11.Admin管理界面搭建和左侧导航栏实现
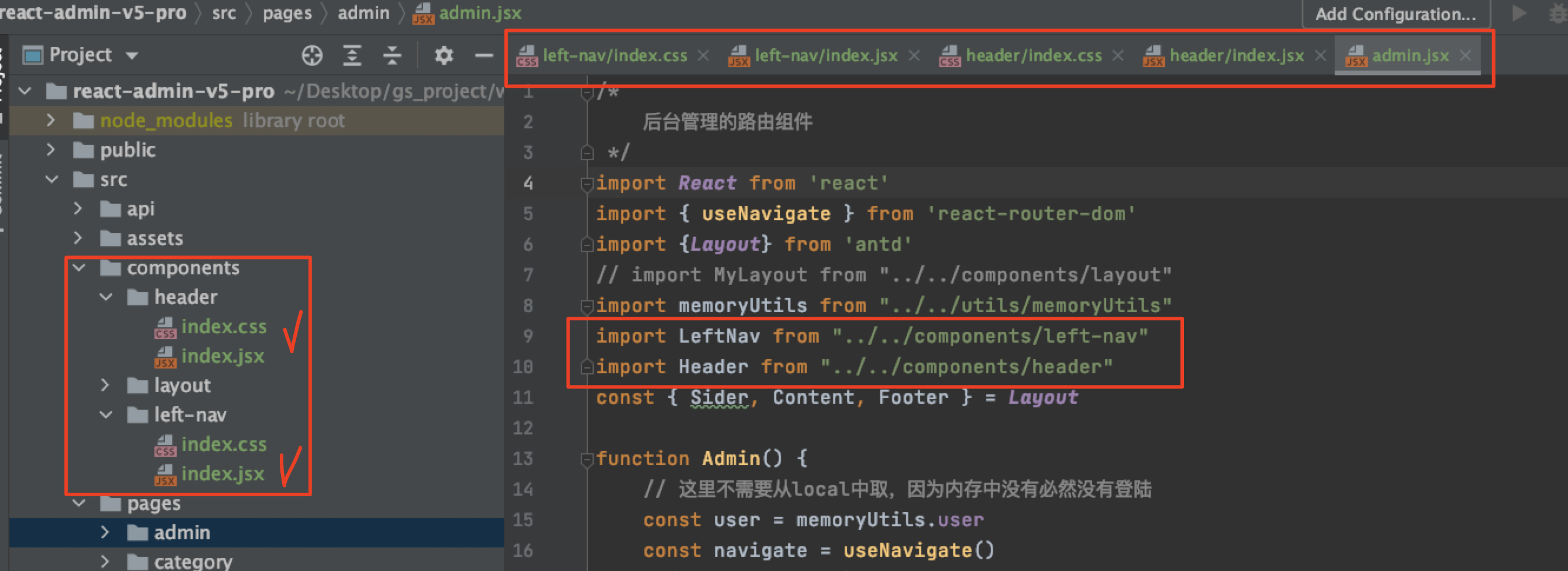
pages/admin/admin.jsx文件内容如下:
/* 后台管理的路由组件 */ import React from 'react' import { useNavigate } from 'react-router-dom' import {Layout} from 'antd' import memoryUtils from "../../utils/memoryUtils" import LeftNav from "../../components/left-nav" import Header from "../../components/header" const { Sider, Content, Footer } = Layout function Admin() { // 这里不需要从local中取,因为内存中没有必然没有登陆 const user = memoryUtils.user const navigate = useNavigate() if(!user.username){ // 没有数据代表没有登陆,且自动跳转至登陆界面 navigate('/login') } return( <Layout style={{height: "100%"}}> <Sider> <LeftNav/> </Sider> <Layout> <Header/> <Content style={{backgroundColor: "#fff"}}>Content</Content> <Footer style={{textAlign: "center", color: "#ccc"}}>推荐使用谷歌浏览器,可以获得更佳页面操作体验</Footer> </Layout> </Layout> ) } export default Admin
增加了非路由组件在components文件目录

左侧导航栏实现, components/left-nav/index.jsx文件内容如下:
/* 左侧导航的组件 */ import React, { Component} from "react"; import { Link } from 'react-router-dom' import logo from '../../assets/logo.png' import './index.css' export default class LeftNav extends Component{ render() { return ( <Link to="/" className="left-nav"> <header className="left-nav-header"> <img src={logo} alt="logo"/> <h1>XXXXX</h1> </header> </Link> ) } }
样式index.css 内容如下:
.left-nav .left-nav-header { display: flex; align-items: center; height: 80px; background-color: #002140; } .left-nav .left-nav-header img { margin: 0 15px; /*快捷键 w40 h40 按tab补全即可*/ width: 40px; height: 40px; } .left-nav .left-nav-header h1 { color: white; font-size: 20px; margin-bottom: 0; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号