最近由于项目需要,需要在网页上构建地图应用,想到了百度地图API。但由于百度地图官方不支持JS离线地图,只有通过此办法实现,在此记录下来,希望能帮上需要的朋友。
本教程是在一位仁兄的基础之上做的拓展,可以先参看一下——使用百度地图离线JavaScript API加载本地瓦片地图。
此教程完整的Demo,在这里下载——百度离线地图Demo-v1.3.zip
效果图如下:(由于效果图中的瓦片地图文件过大,因此Demo中是很简陋的瓦片地图,可以根据自己需要下载替换)
具体实现步骤如下:
1.构建在线的地图应用。(版本是JavaScript API v1.3,其他版本尚未测试,如有需要可以自行研究)。
基础API下载地址:apiv1.3.min.js
css文件下载地址:bmap.css
API文档下载地址:jsapi1-3.zip
这里先建立一个简单的在线地图应用,页面如下:
效果图:
观察向网络请求的文件
这些需要离线的资源文件主要有三类:图标素材、依赖模块API文件、瓦片地图文件。下面就从这些下手。
2.下载图标素材
可以通过上图的方式获取素材的下载地址,也可直接从Demo文件/images路径下获取
得到基本的图标素材后,将之前所下载的bmap.css文件里面图片的url修改为本地路径即可。
3.下载依赖模块API文件(非常关键)
此文件必不可少,如果缺少某个依赖模块,则无法使用相应的API。这个请求文件的原理是根据你在自己页面中使用的API来向官网请求相应的依赖模块API,参数的字符串格式是根据所使用依赖模块的顺序生成“模块名”以“,”分隔。
例如:
所请求的依赖库参数是 http://api.map.baidu.com/getmodules?v=1.3& mod=map,oppc,tile,control
为了省去麻烦,Demo中的依赖库命名为modules(可以根据自己需要修改),在Demo文件/js路径下,里面已有map,oppc,tile,control,menu,marker,infowindow这几个模块
可以根据自己的需要从这个地址得到:http://api.map.baidu.com/getmodules?v=1.3&mod=模块名,然后将内容添加到modules文件中。
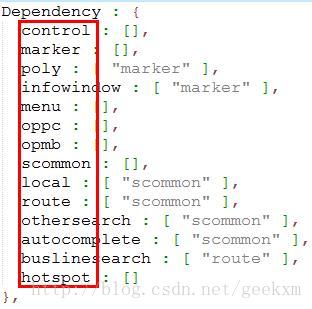
所有依赖模块名称如下:
也可以全部下载下来放入modules文件中。
Demo文件中的modules文件中在map模块部分已经去掉了百度版权信息
如有需要,可以直接使用此文件的map部分去除百度版权。
然后将此资源文件的请求路径改为本地,需要在之前下载的apiv1.3.min.js中修改,由于细节较多这里就不详细描述了,建议直接使用Demo文件中已修改好的apiv1.3.min.js文件。(如有兴趣的话可以通过“代码比较软件”与之前下载apiv1.3.min.js进行比较找到修改之处)
4.下载瓦片地图文件(tile)
这里提供一个下载瓦片地图的软件——全能电子地图下载器1.9.5.zip ,里面包含有注册机,安装过程就不描述了。
这里是使用说明——使用说明(虽然软件声明能下载的地图类型比较多,但好像只有百度地图能正常使用)
根据自己需要下载瓦片地图后直接拷贝到Demo文件/maptile路径下(将原有的文件删除)
在这里教程完毕。
最后:
虽然还有不完善的地方,但完成前面的几步应该就可以根据API文档开发出自己的地图应用了。如果大家还有疑问或者建议,可以留言或者发站内信。
转载自:https://blog.csdn.net/geekxm/article/details/14227139











 浙公网安备 33010602011771号
浙公网安备 33010602011771号