uni-app 踩坑之旅3
接下来记录下相关使用细节:
1、为了方便直接选用 uview ui框架使用,为了配合 vue3,项目引入 uview-plus ~
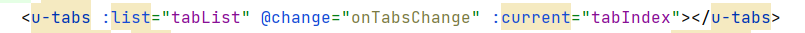
2、顶部导航条,使用 u-tabs:


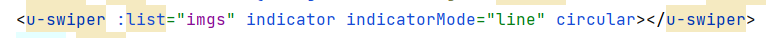
3、图片轮播,u-swiper


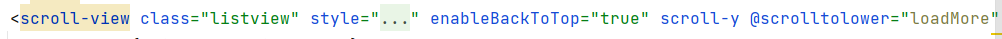
4、可滑动屏幕,scroll-view

计算滚动区域高度:
return { navHeight: 0, //元素的所需高度 pH: 0, //窗口高度 } onReady() { let that = this; uni.getSystemInfo({ //调用uni-app接口获取屏幕高度 success(res) { //成功回调函数 that.pH = res.windowHeight //windoHeight为窗口高度,主要使用的是这个 let titleH = uni.createSelectorQuery().select(".listview"); //想要获取高度的元素名(class/id) titleH.boundingClientRect(data => { let pH = that.pH; that.navHeight = pH - data.top //计算高度:元素高度=窗口高度-元素距离顶部的距离(data.top) }).exec() } }) }
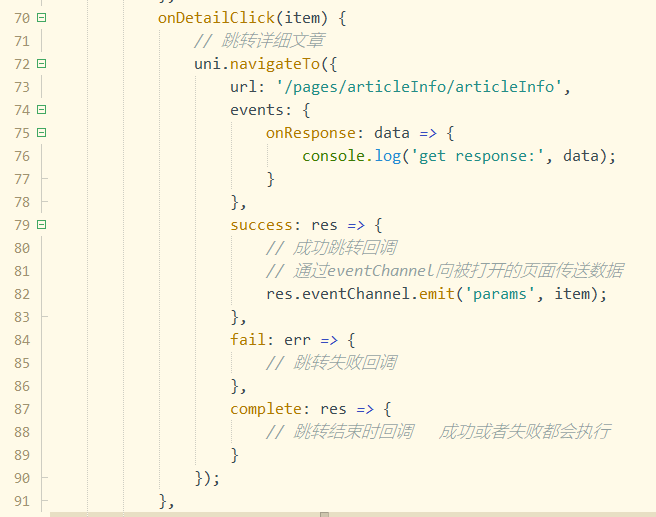
5、携带参数跳转(列表跳转到文章详细):
列表组件:

明细组件:

成功~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号