段落换行不同的是它是一个小换行,这样就会产生小间隔。它是自结束标签与普通标签不同,它可以单独使用,另外img ,input,hr等也是。
4.无序列表<ul> unordered list
<ul> <li>a</li> <li>d</li> </ul> li 是list item是表单项,它会按照列出来的顺序进行罗列,并没有元素的重要性,会有小方格可以改变成其他的,与此有所区别的是 <ol>
5.有序列表<OL> ordered list
<ol><li>s</li><li>f</li><li>m</li> <ol>,它会按照顺序进行排列出来,同时会区分它的优先级和重要性,或者排列顺序
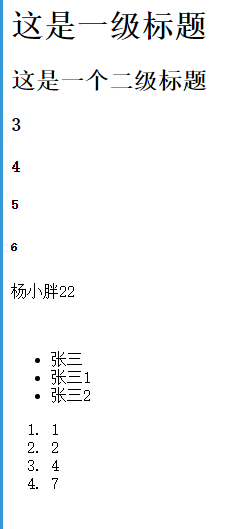
下面是第一节的练习和结果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>This is a Title</title> </head> <body> <!-- html中的标题标签:h1~h6--> <h1>这是一级标题</h1> <h2>这是一个二级标题</h2> <h3>3</h3> <h4>4</h4> <h5>5</h5> <h6>6</h6> <!-- 标题 --> <p>杨小胖22</p> <!-- 换行 --> </br> <!-- 分割线 --> </hr> <!-- ul:unordered list:无序列表 li:list item 表单项 --> <ul> <li>张三</li> <li>张三1</li> <li>张三2</li> </ul> <!-- ol:ordered list 有序列表 li:list item 表单项--> <ol> <li>1</li> <li>2</li> <li>4</li> <li>7</li> </ol> </body> </html>

二.超链接<a>
这是一般的标签,需要成对存在,其中主要的属性有 :href,target 。href="",代表要跳转的地址,默认成#在项目中 。target="" 表示在哪里打开,其中里面的参数可以设置成_blank -- 在新窗口中打开链接 _parent -- 在父窗体中打开链接 _self -- 在当前窗体打开链接,此为默认值 _top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)。其中top和parent是一对的,而self和blank是一起的。self的意思是自己在本页面上进行的,他会替换本页面的东西,而对应的blank转向一个空白的项目,一个新的网址,会存在两个页面。而对应的_parent和_top需要一些东西配合,在这里我用iframe框架。
这里顺便写一下路径的问题 1.相对路径:表示的是相对于当前文件所在目录的路径。
存在三种情况 1.两个文件在同一个目录下 。
2.两个文件在不同的文件下,当前文件是目标文件的下一级文件。
3.当前文件是目标文件的上一级文件或者更上级。
2.绝对路径:表示忽略当前文件,就和相对速度和绝对速度一样。
它的开头是以http://或者file://总之满足其中的一个协议。
下面是第二节练习和结果。
 我用的是chaolianjie.html,其中2.jpg和本文件在同一个文件夹下,而3.jpg是他父文件夹里的,1.jpg是子文件夹下的文件。对应的相对路径见 chaolianjie.html
我用的是chaolianjie.html,其中2.jpg和本文件在同一个文件夹下,而3.jpg是他父文件夹里的,1.jpg是子文件夹下的文件。对应的相对路径见 chaolianjie.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <!-- 超链接用a标签 a标签的属性 href="",代表要跳转的地址 target="",规定在何处打开 --> <a href="tupian.html" target="_blank"> 我是目标页面</a> <a href="hh/1.JPG">1</a> <a href="2.JPG">2 </a> <a href="../3.JPG"> 3</a> </body> </html>
后面三个输出的图片效果一样。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!--
这是iframe页面,这是一个iframe框架
--> <a href="https://www.baidu.com/" target="_self">haha</a> <a href="https://www.baidu.com/" target="_blank">hehe</a> <iframe src="tupian.html"></iframe> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- img 标签用于加载图片 alt:表示图片未正常加载时所需要显示的 src:图片的路径,绝对相对路径。 相对路径:表示的是相对于当前文件所在目录的路径 1.和当前在同一个目录下 2.图片所在的目录和当前文件在同一个文件夹。 3.图片所在的目录是当前文件的上一级或更上级。 返回上一级 是 ../退出当前目录返回上一级。 绝对路径:是以/开头的, http:// file:// --> <a href="https://www.baidu.com/" target="_parent">haha</a> <a href="2.JPg" target="_top">hehe</a> <img alt="没有找到" src="2.JPG" width=100px height=100px> </body> </html>
两个相互连接的html进行运行可以得出四个target的具体区别。
三.图片
<Img src="#" alt=" 文字">这个里面属性主要由两个,第一个使显示图片的路径,第二个是当图片无法正常加载时需要显示一些字体供人理解这个区域。值得注意的是建议使用相对路径,这样当他人使用其他地方时只要图片文件和html相对位置清楚就行,不需要像绝对路径那样,容易出错。当我们只调节宽和高中的一个参数时,另一个参数会按比例变化,不会出现失真,如果两个都操作的话有可能出现变形。
<img alt="没有找到" src="2.JPG" width=100px height=100px>
四.表格
