cascader 动态加载
还是级联,这回需求是5级,还是动态加载。之前搞的静态的还得优化一下代码。网上查了半天,很少配合 angular 使用,这里得记下省的后边忘了~
使用的还是 nz-cascader 组件

找了下官网的参考,结果他的例子给的并不是 angular 的,还要探究一下!
https://ant.design/components/cascader-cn/#header
state 的结构没动,照搬参考,不过直接给 options 也没什么问题

onChange 方法就打了个选中的值

可以配合 使用,默认false,true 的话就是点一个 log 一个值
使用,默认false,true 的话就是点一个 log 一个值

我这里要求要选就都选,所以用的默认 false
loadData 这里注意一下,绑定的是属性,不是方法,我最开始是以方法绑定的,调了半天都没用,后来又查了好多才找到个 demo

参考:https://stackblitz.com/edit/angular-songlong?file=src/app/app.component.ts
这会就已经配置好了

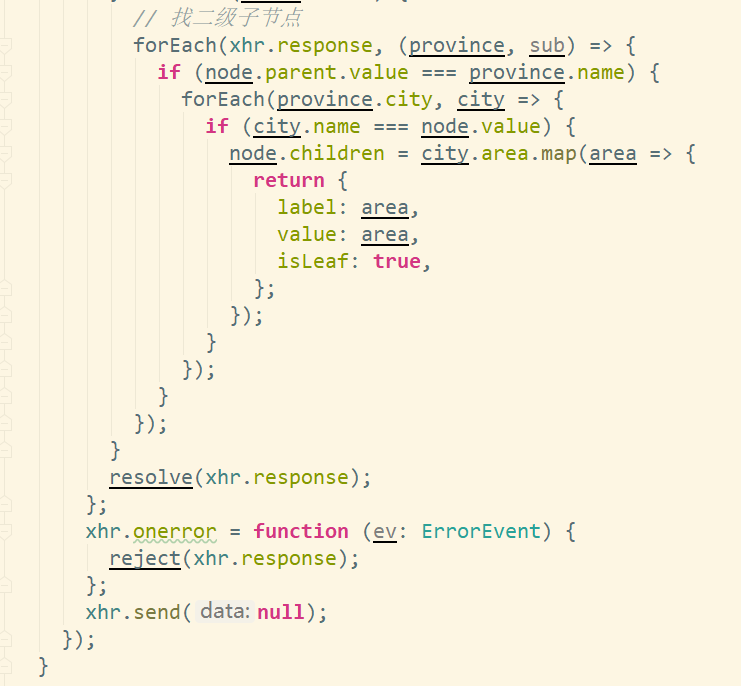
后端接口还没出来,就想的是先异步读个 json 文件,loadData 返回的是执行的 Promise 对象,本来想的是直接调 service 返回个 promise,结果过断点的时候 ,this 指的是 
而不是我demo 对应的组件,就先直接在 方法里写了个请求:


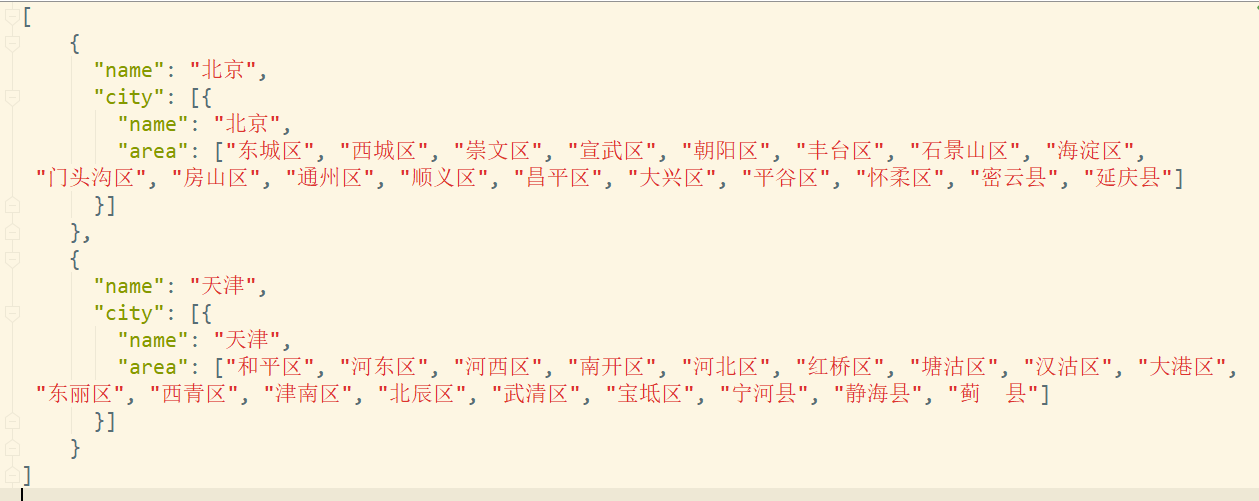
json 文件还是之前的文件,只不过缩减了一下(类似这种,河北太多,先干掉了):

注:
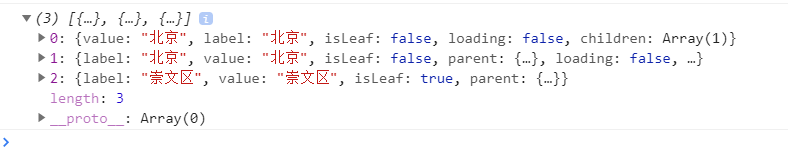
因为各个国家分级不一样,所以可能需要额外的标识字段来进行区分,这时只获取选择的值数组,可能就不那么准确的,于是乎绑定另外一个方法用来获取选中对象数组



这时就可以根据对象具体属性来区分对应城市的分级情况啦





 浙公网安备 33010602011771号
浙公网安备 33010602011771号