6月份杂记第一谈
这是我去年6月份写的,今天搬到博客里面,所以标题名字就不改了。哈哈~
1、如果一个DIV中有多张图片连续排版出现的情况及解决办法
一个DIV中连续放多张图片,不管我们如何清除margin和padding都会出现间隙,那如何才能去掉间隙呢?解决办法如下:
.clearSpace{ font-size:0; line-height:0; }
2、div中的内容都不是紧紧贴着的,布局方法:给div加padding
3、使用颜色的使用什么时候使用color,什么时候使用:rgba(XX,XX,XX,透明度)?
3、使用颜色的使用什么时候使用color,什么时候使用:rgba(XX,XX,XX,透明度)?
如果一个标签里面写了“内容”,有“字”在里面,这时如果使用rgba“内容中的字”的透明度也会跟着变化这时就需要使用color属性。如果是改变整个背景色的透明度就可以直接使用rgba这个属性
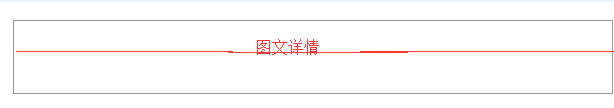
4、下面的布局如何布?

布局方式:
<span class="detail_span"> <em>图文详情<em/> </span>
|
.detail_span:{ background-color: #f1f1f1; color: #999; font-size: 15px; text-align: center; border-bottom: none; position: relative; }
|
.detail_span:after{ content: ''; display: block; position: absolute; height: 1px; width: 100%; top: 26px; left: 0px; background-color: rgba(217,217,217,0.50); }
|
这里对横线想通过伪类来实现,但是如上所示的横线会和字体重叠:

怎样才能让字体不被横线覆盖呢?
覆盖的原因是:有position的层级会比没有position的层级高,所以.detail_span:after的层级比em的层级高。解决办法当然是给em也加上position属性,又有em还有间距,所有需要通过使用padding属性来实现,em为行内标签要使用padding属性需要将其转换为行块。
.detail_span em{ display: inline-block; padding: 0px 20px; position: relative; z-index: 2; background: #f1f1f1; }
5、input如何垂直居中?
input只给高不给行高则可以垂直居中
每天将自己工作和学习中遇到的问题和好的方法写下来,作为积累,养成一个好习惯,从此刻开始~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号