【Vue】撩起头盖来,让我看看你(初始化与学习Vue项目)
Vue 撩起头盖来,让我看看你(初始化与学习Vue项目)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
Vue简介
相信都听过vue,毕竟有一句话,前端会vue就行,额,这句话还有待商讨,这里不做讨论。
官方介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
介绍
一款方便操作,方便学习,方便工作的前端敲门砖。
Vue的特点
1、体积小
2、更高的执行效率(虚拟DOM)
3、双向数据绑定(更加关注业务操作)
4、组件化开发
5、渐进式(可以嵌入部分vue的代码)
安装
//是否安装vue
vue -V
// 出现版本说明已安装
@vue/cli 4.5.8
// 安装vue
npm install vue
页面引入
可以在html中引入vue的js使用
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
vue-cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
安装
// 全局安装 vue-cli
npm install --global vue-cli
创建一个vue的项目
进入自己工作目录
vue init webpack projectNmae
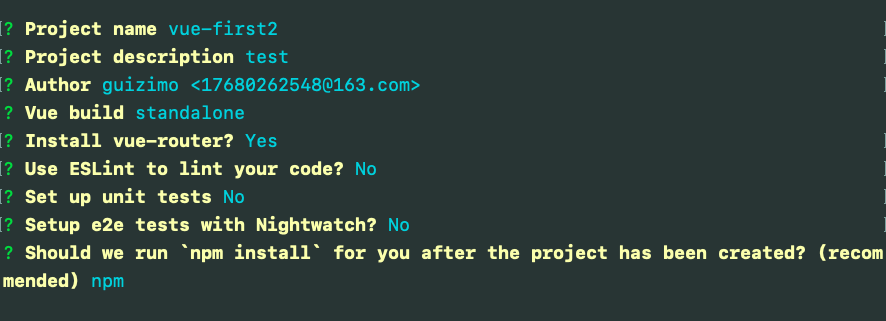
初始化项目的配置

选择配置好对应的参数,刚开始学习vue项目时可以选择使用如上的配置
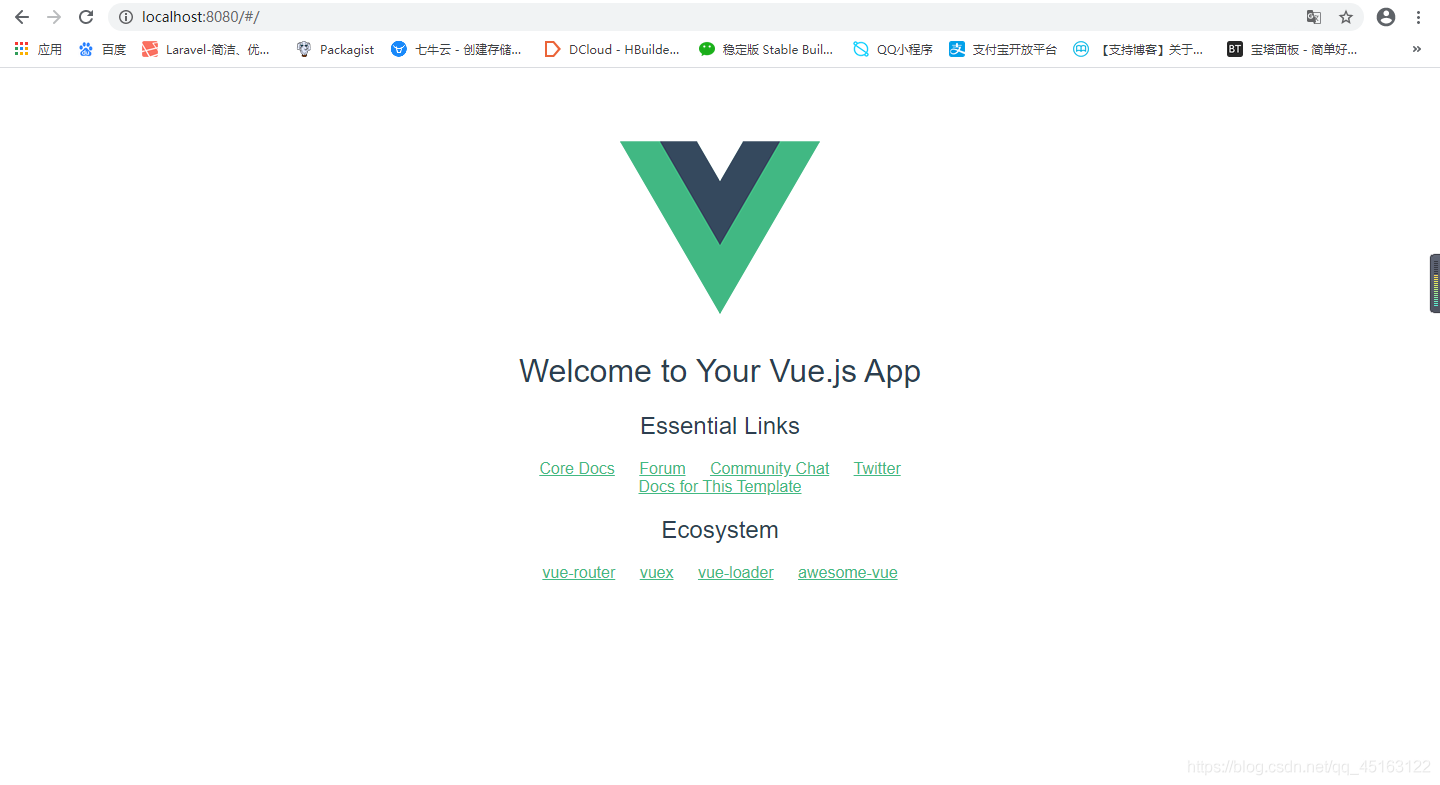
运行
进入到项目目录
npm install // 安装项目依赖
npm run dev // 运行
打开运行的地址

