vue.js 如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发。但是,如何在一个vue.js 项目中引入本地的json文件
vue.js代码如下:
var app = express() //从这后面开始加 var appData = require('../data.json'); var seller = appData.seller; var goods = appData.goods; var ratings = appData.ratings; var apiRoutes = express.Router(); apiRoutes.get('/seller',function (req,res) { res.json({ errno:0, data:seller
}); });
apiRoutes.get('/goods',function (req,res) { res.json({ errno:0, data:goods }); }); apiRoutes.get('/ratings',function (req,res) { res.json({ errno:0, datta:ratings }); }); app.use('/api',apiRoutes);
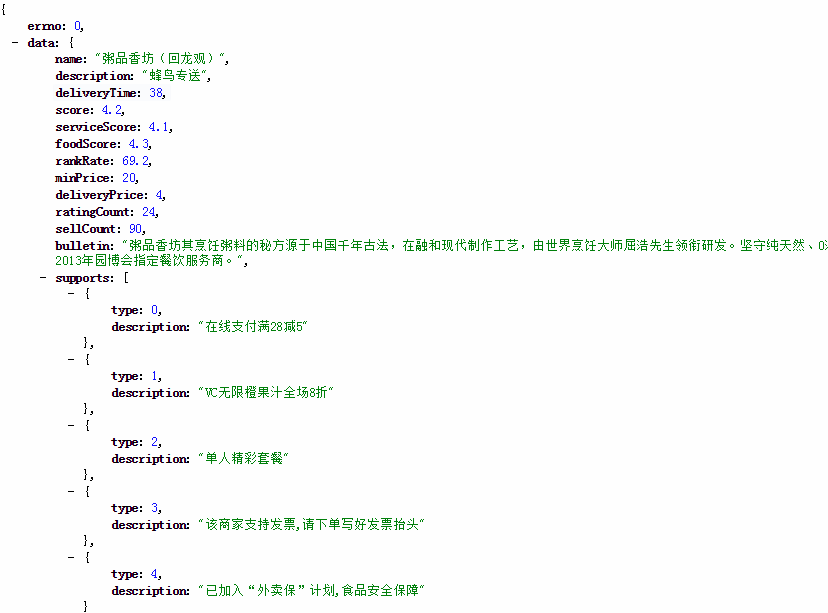
我们JSON数据结构如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号