angular9 + echarts5
最近项目升级从 angular 5 直接到9 ,东西变动不少,不过还好都是量的工作,部分插件的引入方式也发生了变化。
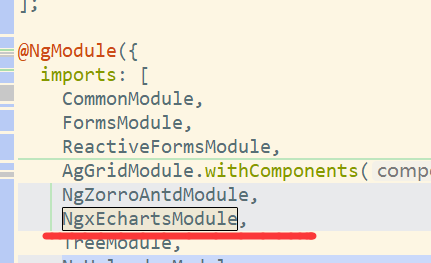
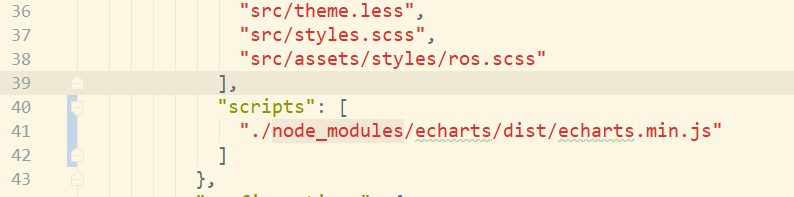
echarts 引入之前并没有去看 npm 相关包的信息,所以还是按2.* 之前的引入方式:

结果直接给我报错了,百度查了一堆,说还是这么引入没变,同时还要引入 js 引导,我透

console 一直报错,干脆直接去了 npm 找了下相关包的信息:https://www.npmjs.com/package/ngx-echarts
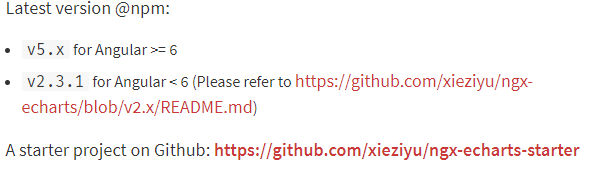
这里给了个版本提示:

相关的安装命令:

以及重要的提示!

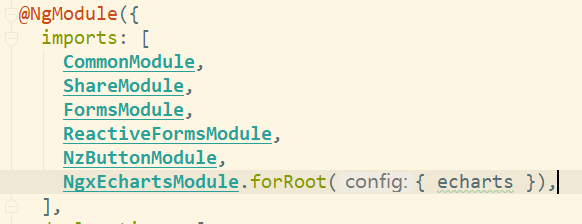
也就是说,之前那种引入已经废弃了!现在的引入方式是如下:


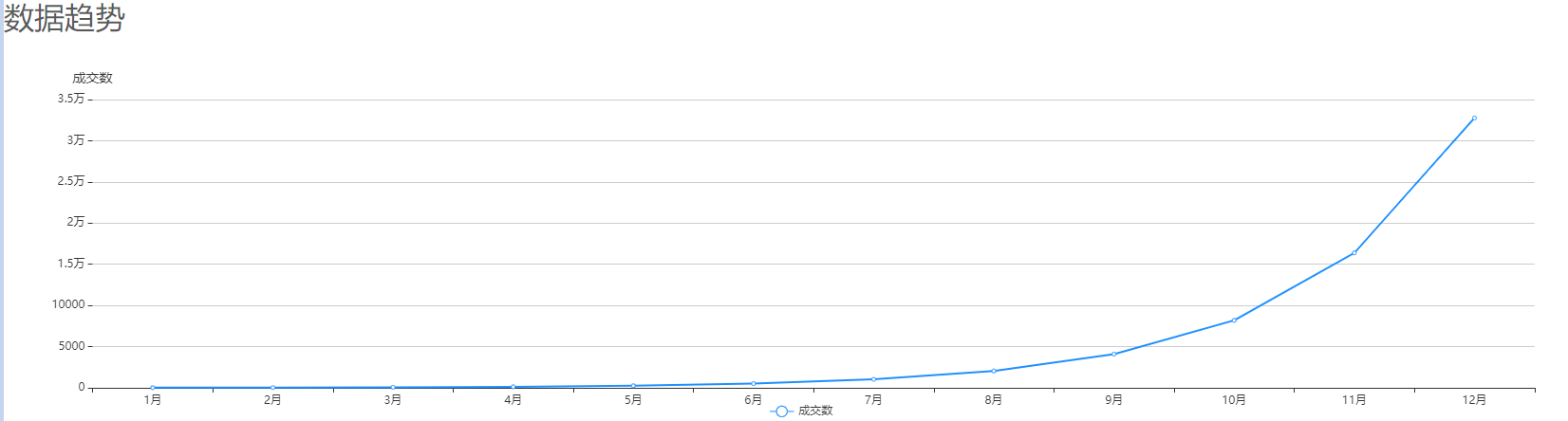
接上一篇的需求,实际跑出来的效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号