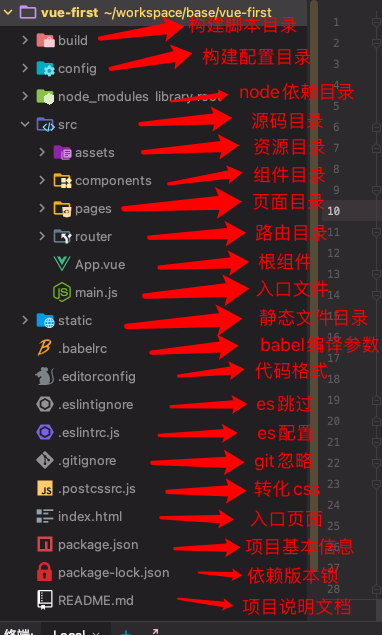
Vue的项目目录
一张图解释vue-cli生成的目录,pages是我自己加上的,pages放入页面,component放入一些公用的组件。

其实对于build和config目录需要详细的解释一下,不过看了一下标题,还是选择吧src这个目录来做掀起头盖的棍吧。主要看一下router,是不是有一种感觉,router这个词经常出现,它就是路由。
Vue路由
路由让我们可以设置不同的参数,通过我们起的服务器加上在router里面配置的参数,也就是路径,这样就实现了多个页面存在同一个地址,且可以反复互相跳转。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import LongTouch from '@/pages/LongTouch/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/long-touch',
name: 'LongTouch',
component: LongTouch
}
]
})
子路由
当然这个路由的配置也可以设置子路由,设置子路由时,需要注意路径的拼接。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ImgPage from '@/components/ImgPage'
import LongTouch from '@/pages/LongTouch/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children:[
{
path: '/img',
name: 'img',
component: ImgPage,
}
]
},
{
path: '/long-touch',
name: 'LongTouch',
component: LongTouch
}
]
})
路由跳转
在日常的业务中,对页面进行跳转时不可避免的硬性需求,跳转可以通过使用html和js
使用router-link方式(html)
<router-link :to="{ name: 'user', params: { userId: 1 }}">User</router-link>
使用router.push() (js)
router.push({ name: 'user', params: { userId: 1 }})
思考
到了这里能会了啥?基本了解了vue,安装初始化一个vue-cli项目,了解它的基本目录,能够运行起来,了解了路由,可以做到页面的跳转,可以做一些跳转的交互。
感谢
万能的网络
公众号-归子莫,小程序-小归博客


 浙公网安备 33010602011771号
浙公网安备 33010602011771号