css的小知识4
---恢复内容开始---
一.单位
1.px就是一个基本单位 像素
2.em也是一个单位 用父级元素的字体大小乘以em前面的数字。如果父级没有就继承上一个父级直到body,如果body没有那就默认是16px。
3.rem也是一个单位,只跟根节点<html>的字体大小有关,如果没有默认是16px.

4.line-height行高 line-height:2;行高值 是当前数字2乘以元素字体大小。
二 浏览器
浏览器和浏览器之间是有差距的,这个差距是由浏览器自身的内核决定的。
每个浏览器都有自身的前缀,主要解决css3中的兼容问题。
chrome(谷歌)的前缀 -webkit-
Firefox(火狐)的前缀 -moz-
le的前缀 -ms-
Opera(欧朋) 的前缀 -o-
国内的浏览器的内核是谷歌。
三 布局
1.流失布局 float+margin
2.定位
3.双飞翼
4.圣杯
5.弹性盒子布局 移动端布局
全称叫弹性和模型:是由父级的弹性容器和子级的弹性元素两者构成。
Display:flex;这个属性决定谁是弹性容器,他里面的子元素就是弹性元素。
Flex 是弹性元素在弹性容器中所占的份数。属性值是数字
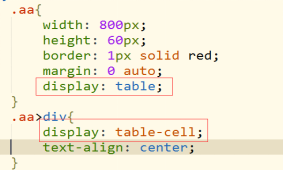
6.表格布局

7.box-sizing:border-box;这个属性 让属性的实际宽度就等于设置width,即便有了padding和border只会向内挤压,元素的可利用空间变小。
8.改变元素的性质的三种方式,position display float。
元素添加float position 元素不会占位(脱离标准流),

---恢复内容结束---



 浙公网安备 33010602011771号
浙公网安备 33010602011771号