Html+CSS笔记
Html是内容的载体、CSS样式是表现、JavaScript实现特效效果
一、HTML标签属性
- <!DOCTYPE>
指定页面使用的是哪个html版本,4.0.1有三种 5只有一种:<!DOCTYPE html>
- <html>文档
- <head>文档头部 引用脚本、样式表、元信息等
- <title>标题
- <meta> 名称/值
- name属性:名称
- http-equiv属性: 名称
- content : 上面的名称所对应的值
- <body>主体
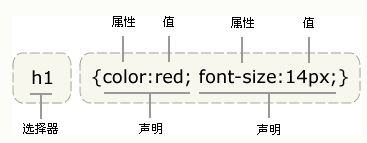
二、CSS样式

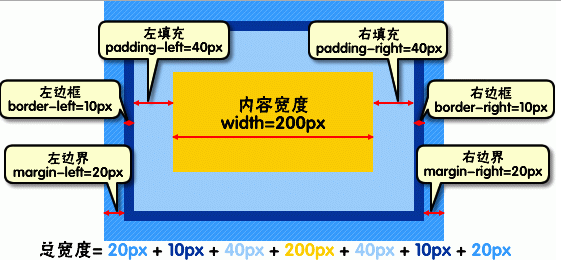
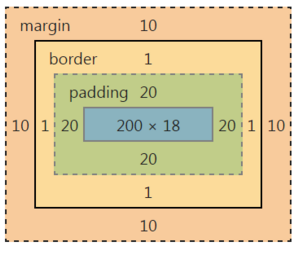
- 盒模型
html标签大体分为三种类型:块状元素、内联元素(行内元素)、内联块状元素
块状:<div> <p> <h1> <ol> <ul> <dl> <table> <address> <from>等
内联:<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>等
内联块状:<img> <input>等
一个块级元素独占一行;元素的高度、宽度、行高以及顶和底边距都可设置元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度
一个内联元素和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变
一个内联块状元素和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置![]()
![]()
-
CSS布局模型
布局模型建立在盒模型之上,有三种 流动模型(Flow) 浮动模型(Float) 层模型(Layer)
流动模型:块状元素自上而下垂直延伸分布 默认块状元素宽度都是100%,以行的形式占据位置;在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示
浮动模型:任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动 如 float:left;
层模型:三种形式 绝对定位(position: absolute) 相对定位(position: relative) 固定定位(position: fixed) - 选择器
- 标签选择器
- 类选择器 .
- ID选择器 #
- 子选择器 > 如 .food>li{border:1px solid red;} 会选择class为food的标签的第一代子元素(直接后代)li
- 后代选择器 使用空格 如 .first span{color:red;} 会选择class为first的元素的所有后代子元素 span
- 通用选择器 * 如 * {color:red;} 选择所有标签元素
- 伪类选择器 允许给标签的某种状态下设置样式 如 a:hover{color:red;} 当鼠标划过这个超链接时,字体变为红色,因为兼容性,现在比较常用的还是 a:hover 的组合
- 分组选择器 , 为多个标签元素设置同一样式 如 h1,span{color:red;}
- 属性
- font-family 字体 宋体 微软雅黑等
- font-size 字号 12px等
- color 颜色 #666等
- font-weight 字体粗细 normal默认(400) bold粗体(700) bolder更粗的 lighter更细的 100 200 300等
- font-style 字体样式 normal默认 italic斜体 oblique倾斜
- text-decoration 下划线 none默认 underline文本下 overline文本上等 line-through删除线
- text-indent 缩进
- line-height行间距(行高)
- letter-spacing中文字间距
- word-spacing字母间距(英文)
- text-align对齐方式 center left right justify(两端对齐)等
- display 定义元素的类型 block块状(前后有换行) inline内联元素(前后无换行) inline-block行内块元素 等
- border边框 border:2px solid red; solid实线 dotted点线 dashed虚线 上右下左
- border-width、border-style、border-color
- border-top 、border-right 、border-bottom、border-left
- width 宽
- padding内填充 上右下左
- margin边界 上右下左
- margin-top、margin-right、margin-bottom、margin-left
- float浮动模型 left rigth等
- position层模型






 浙公网安备 33010602011771号
浙公网安备 33010602011771号