六、vue如何缓存页面
vue如何和ionic的缓存机制一样,可以缓存页面,在A页面跳转至B页面后返回A页面时A页面的数据还在?
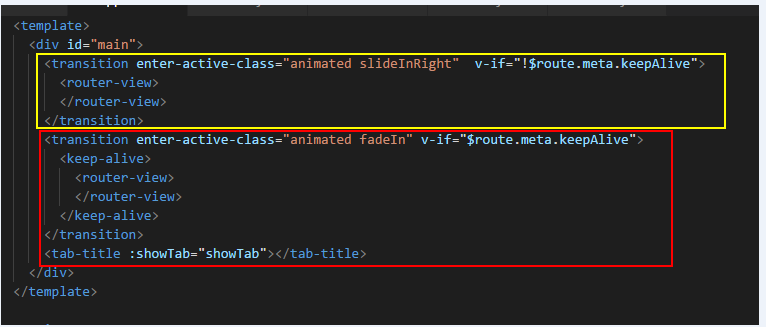
- 在app.vue中将router-view使用keep-alive包起来,使用v-if来判断使用使用被缓存的组件,在keep-alive外面也需要写相同的router-view,用来处理不被缓存的视图组件。

- 在路由配置里面对需要被缓存的页面进行配置。如下图所示:

- 这里注意:transition标签下面只能有一个自元素标签,所以使用div将里面的元素包起来。
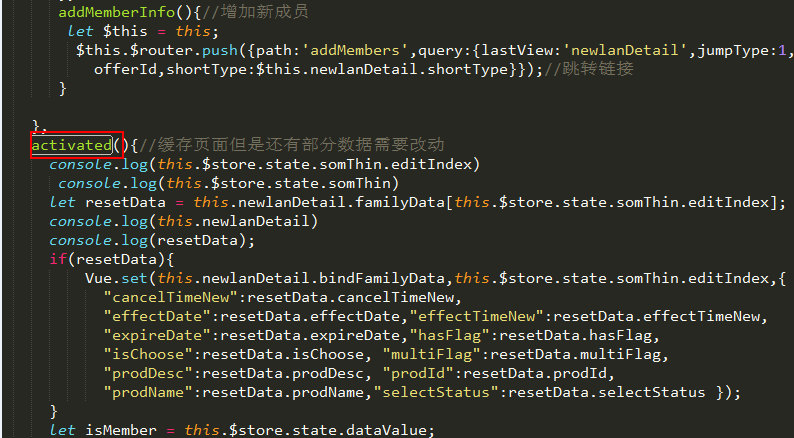
- 页面缓存后,页面的部分内容又需要进行更新,在这种情况下要如何处理:需要将更改的信息写在activated里面,注意它不是在method里面。例如:
activated(){//缓存页面但是还有部分数据需要改动}

每天将自己工作和学习中遇到的问题和好的方法写下来,作为积累,养成一个好习惯,从此刻开始~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号