给你的博客园加个面板娘!
-
点击管理---->设置 然后我们需要先申请js代码支持
-
将下面的代码粘贴复制上去即可
<div class="message" style="opacity:0"></div> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-koharu/assets/koharu.model.json", "scale": 1 }, "display": { "position": "right", "width": 150, "height": 300, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); </script>
3.我们可以访问大佬的live2d模型去改变我们想要的模型
4.更换模型的话只需要更换jsonpath中的模型名称即可
https://unpkg.com/live2d-widget-model-模型名称/assets/模型名称.model.json
5.保存刷新你的主页就可以看到了。
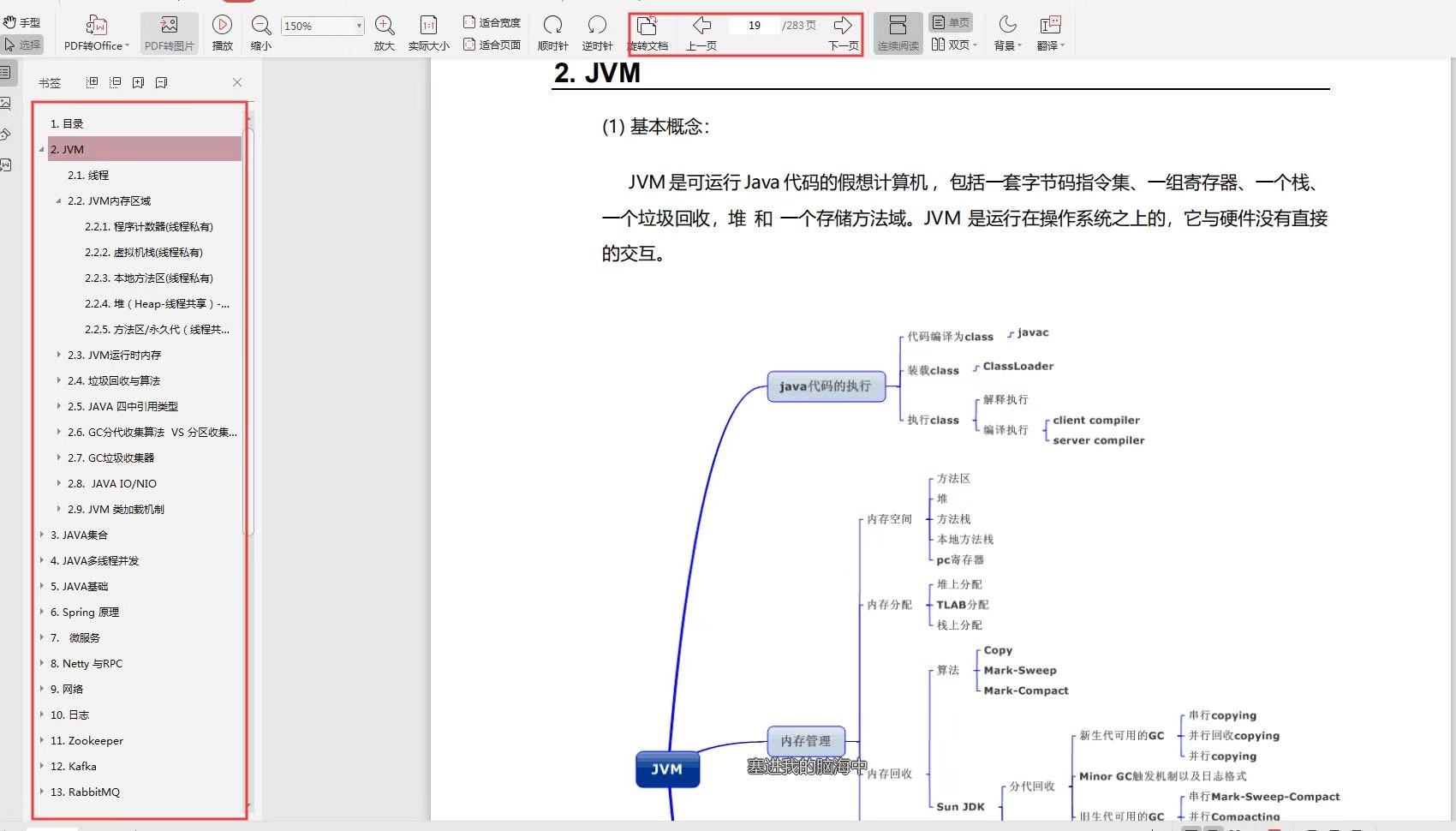
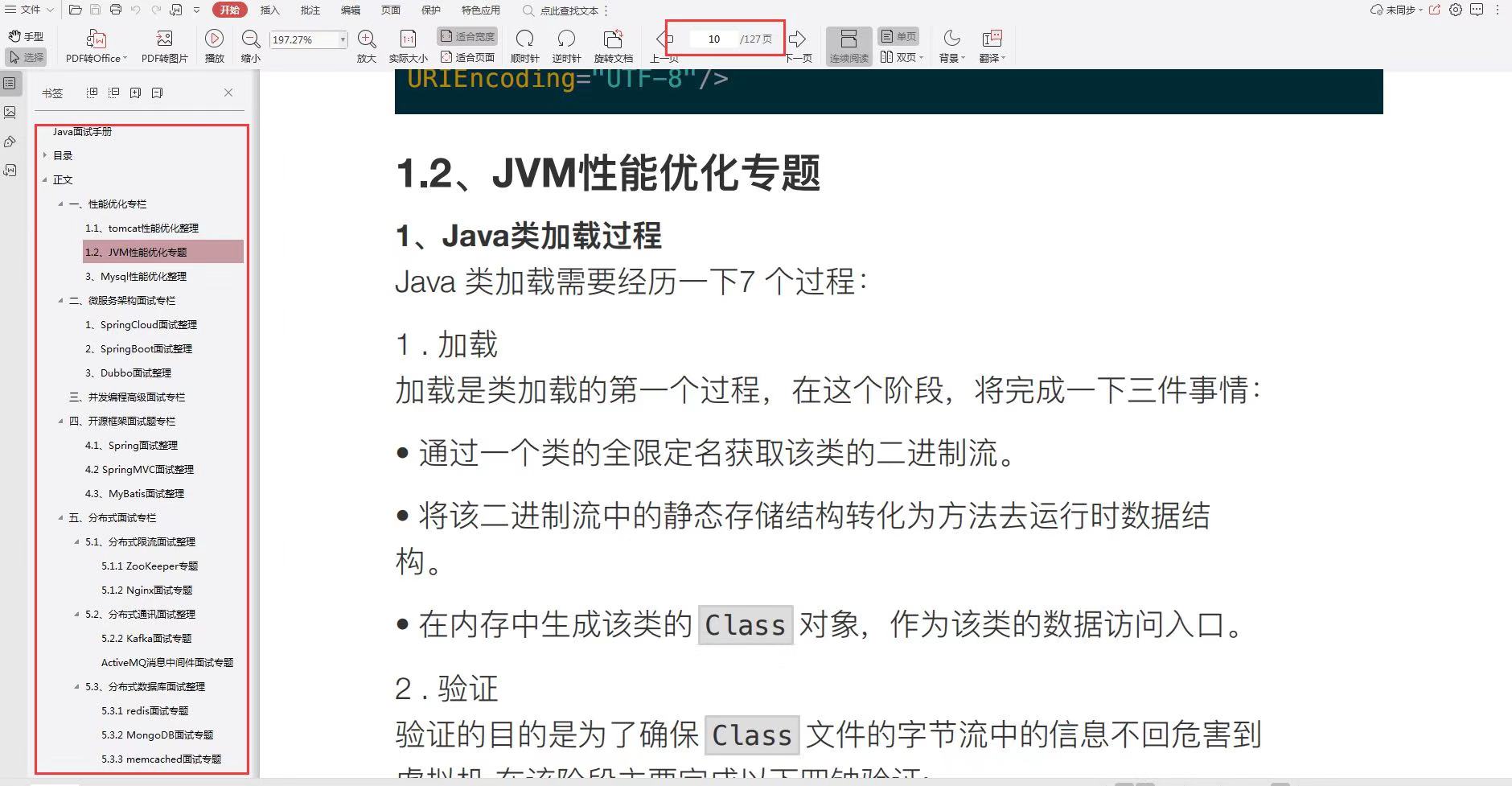
关注公众号,回复:java面试题,即可获得共几百页的java面试题
.jpg)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号