在html中我们创建一个表格用table 其中每一行用<tr></tr> 每一行中的每一列用<td></td>,可以在table中设置一些参数来让表格更加美观。其中想占多行用rowspan多列用colspan,其中默认的的参数是1,如果本来表格整齐,最后一行最后一列多占一列的话,那就所有的前面都需要多出一列。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 在html中我们使用table标签来创建一个表格! --> <table border="1" align="center" cellspacing="0" width="500px" height="300"> <tr> <td>姓名·</td> <td>年龄·</td> <td>籍贯·</td> <td>邮箱·</td> </tr> <tr> <td>张三·</td> <td>12·</td> <td>黑龙江·</td> <td>张三@163.com·</td> </tr> <tr> <td>阿迪斯·</td> <td>32·</td> <td>新疆·</td> <td>saa@qq.com·</td> </tr> <!-- colspan属性可以设置跨列 colunm span rowspan属性可以设置跨行 style 设置样式 --> <tr> <td>姓名·</td> <td>年龄·</td> <td colspan="2" style="color:red;font-size:180%">籍贯·</td> </tr> </table> </body> </html>
四。表单
表单<form> 其中有两个属性action 和method ,第一个属性是表示要跳转的目标地址,第二个属性是get和post请求二选一,get的属性值会存在地址栏里,地址栏的字节有限,所以相对post请求更好,但这不是绝对的。所有的值与键都是键值对的形式,前面的是键后面的是值,值需要用双引号包含。
对于输入框可以根据类型将其分成text(文本),password(密码),radio(单选),checkbox(复选),submit(提交按钮)根据用途我们进行定义,其中对于单选框来说需要将name设置成相同的,这样系统才能识别它们几个选择其一。对于多选框也是一样的,但是可以不要求,定义就变了。其中还存在value ,name属性,name是定义的这个input的含义,value是具体的这个输出的值,在使用get属性的话会出现显示。选中了一些项提交所得的结果。由于没有调节浏览器utf-8会出现乱码,hobby也是这样没有给他value。
file:///D:/sortware/elc/eclipse/workpalce/html5/WebContent/form.html?username=%E5%BC%A0%E4%B8%89&aa=212&gender=1&hobby=on&address=1#
下拉列表的name和value属性是分开的,select里的是name属性,列表项option里的是value属性,这不同于input。再和数据库连接的时候还可以用for:each循环调参数。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 表单在html中使用form标签创建一个表单 action:表示要跳转到的目标地址 单引号双引号只有在嵌套中使用。 value:默认的值 method:指定表单的请求方式 get:表单的默认请求方式,如果以get请求的方式提交表单,表单中的参数 post:如果表单以post请求方式提交,那么浏览器将不会在地址栏的地方显示。 --> <form action="#" method="get" > 用户名:<input type="text" name="username" value="张三"/> <br/> 密 码:<input type="password" name="aa"> <br/> <!-- html中的单选是通过name的属性值来区分是否同一组的 --> 性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女<br/> 爱好:<input type="checkbox" name="hobby">羽毛球 <input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby" value="soccer">足球 <br> <!-- 对于select下拉列表而言,name属性和value属性是分开的 --> 籍贯: <select name="address"> <option value="1">1</option> <option value="beij">2</option> <option value="3">3</option> <option value="23">4</option> </select> <br/><input type="submit" value="haha"/> </form> </body> </html>
5.css
css控制主要的属性有 选择器,div和span等。div是块级模块,一个独占一行,span是行级元素,用于修改一大段文字中的一小部分方便,div的话用来设计每一块更加方便。
选择器主要有 标签,类,id选择器,还有复杂选择器 。其中id选择器优先级高于类选择器高于标签选择器,当他们同时作用于一个参数时优先使用id,作用于不同参数时候共同起作用。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> p{ color:red; background-color:blue; } #sss{ color:yellow } .ds{ font-size:30px} </style> </head> <body> <!-- 不建议将表现和架构写在一起 建议将骨架html表现 css行为js 三者分离开来 --> <!-- 行内样式表style 外部样式表用link id的优先级高于类选择器,在高于类选择器 --> <p id="sss"> hahaha<br/> aasas </p> <p id="sss" class="ds"> hahaha<br/> aasas </p> </body> </html>
存在的错误忘指正,嘻嘻。
2017.11.6
---恢复内容结束---



 浙公网安备 33010602011771号
浙公网安备 33010602011771号