二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值
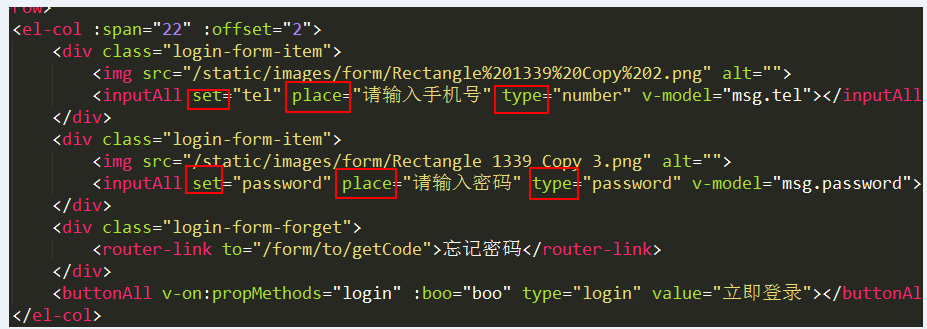
下图是父元素:

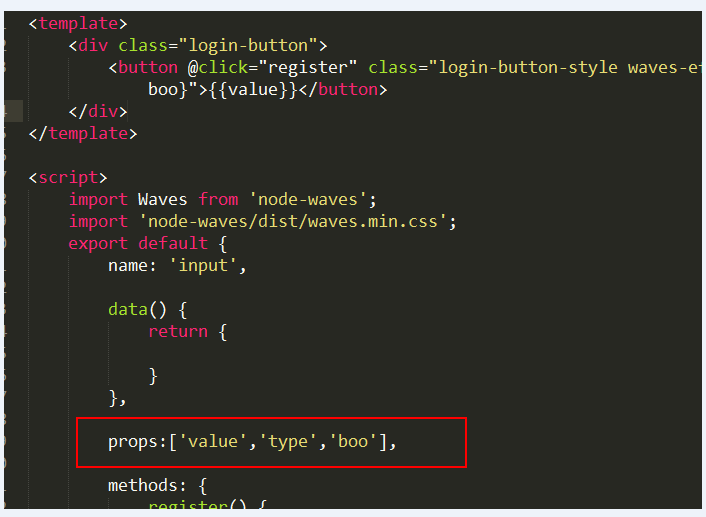
下图是子元素,获取父元素的值,使用props定义属性,这样就可以获取到父元素上传过来的set 、place、type,拿到值就可以做一些自己的逻辑处理

二、子元素给父元素传值?
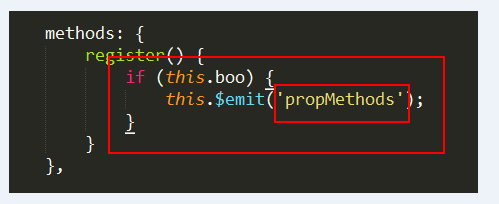
下图为子元素将值传递出去的方式,使用emit将值公布给父元素,见下图:

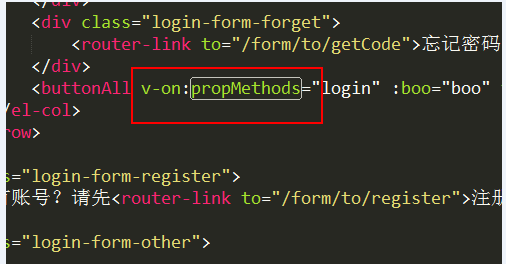
父元素需要接受子元素给的值,在父元素中相应的要有propMethods属性,这个属性可以使用v-on的方式绑定,也可以使用@propMethods的方式,见下图:

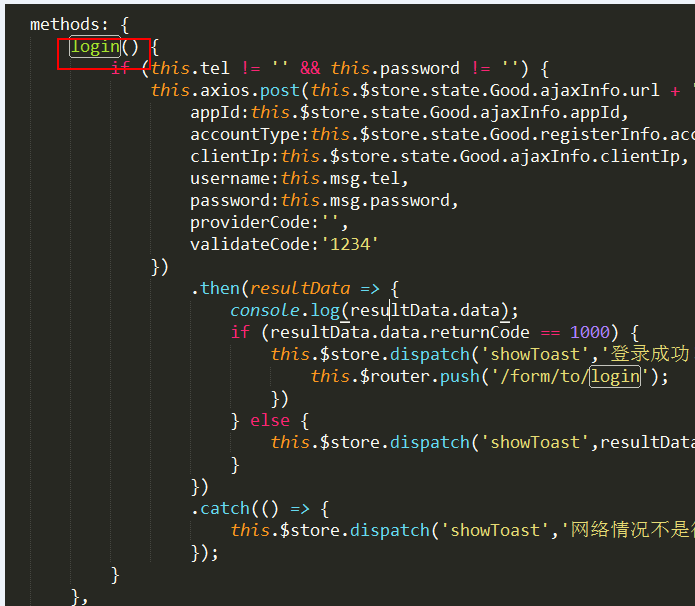
上图中的login是处理事件,这里点击按钮时需要子元素来触发事件,所以需要父元素根据子元素传过来的的属性来做一些逻辑处理,下图就是父元素login事件的处理逻辑写在login.vue里

每天将自己工作和学习中遇到的问题和好的方法写下来,作为积累,养成一个好习惯,从此刻开始~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号