一、ionic 图片轮播问题
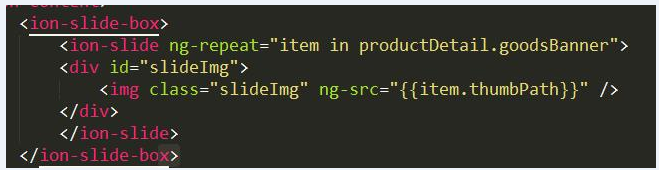
使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题:图片加载不出来和图片轮播至最后一个不轮播的问题

1、如何解决图片加载不出来的问题
ionic有一个很奇怪的现象:在使用本地json来获取图片的时候,图片时可以加载出来的,但是调用接口后图片的加载就有问题,有时候可以加载出来有时候加载不出来。解决这个问题的方法:
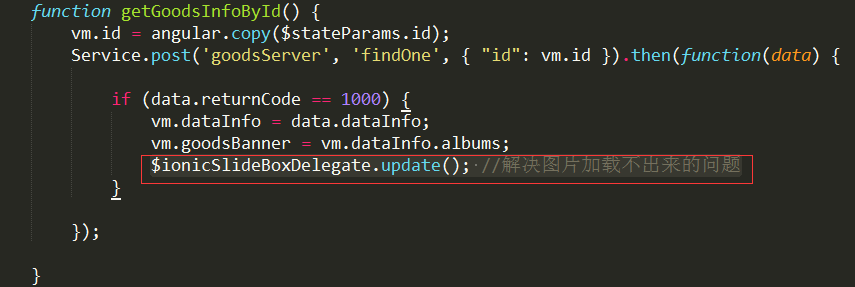
在controller中注入:$ionicSlideBoxDelegate,然后在相应的获取banner图片的接口方法处增加:
$ionicSlideBoxDelegate.update(); //解决图片加载不出来的问题

仅仅如此就可以了吗?no!no!no……我们会遇到第二个问题
2、如何解决图片轮播至最后一个不轮播的问题
这样会出现一个新的现象:图片轮播至最后一个就不会轮播:网上有一个很不靠谱的解决办法,会出现图片轮播错误单可以重复轮播 :
$ionicSlideBoxDelegate.loop(true); //解决轮播至最后一个不轮播的问题
这种方式当然不推荐使用,因为本人自己已经深受其害,但是国内很多网站给出的解决方法都是这个,此处做个记录。
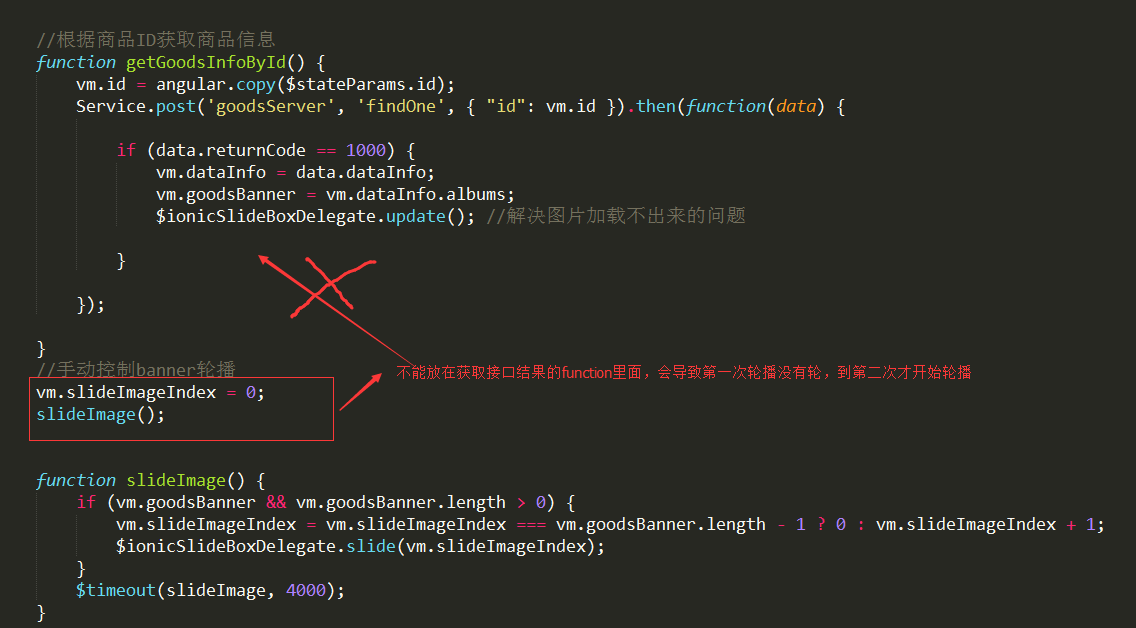
正确的方式是手动轮播图片,下面是手动轮播的代码:
//手动轮播图片 function slideImage() { vm.timerSlide1 = $timeout(slideImage, 4000); if (vm.adListInfo && vm.adListInfo.length > 0) { vm.slideImageIndex1 = vm.slideImageIndex1 === vm.adListInfo.length - 1 ? 0 : vm.slideImageIndex1 + 1; vm.slideNumber = $ionicSlideBoxDelegate.$getByHandle("adListInfo").currentIndex(); if (vm.slideNumber + 1 != vm.slideImageIndex1 && vm.slideImageIndex1!=0) { vm.slideImageIndex1 = vm.slideNumber;//手动滑动后和自动轮播保持一致 $ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播 } else { $ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播 } } }
如果轮播的页面cache!=false:
//轮播控制 function ionicViewEvents() { $scope.$on('$ionicView.beforeEnter', function(event, data) { if (vm.adListInfo) { slideImage(); } if (vm.goodsListBanner) { slideGoodsListBanner(); } }) //当DOM元素从页面中被移除时,AngularJS将会在scope中触发$destory事件。这让我们可以有机会来cancel任何潜在的定时器 $scope.$on('$ionicView.beforeLeave', function(event, data) { clearTimeoutPromise(); }); } //清空计时器promise function clearTimeoutPromise() { $timeout.cancel(vm.timerSlide1); $timeout.cancel(vm.timerSlide2); vm.timerSlide2 = undefined; vm.timerSlide1 = undefined; }

3、一个页面有多个轮播的地方应该如何解决?
- 给每个轮播的增加名字:
<ion-slide-box delegate-handle="adBanner"> <ion-slide ng-repeat="item in homePage.adListInfo"> <div class="bannerImg1"> <img class="slideImg" ng-src="{{item.coverImage}}" ng-click="homePage.clickADBanner(item)"/> </div> </ion-slide> </ion-slide-box>
- 在controller中对每个轮播的模块进行相应的处理
每天将自己工作和学习中遇到的问题和好的方法写下来,作为积累,养成一个好习惯,从此刻开始~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号